Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed as well. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lot's of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to contact us.
Please Notice! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme then you should enlist the help of a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system. We will respond as soon as possible (within 24 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, our articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
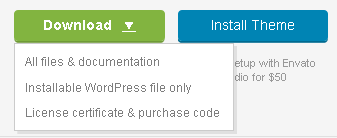
To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link. Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Installation
Unpacking the theme
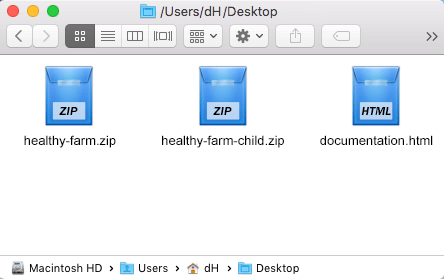
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files.

If you try to install the wrong files you will get missing styles.css file error. This is the most frequent error meaning you are trying to install incorrect package.
To install "HealthyFarm" theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the healthy-farm.zip file and ONLY use the extracted /healthy-farm theme folder
- Upload the extracted /healthy-farm theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "healthy-farm.zip" and click in Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
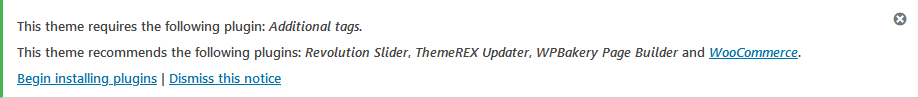
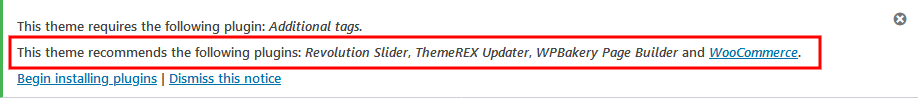
- After the theme's activation you will be prompted to install recommended plugins: Revolution Slider, ThemeREX Updater, WPBakery Page Builder and WooCommerce.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
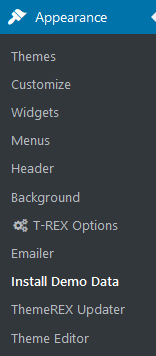
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance -> T-REX Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the T-REX Options will be lost. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team). We recommend activating a child theme before demo data installation.
In the theme pack you will see materials for the child theme. It’s located in the "healthyfarm-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from AncoraThemes:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "healthyfarm-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Plugins Installation
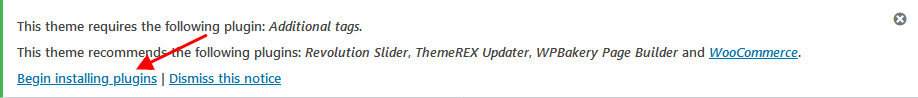
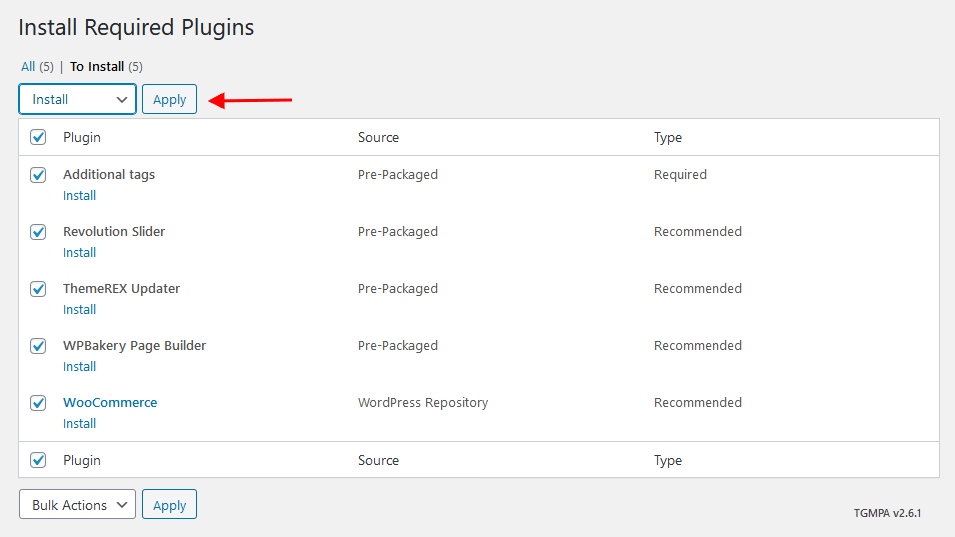
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

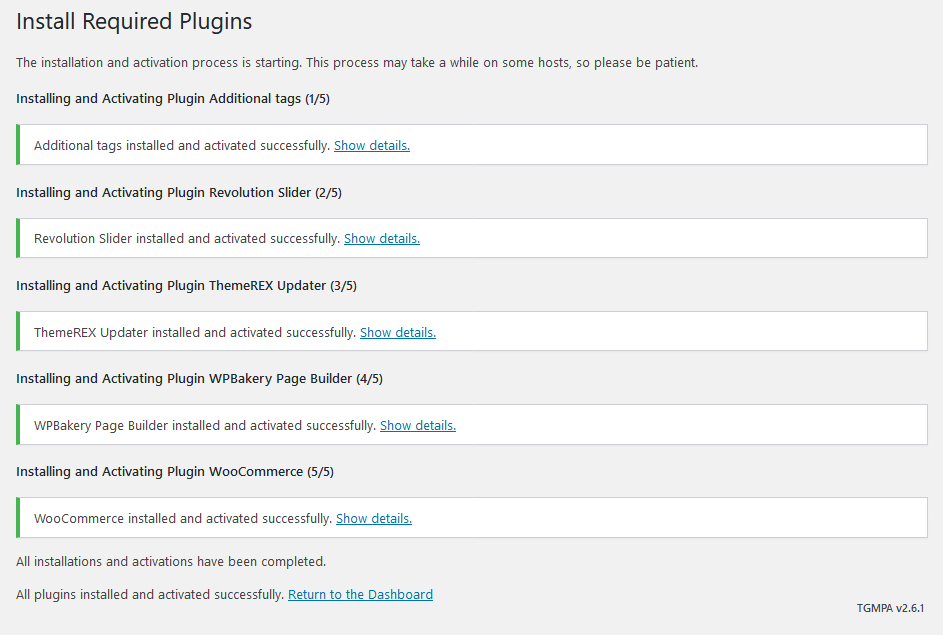
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data be sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Additional tags plugin - click on "Begin installing plugins" and
install it on the corresponding page.
IMPORTANT: The rest plugins provided with the theme are recommended (Revolution Slider, WPBakery Page Builder, WooCommerce) and not mandatory for installation of demo content.

- Go to Appearance -> Install Demo Data:

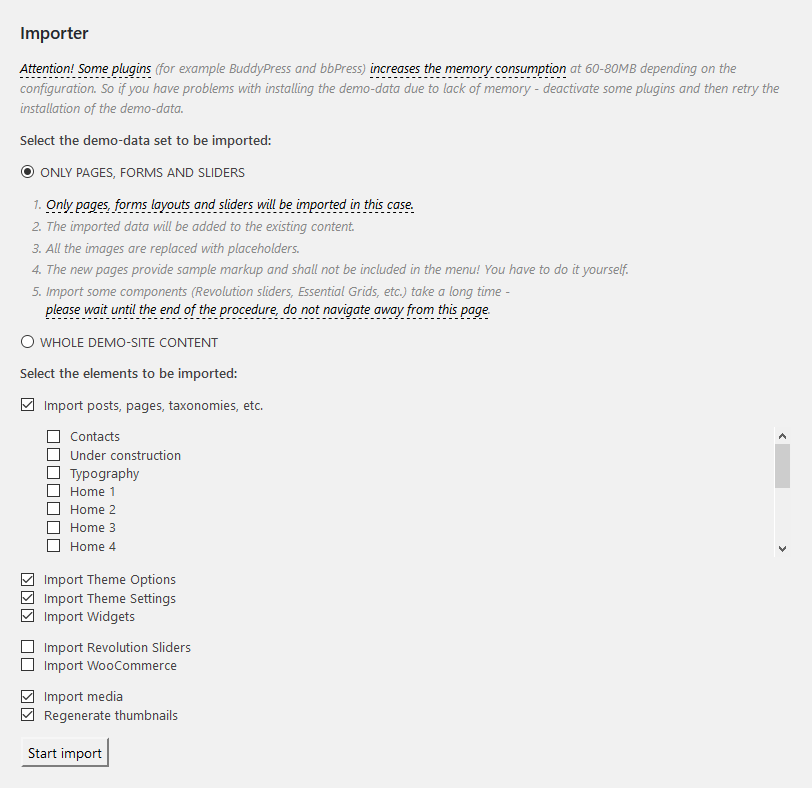
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
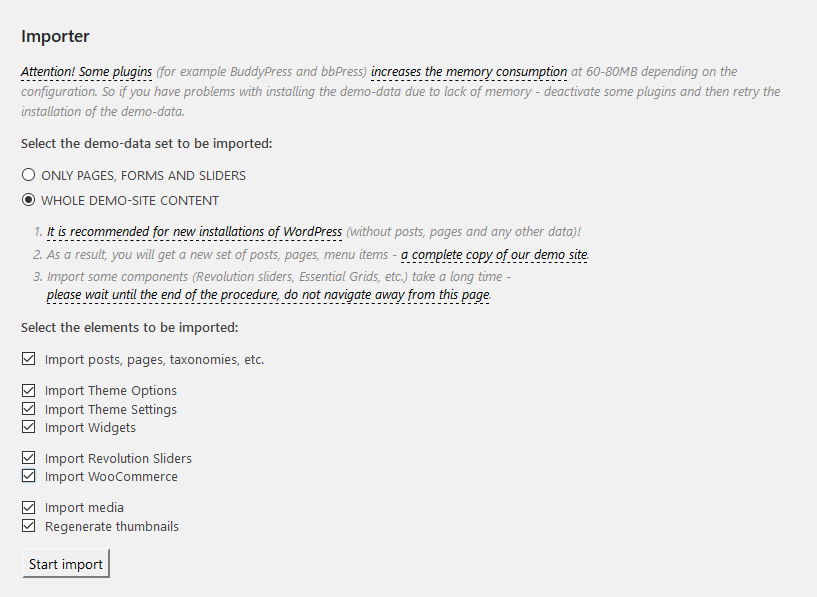
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
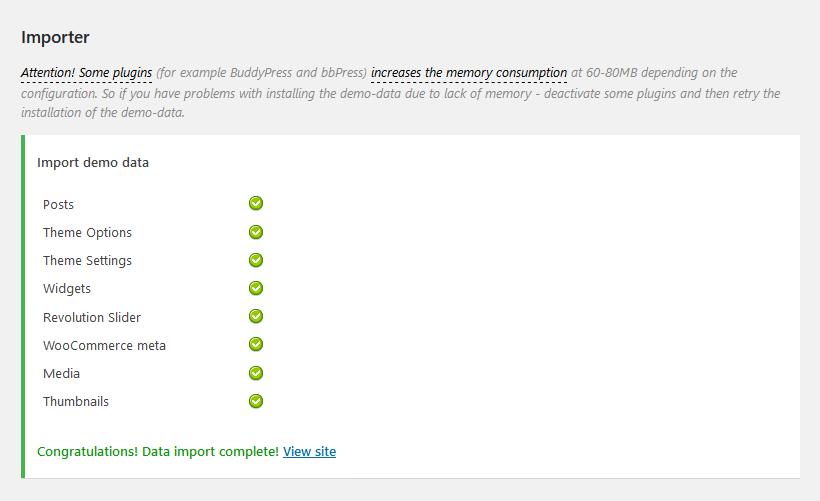
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine but if something went wrong and data was not imported please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine please check your internet connection and firewall settings, this may affect data transfer.
In case demo data installation is stuck and demo content will not upload, contact your hosting provider to make sure that your server configurations meet the Theme Requirements.
IMPORTANT: In case "Demo Data" installation stuck, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/healthy-farm directory. Now refresh the installation page on your site or go to Appearance -> Install Demo Data and repeat the procedure described above.
If you still have issues, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 2.3.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
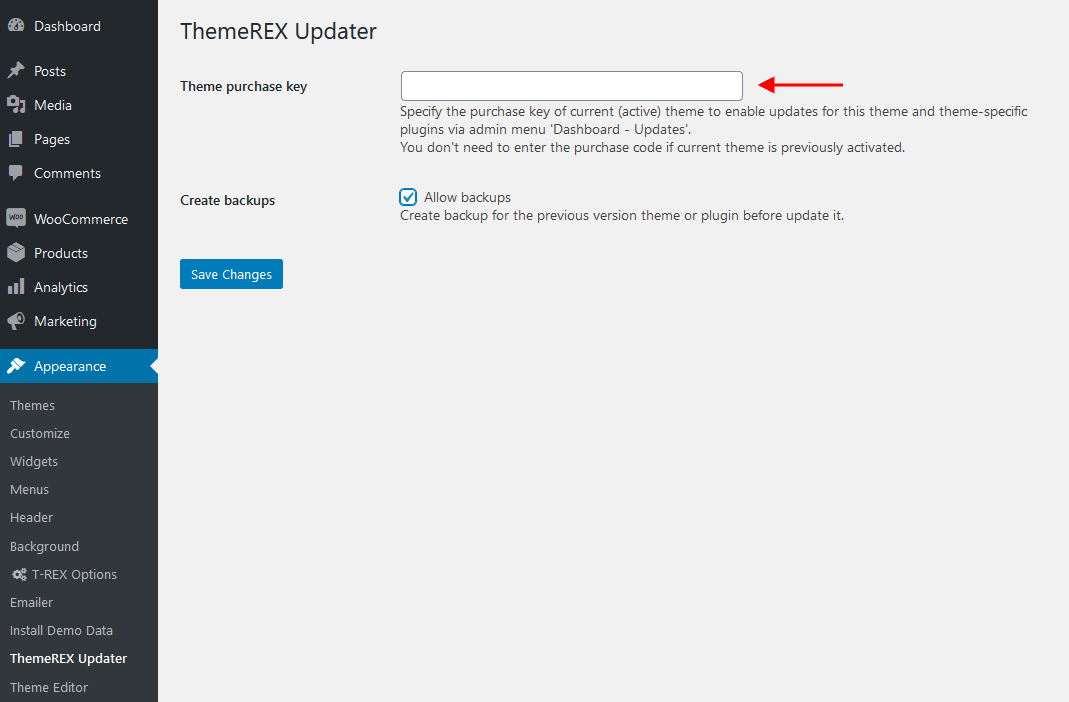
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
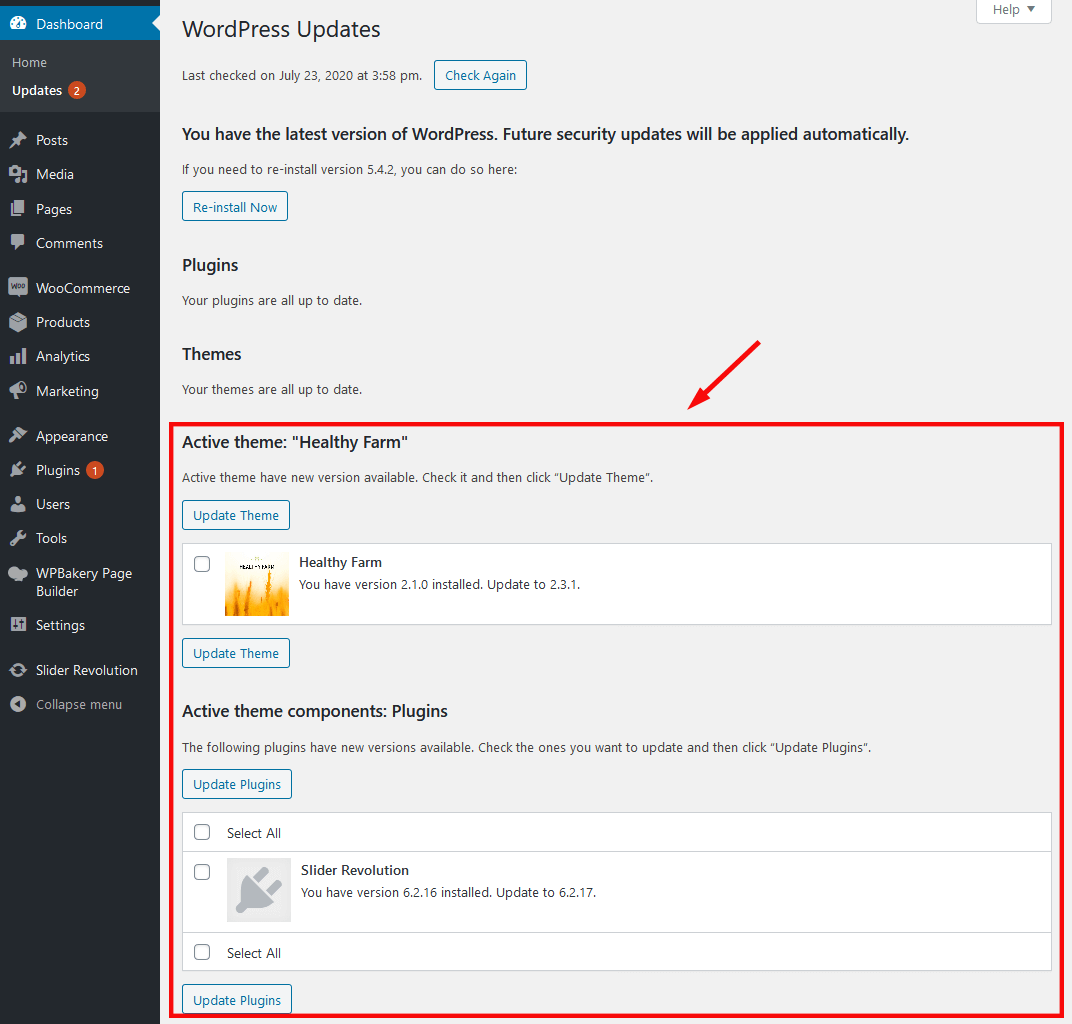
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
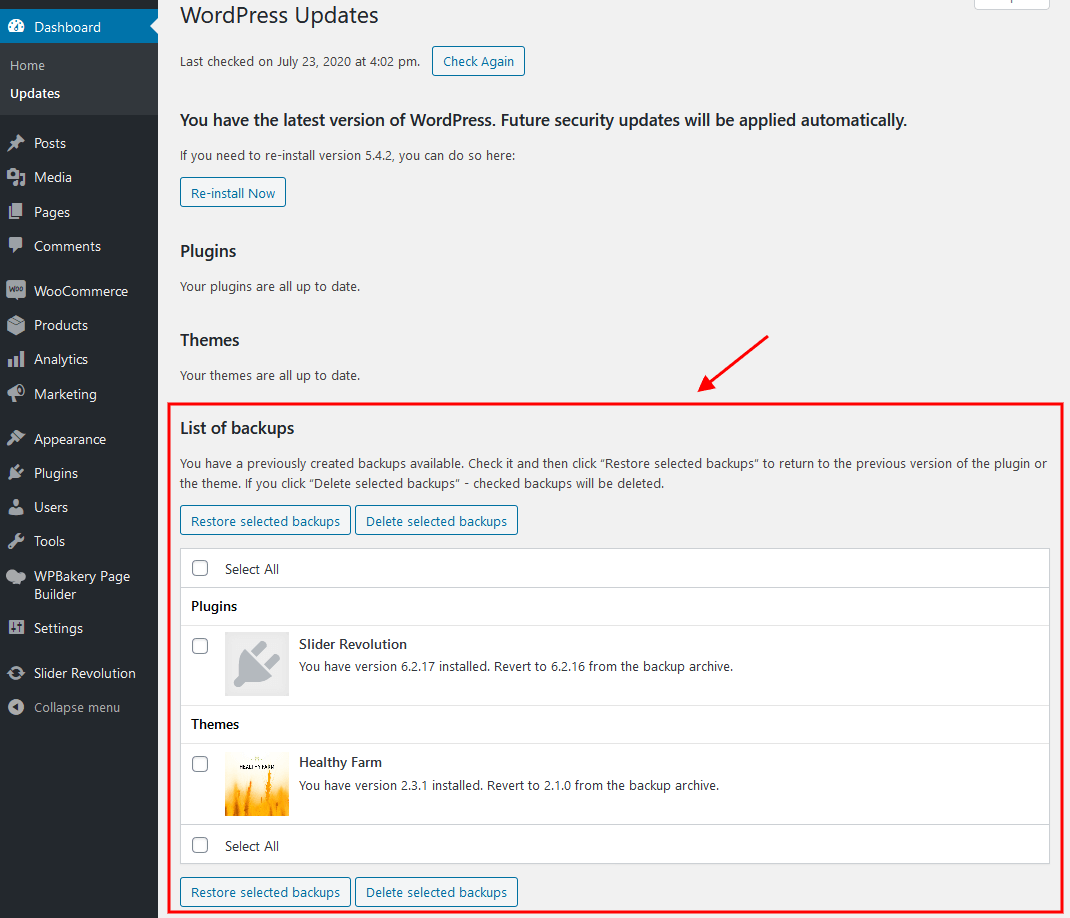
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
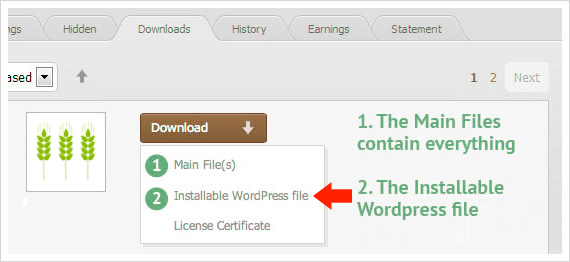
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla)
- Change directory to /wp-content/themes
- Remove existing folder with old theme files
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update Additional Tags plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Save T-REX Options
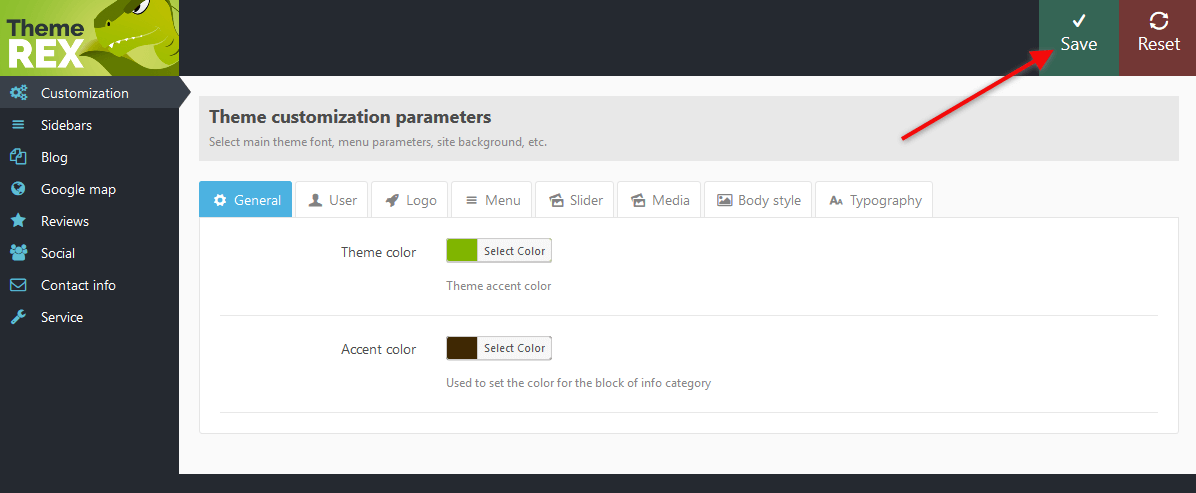
In case color styles/schemes, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just navigate to Appearance > T-REX Options > Customization > General tab and click on "Save" button.

Quick Start
After theme activation and demo content import we are ready to get started with basic theme settings like site title, logo, favicon etc.
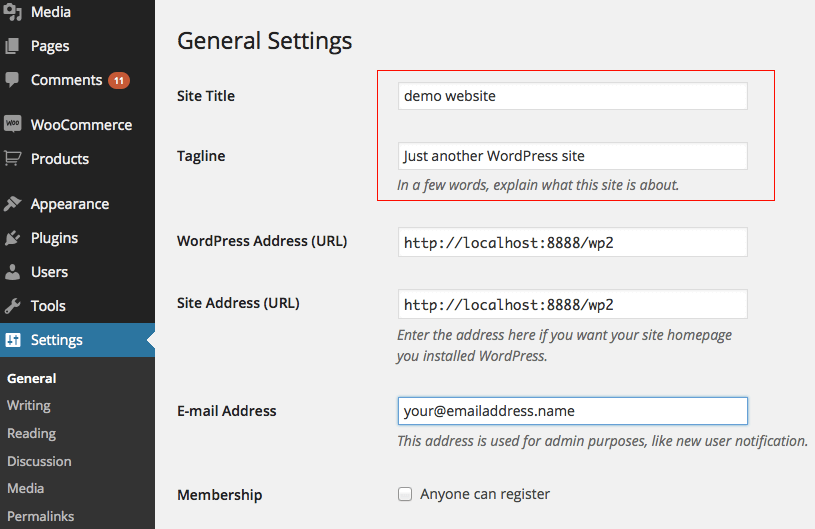
To change your site title, go to Settings -> General. Please notice, these parameters are important for search engines.

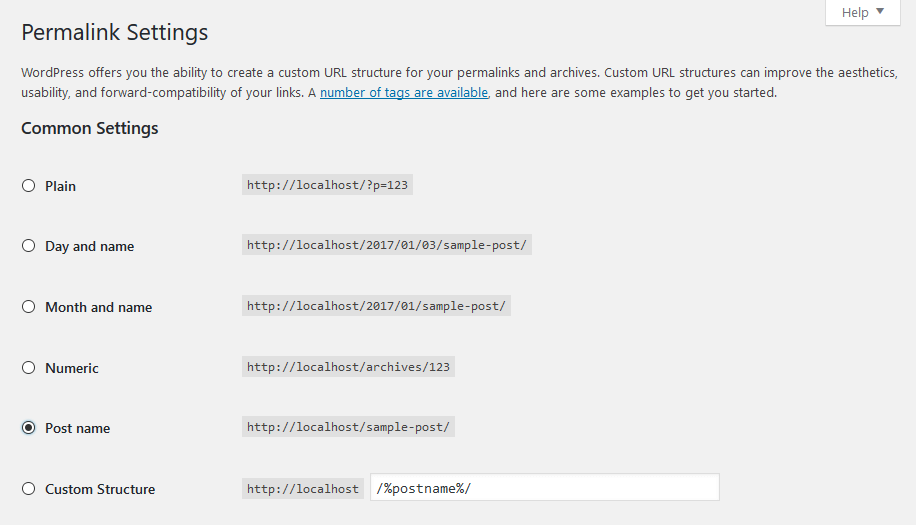
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to example below.

Now let's navigate to Appearance -> T-REX Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a really closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In a couple of words you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How is works
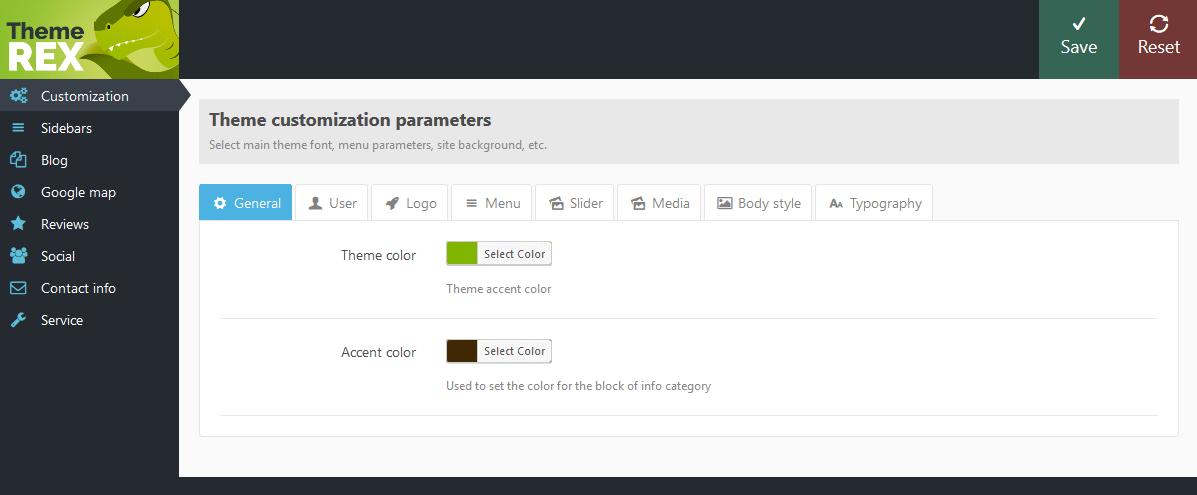
First, you should navigate to Appearance - T-REX Options and set global options that will work throughout the whole site. These
settings will be default for all categories, pages, and posts of the theme:

As we mentioned above most of global theme settings can be overridden in the categories, pages, and posts. For example, you
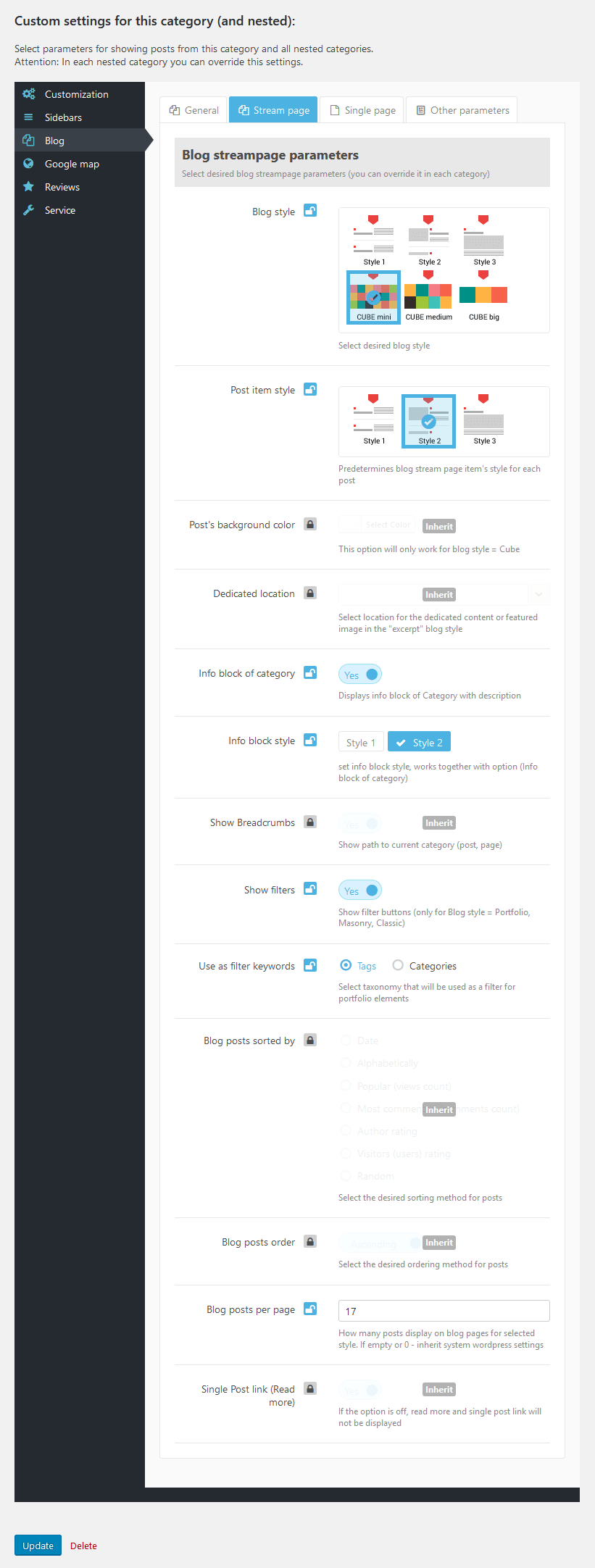
need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click on edit button and at the bottom of the page change appearance settings according to your needs:

From now on, all the posts in this category and its subcategories will be displayed in the style of "CUBE mini". Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in T-REX Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from T-REX Options.
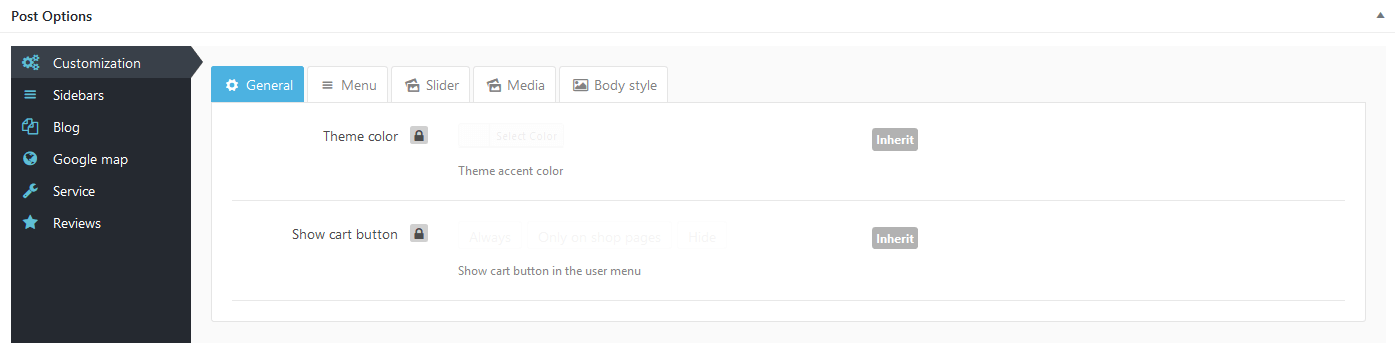
If you want to change the appearance of individual post in the category you should find that post, click on "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in T-REX Options panel.

Homepage
Our themes provide flexible and extremely powerful tool helping to create versatile page layouts, both visually appealing and functional. This tool is:
- TRX Framework - set of shortcodes and tools developed by ThemeRex team.
The basic building brick to create a homepage are [trx_blogger] shotcode.
We will show you how to configure one of our Homepages, which is "Home 5" on our demo.
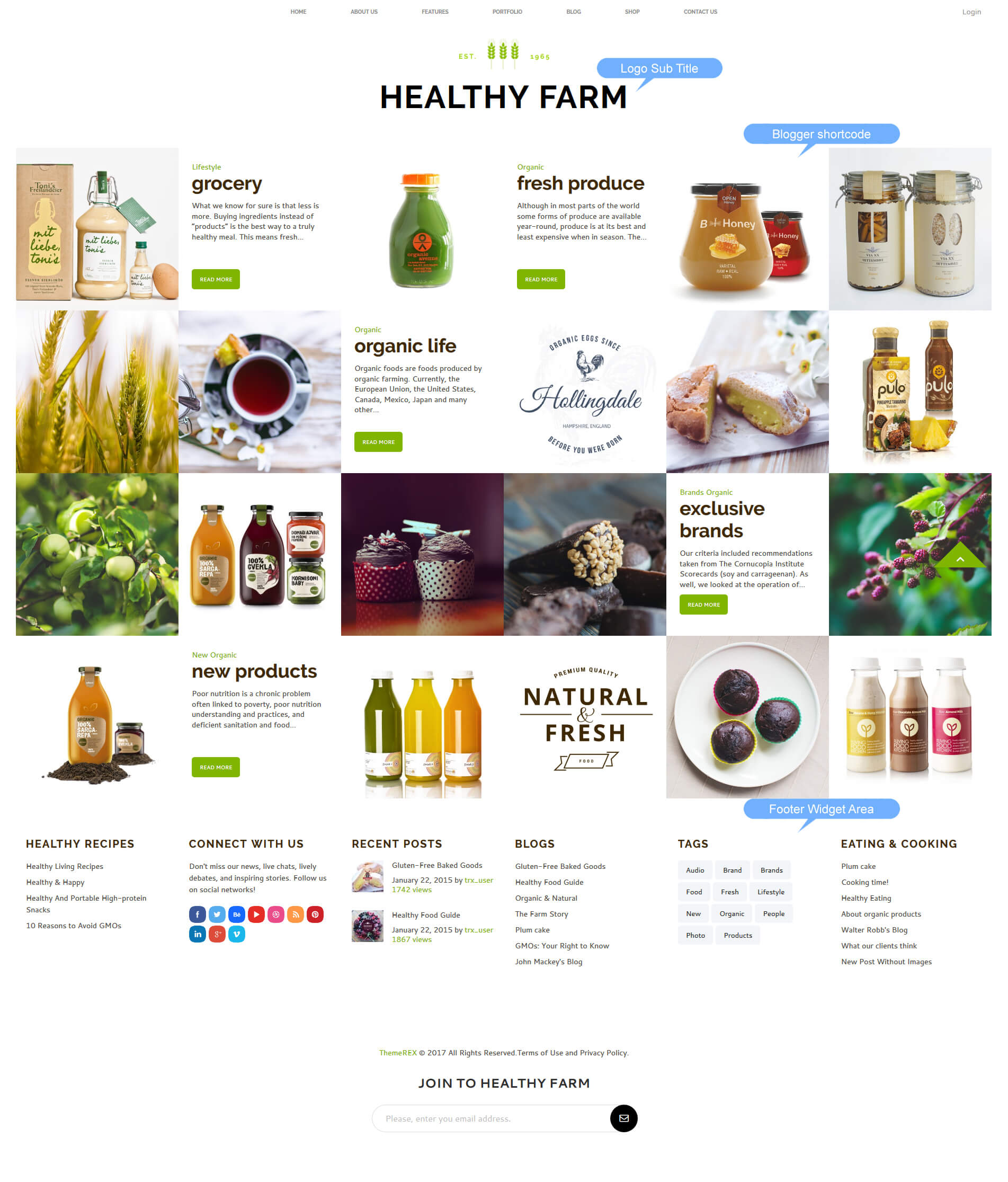
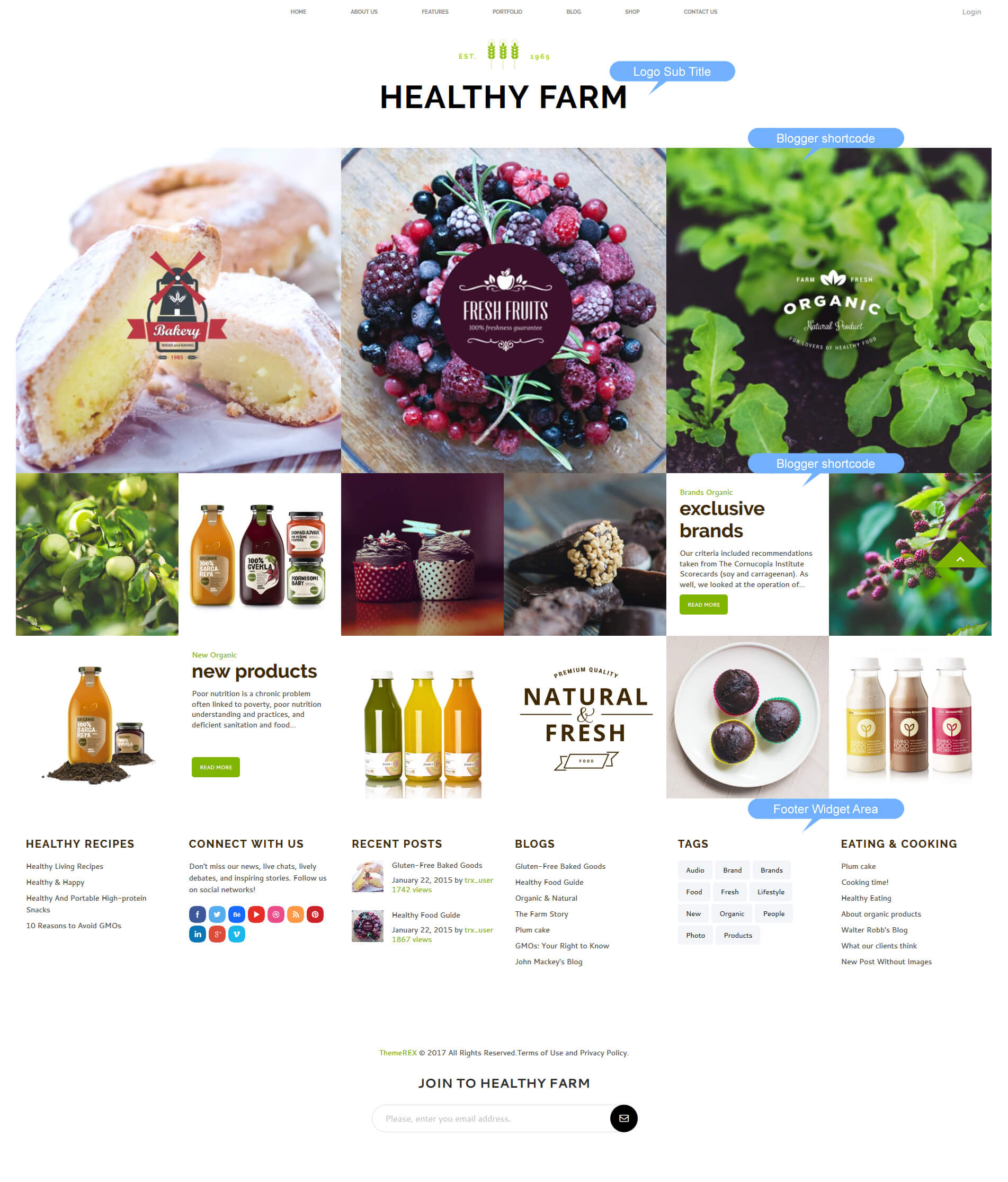
Home Front (Home 5)
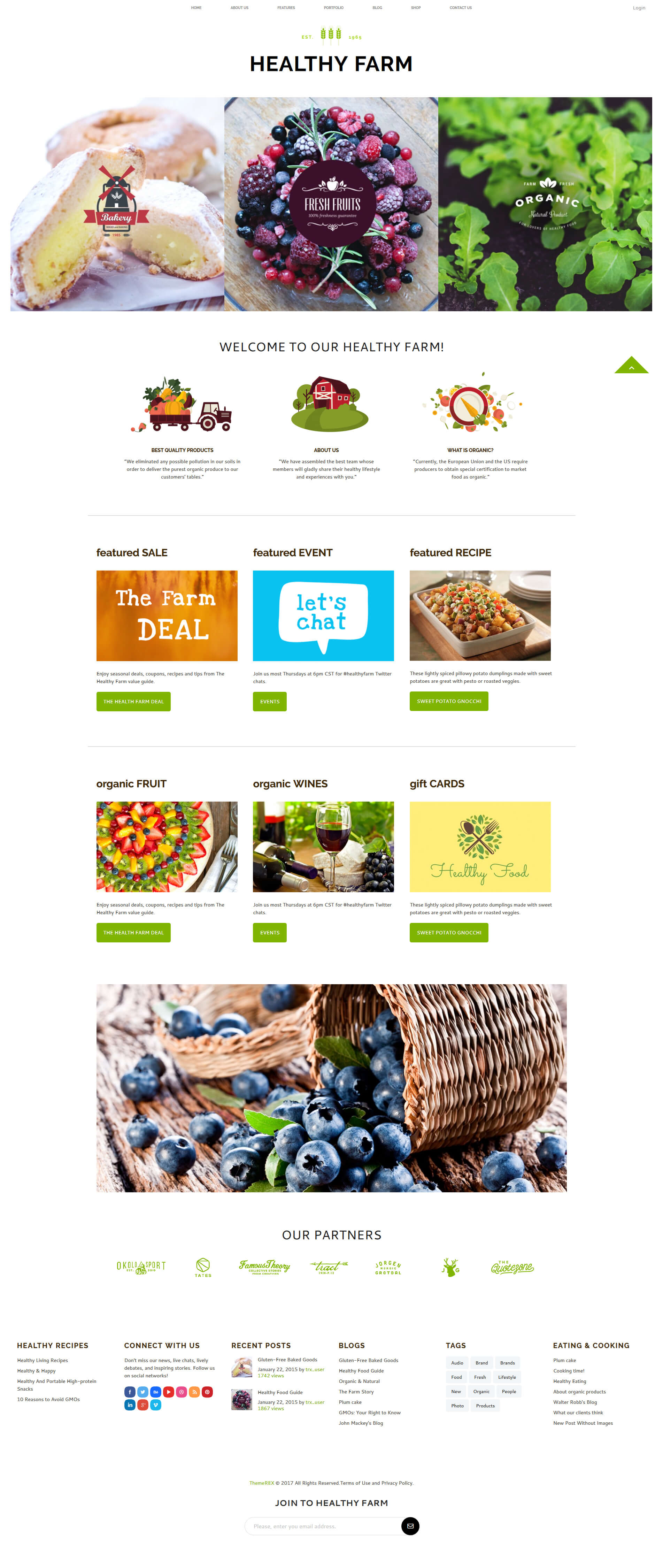
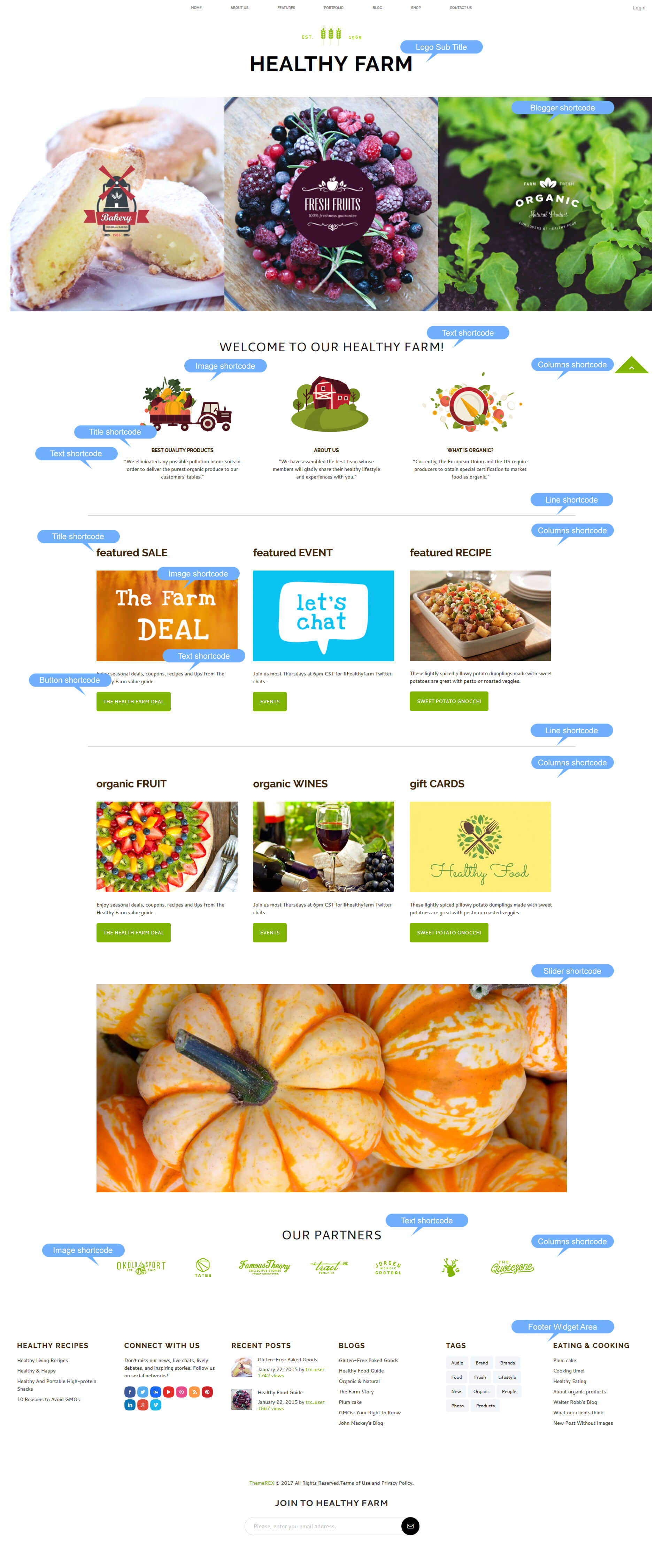
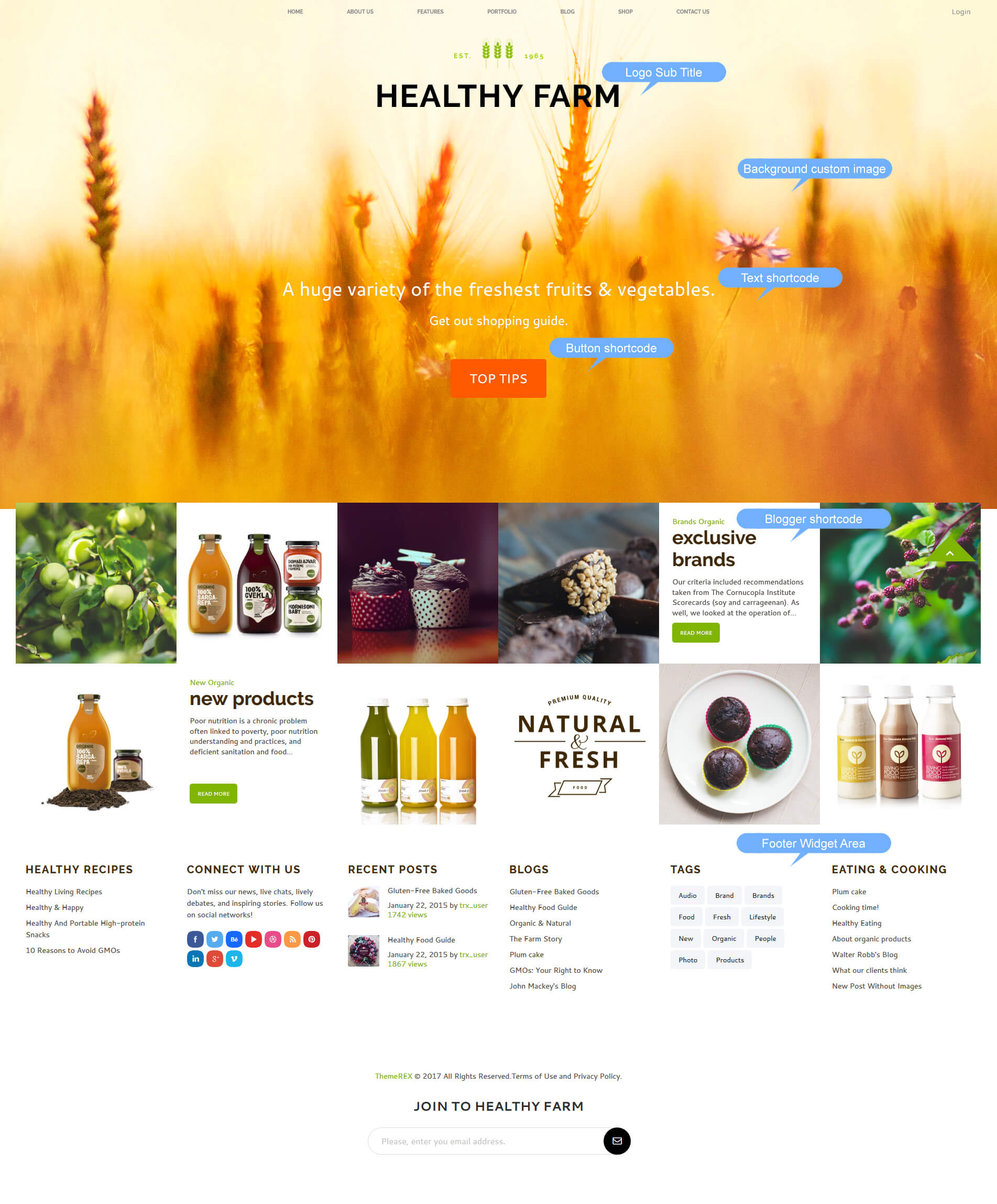
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home).
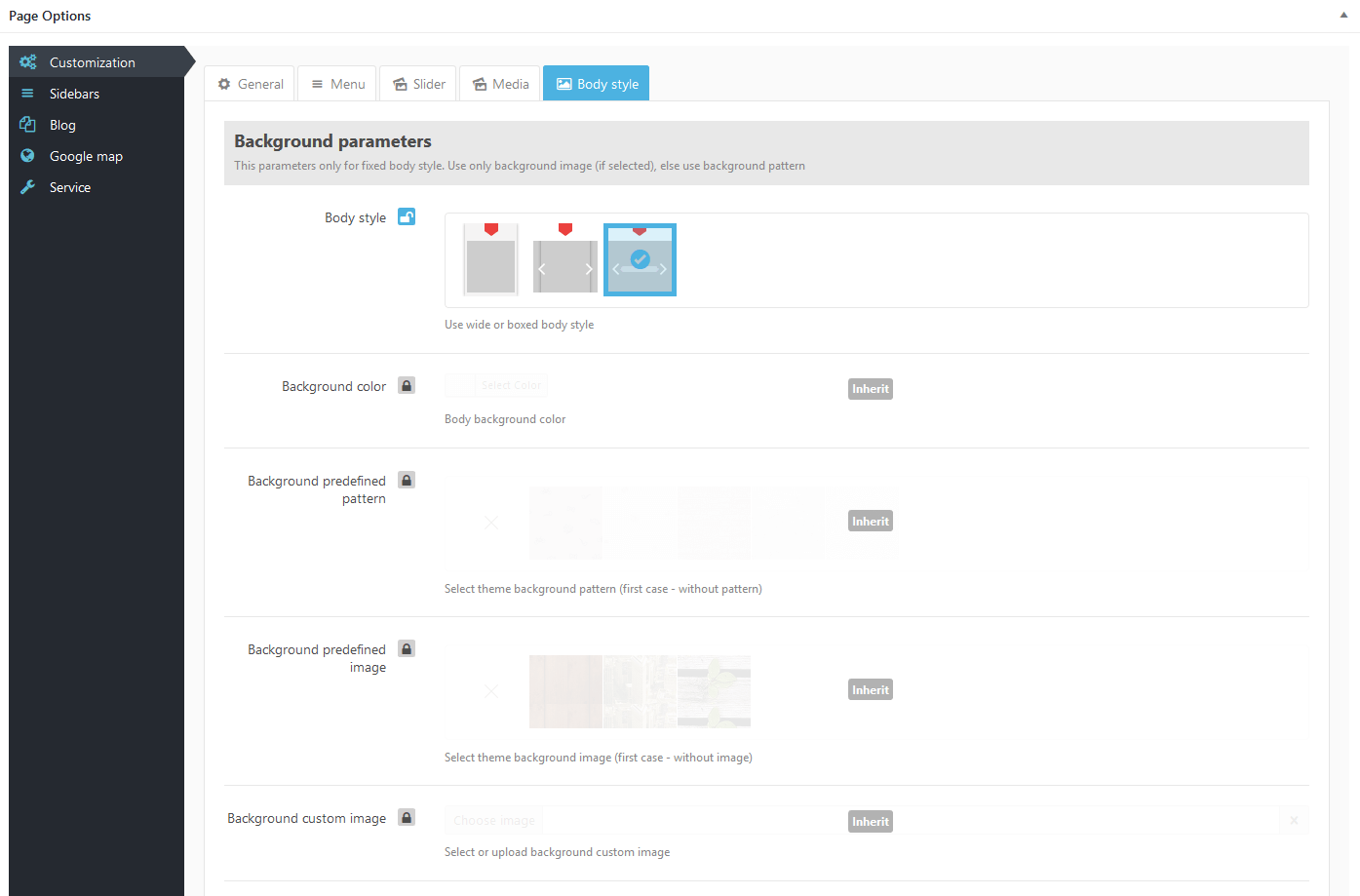
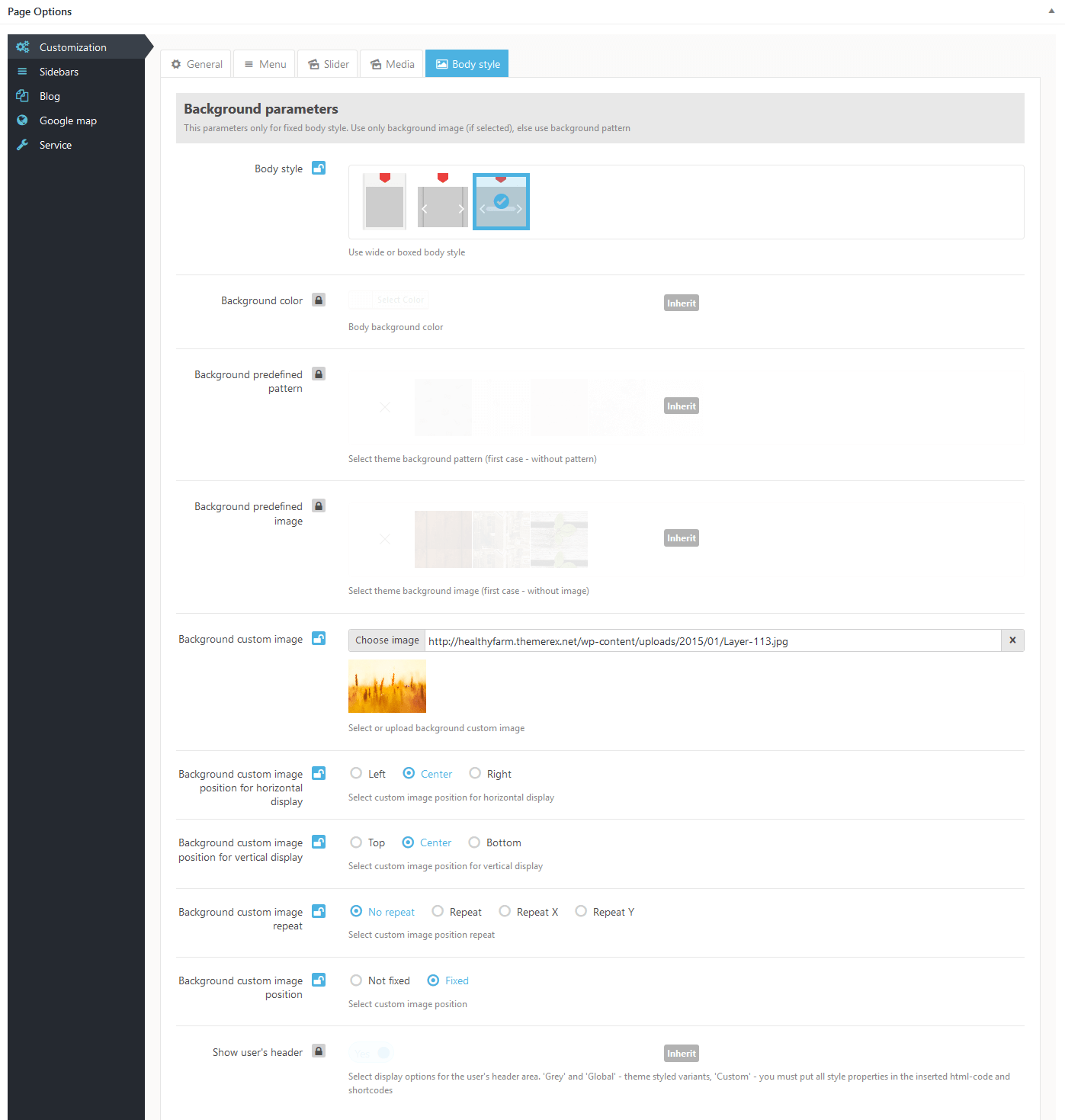
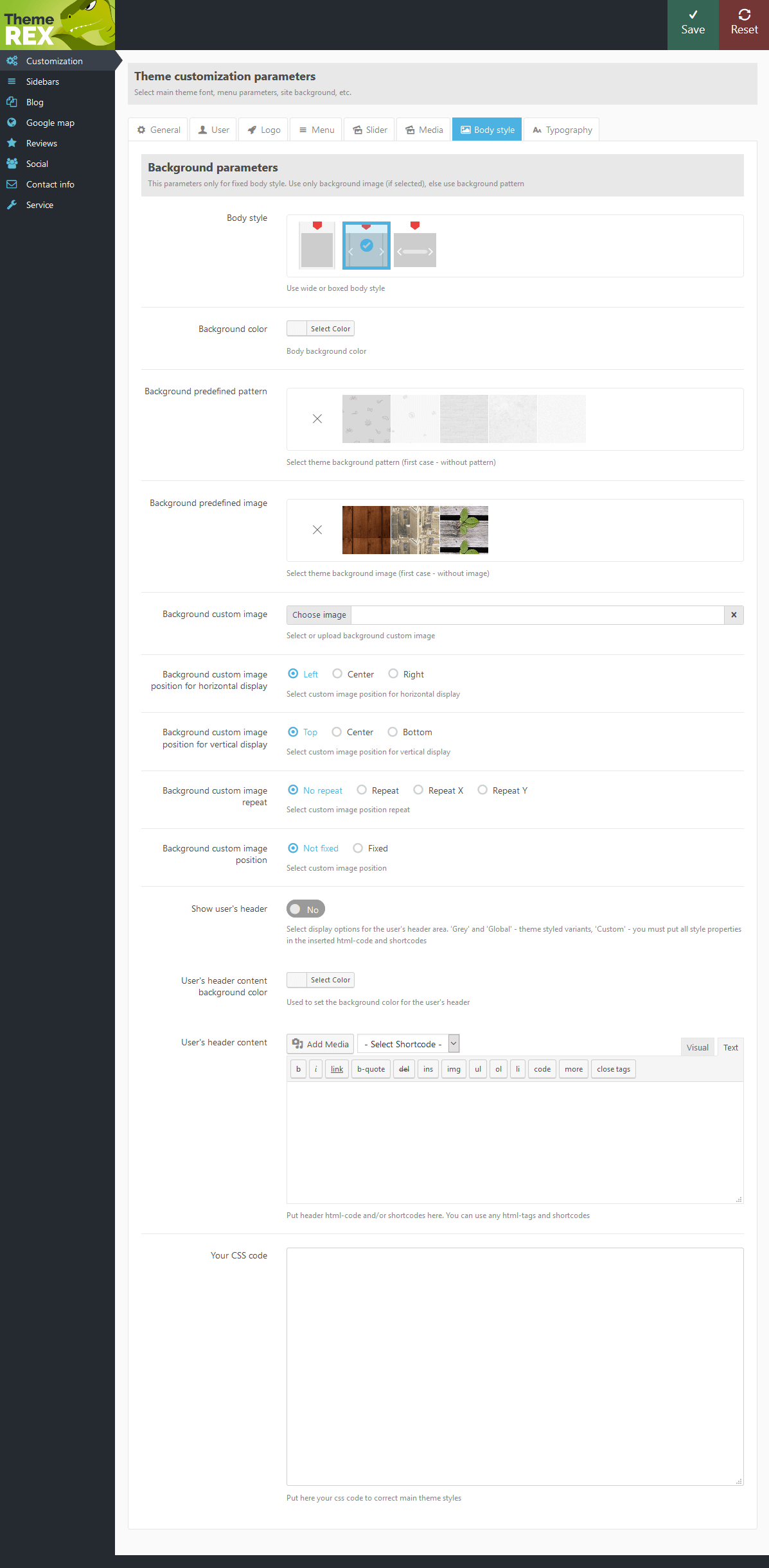
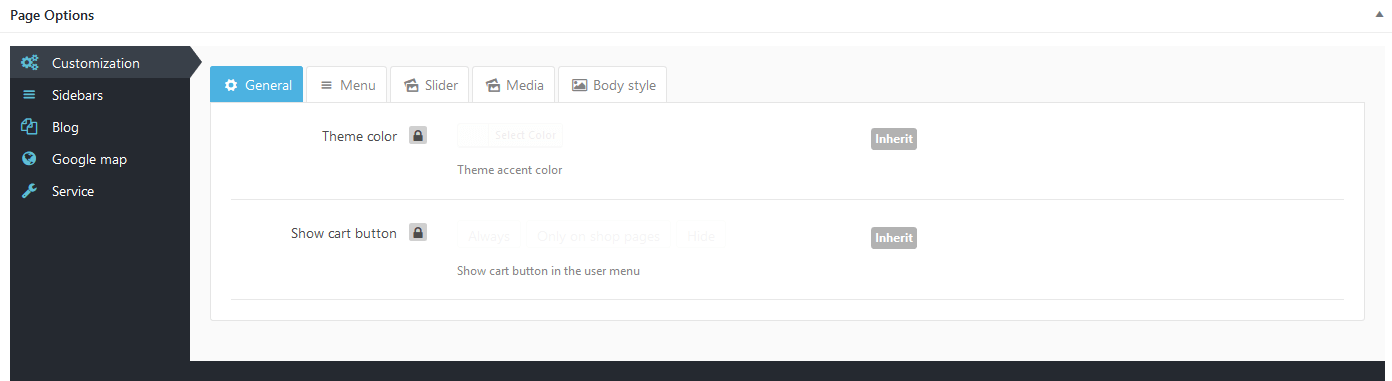
- Navigate to the Page Options > Customization > Body Style section and set the options according to the screenshot below.
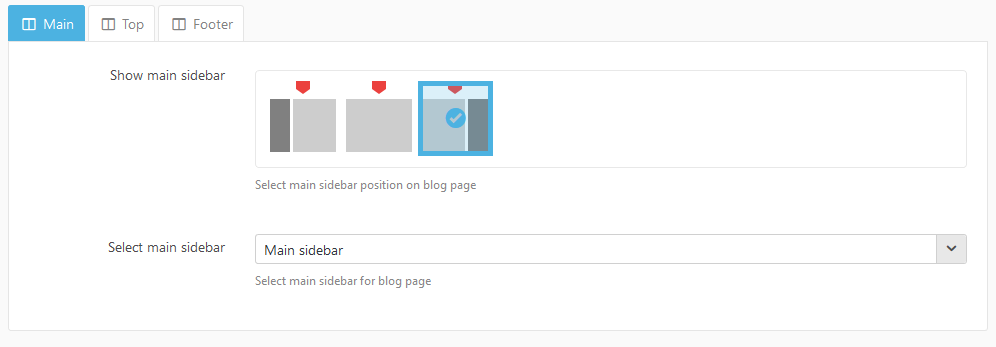
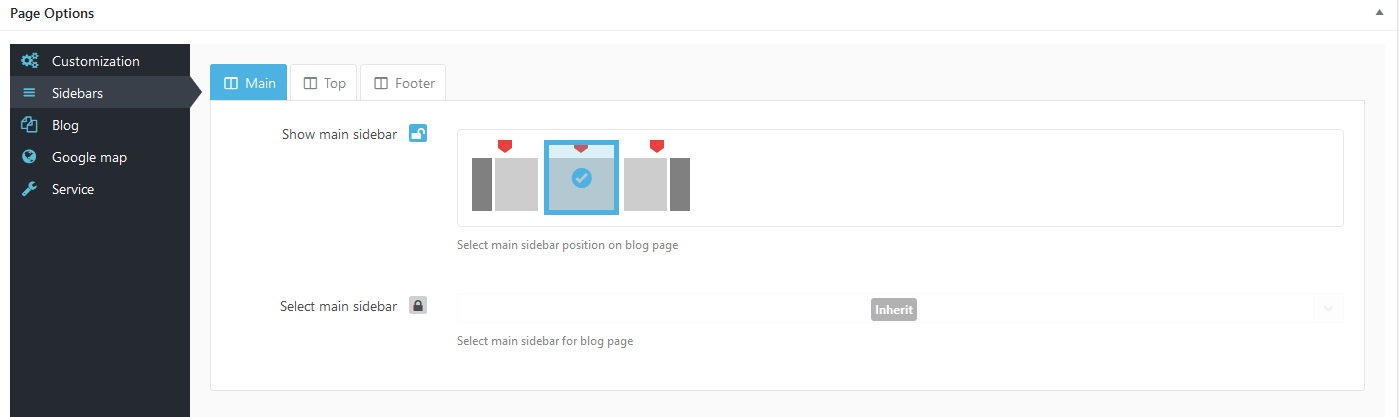
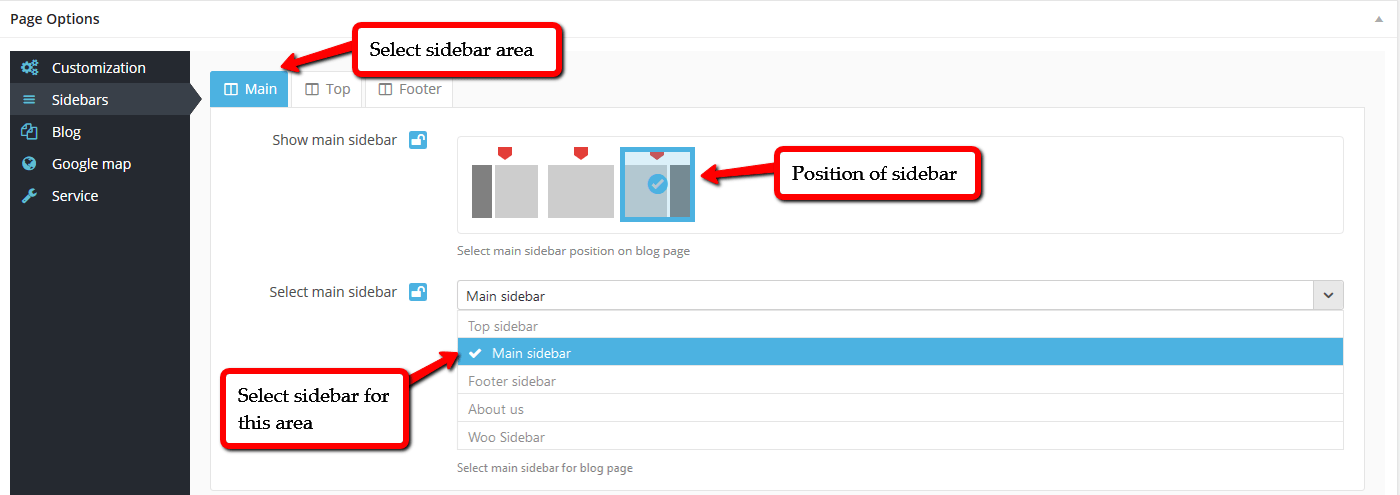
- In the Page Options > Sidebars > Main tab choose "Without sidebar" for the "Show main sidebar" option.
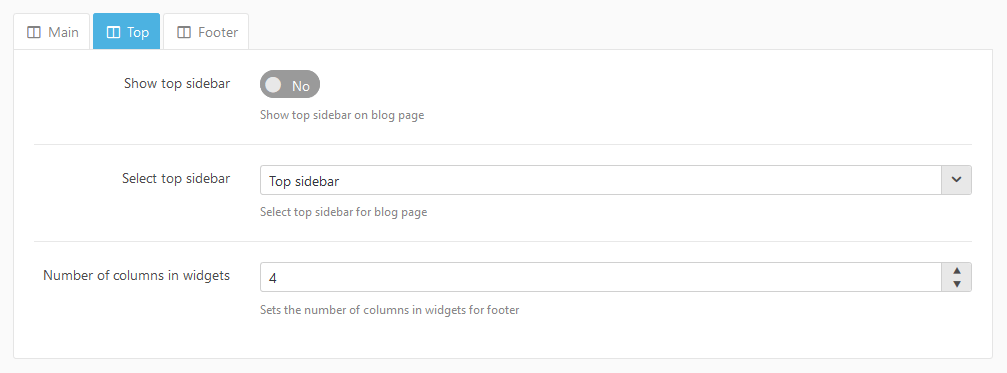
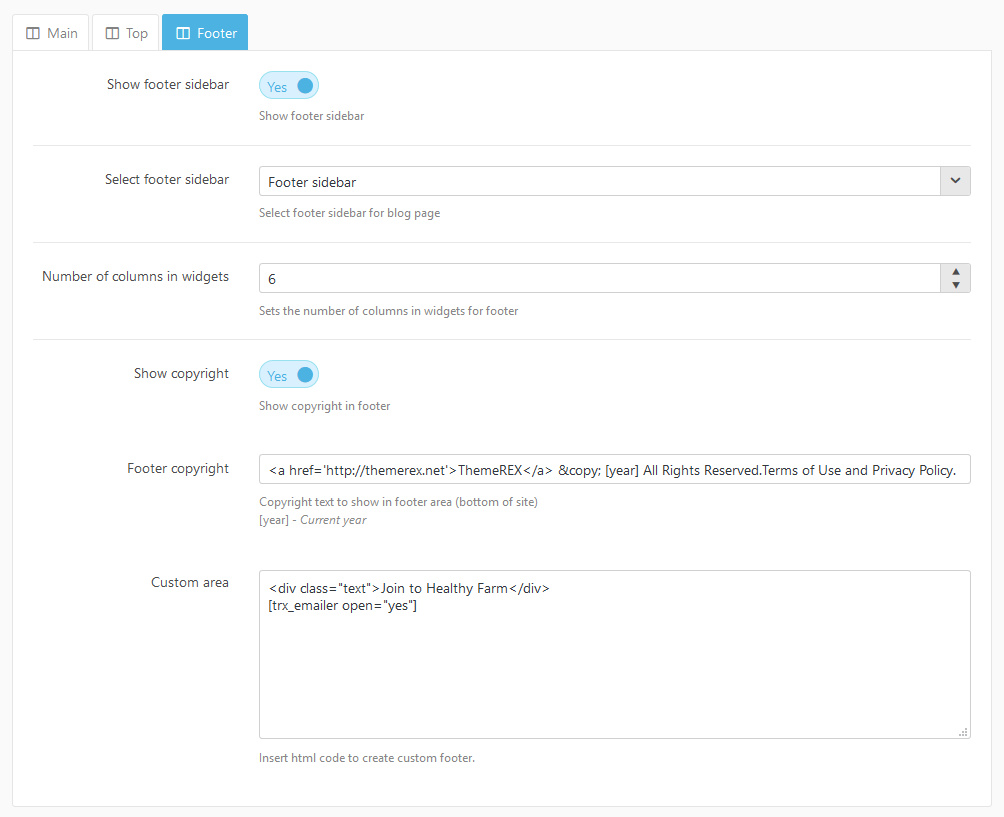
- In the Page Options > Sidebars > Footer tab enable the "Show footer sidebar" option and specify the sidebar in the "Select footer sidebar" field.
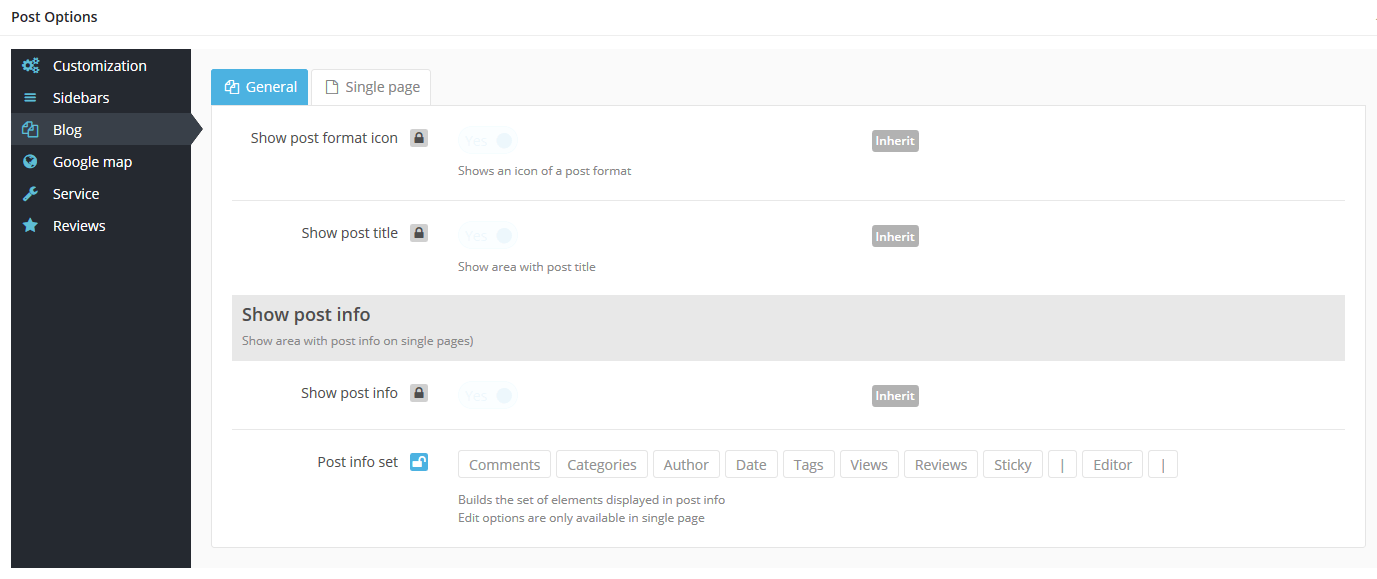
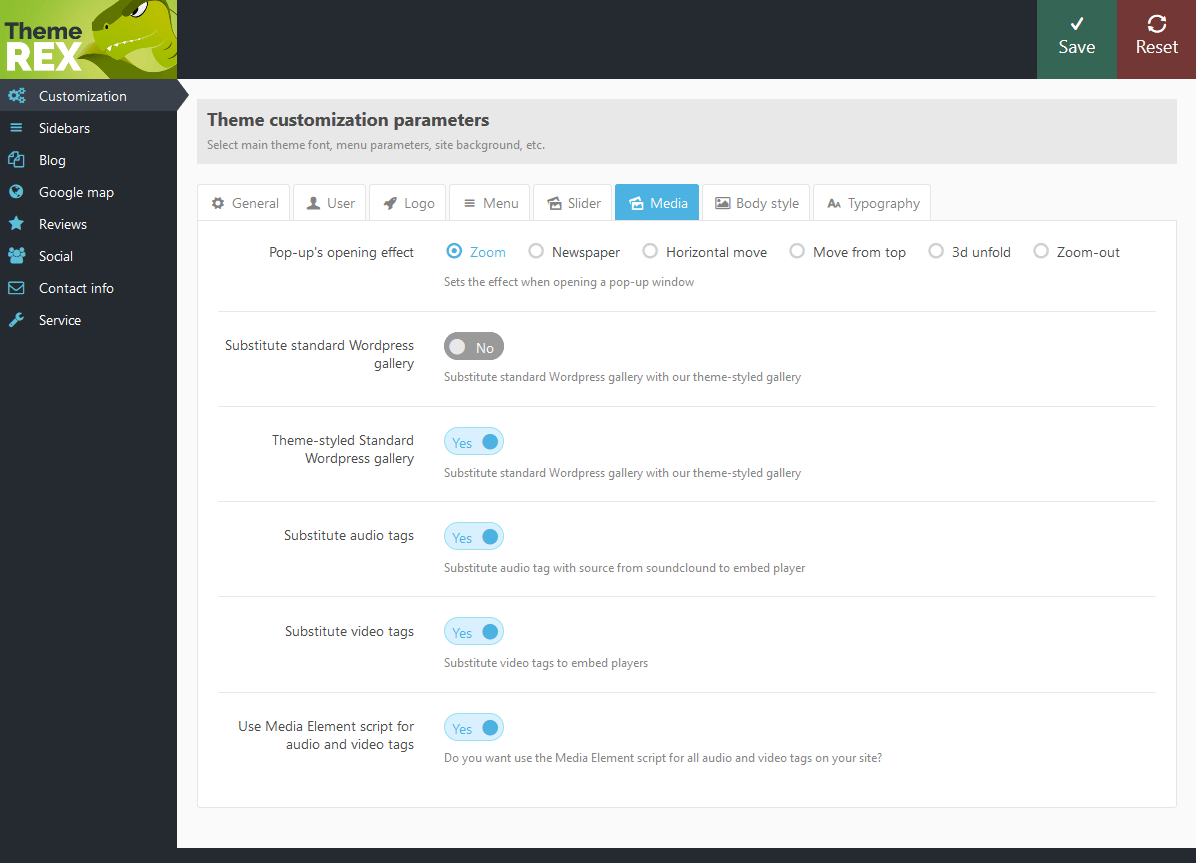
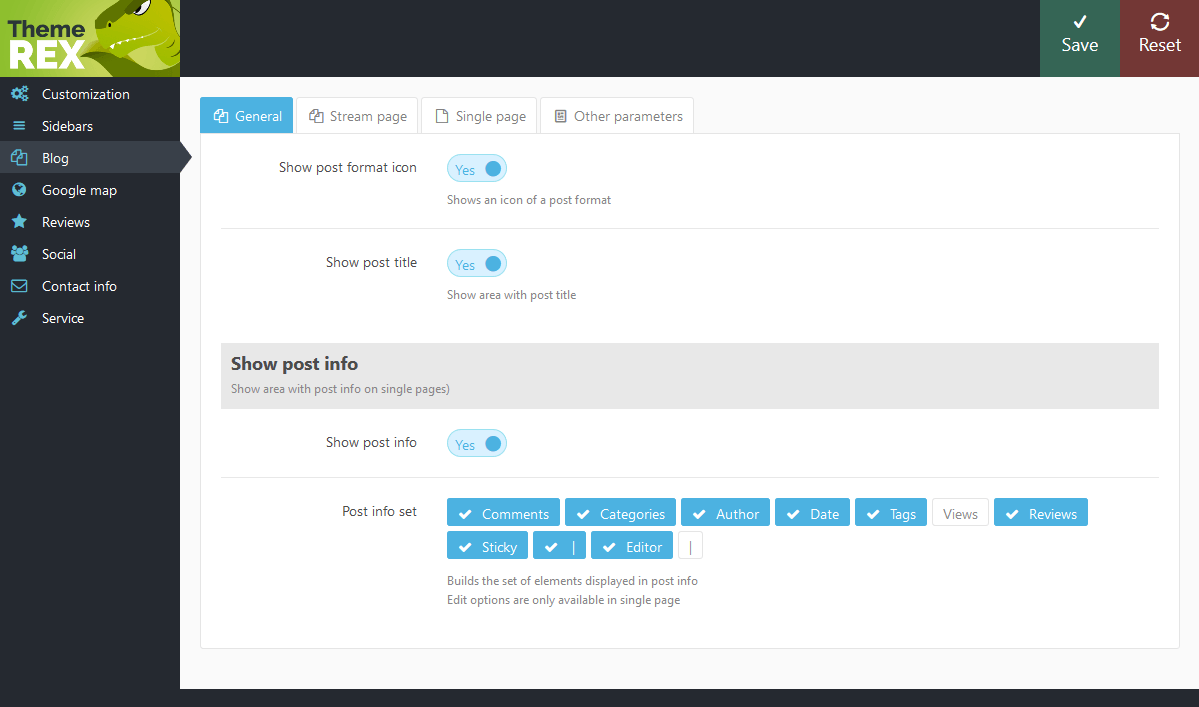
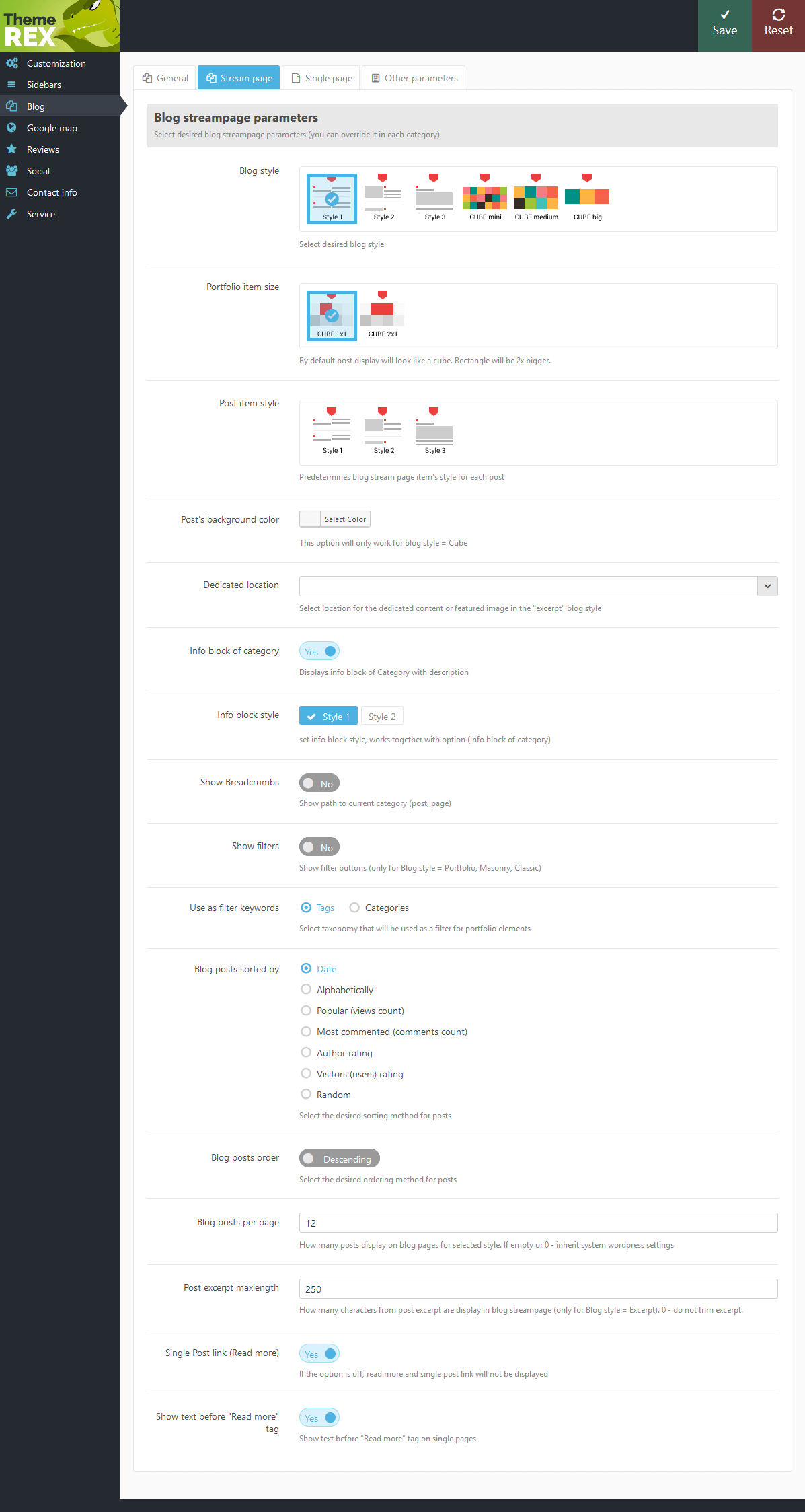
- Once it's done go to the Page Options > Blog > General section and disable all the parameters like it is shown on the screenshot below.
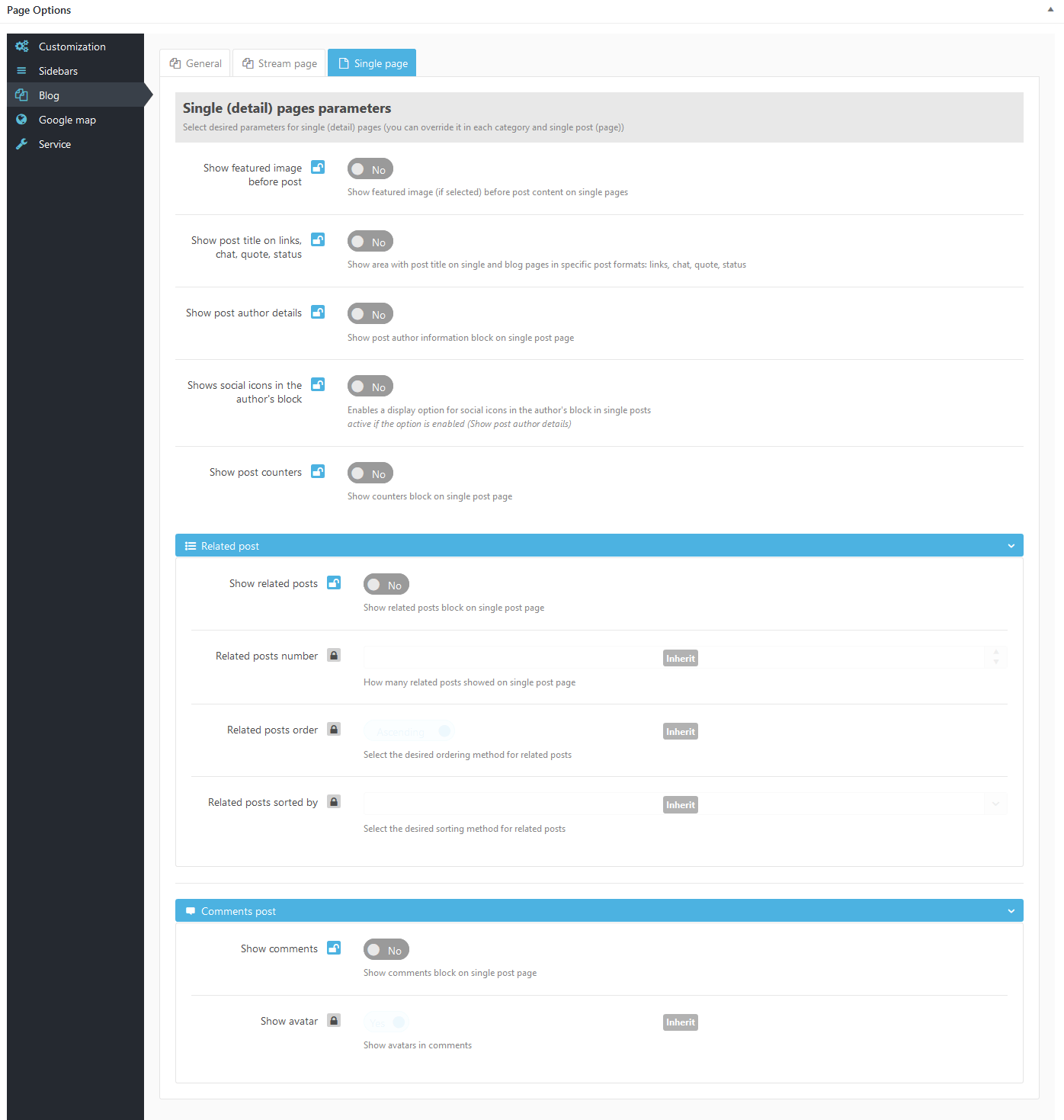
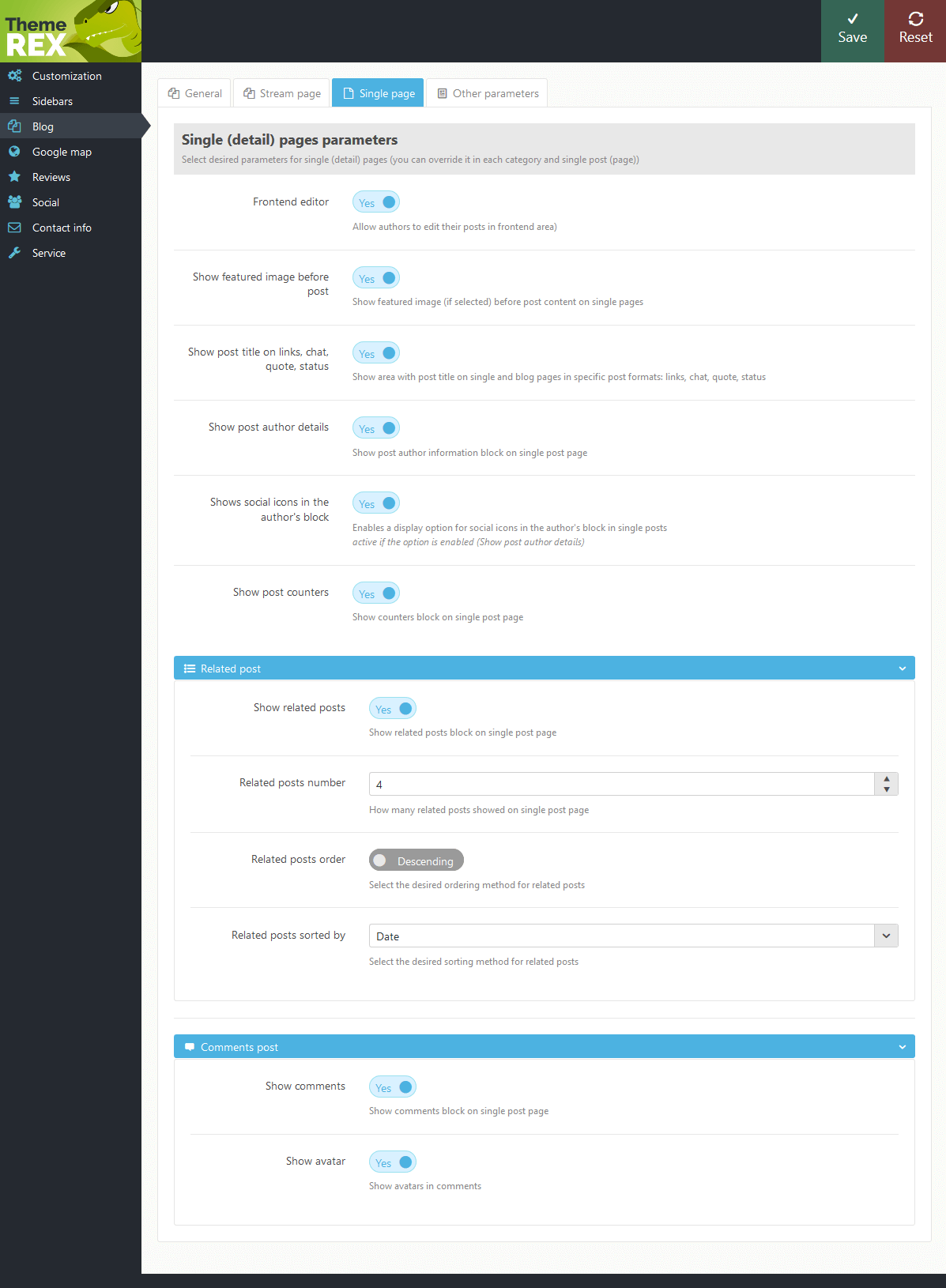
- In the Page Options > Blog > Single Page section set the options according to the screenshot below.





Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
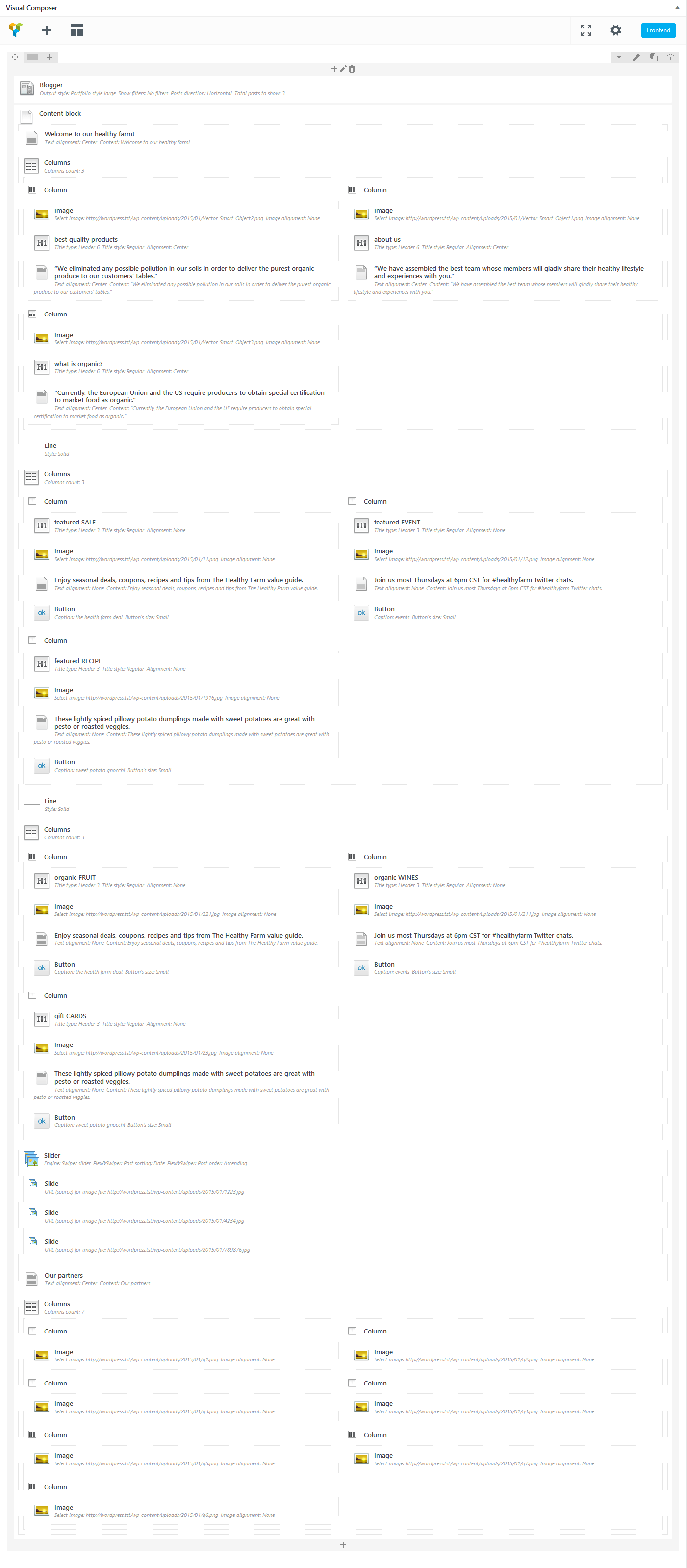
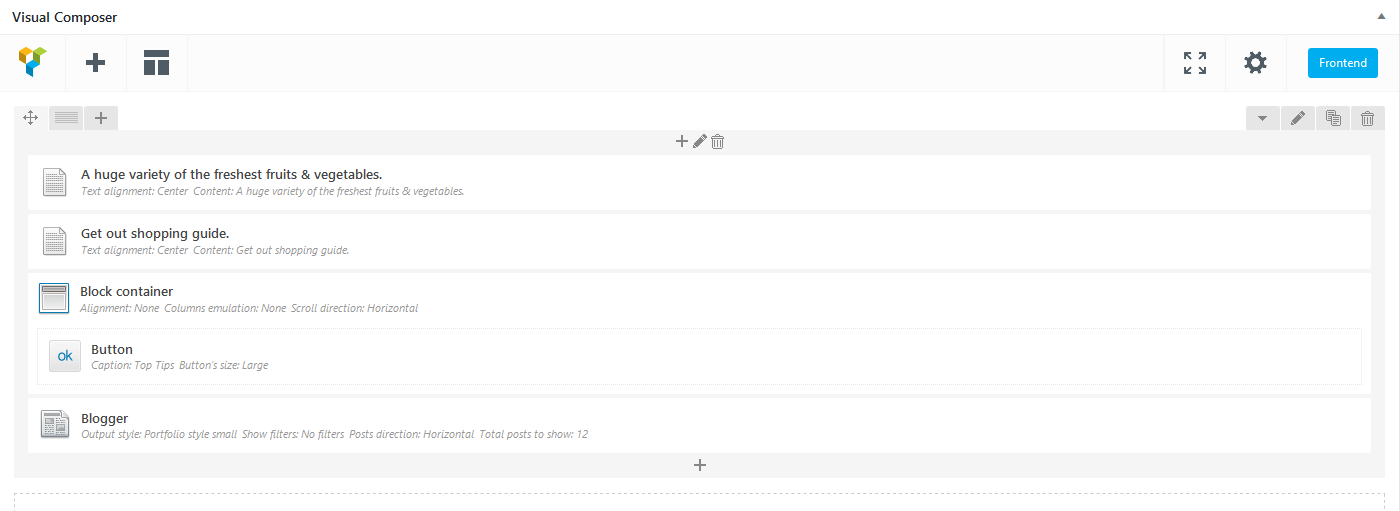
The whole page is build with the following elements: Rows, Content blocks, Columns and Blogger shortcode.
Here is how it looks on the frontend:

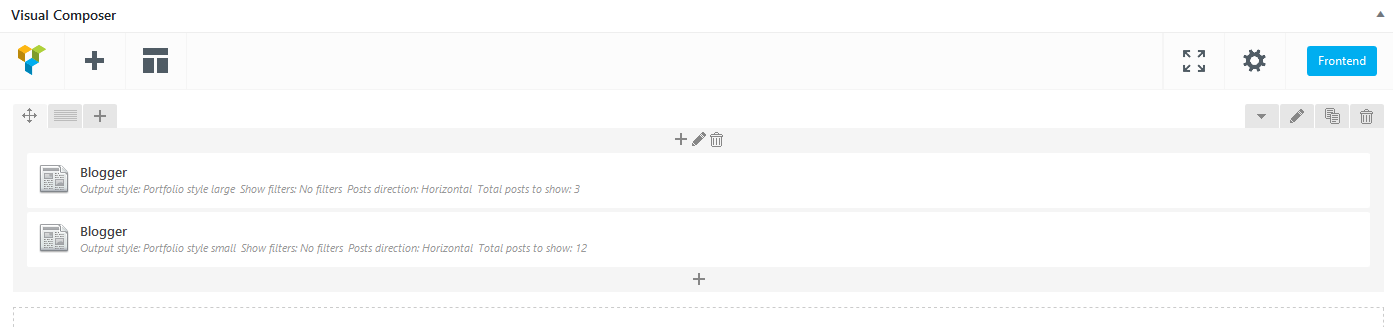
And here is how it looks in the WPBakery Page Builder's backend editor:

Homepage 5 plain code:
[vc_row][vc_column][trx_blogger style="portfolio_big" cat="28" rating="no" info="no" descr="0" count="3" visible="3" offset="0" scroll="no" order="desc" indent="yes"][trx_content width="1400"][trx_text color="#1a1a1a" size="36" weight="500" uppercase="yes" align="center" top="80" bottom="50"] Welcome to our healthy farm![/trx_text][trx_columns columns="3" indent="yes" width="1240"][trx_column_item align="center"][trx_image src="/wp-content/uploads/2015/01/Vector-Smart-Object2.png" width="300" bottom="35" url="none" style="display: inline-block;"][trx_title type="6" align="center" color="#3f2803" weight="700" size="large" uppercase="yes"]best quality products[/trx_title][trx_text align="center" top="10" right="25" left="25"]“We eliminated any possible pollution in our soils in order to deliver the purest organic produce to our customers' tables.“[/trx_text][/trx_column_item][trx_column_item align="center"][trx_image src="/wp-content/uploads/2015/01/Vector-Smart-Object1.png" width="300" bottom="35" url="none" style="display: inline-block;"][trx_title type="6" align="center" color="#3f2803" weight="700" size="large" uppercase="yes"]about us[/trx_title][trx_text align="center" top="10" right="25" left="25"] “We have assembled the best team whose members will gladly share their healthy lifestyle and experiences with you.“[/trx_text][/trx_column_item][trx_column_item align="center"][trx_image src="/wp-content/uploads/2015/01/Vector-Smart-Object3.png" width="300" bottom="35" url="none" style="display: inline-block;"][trx_title type="6" align="center" color="#3f2803" weight="600" size="large" uppercase="yes"] what is organic?[/trx_title][trx_text align="center" top="10" right="25" left="25"] “Currently, the European Union and the US require producers to obtain special certification to market food as organic.“[/trx_text][/trx_column_item][/trx_columns][trx_line height="2" top="55" bottom="85"][trx_columns columns="3" indent="yes" left="25" right="25"][trx_column_item][trx_title type="3" bottom="30"] featured SALE[/trx_title][trx_image src="/wp-content/uploads/2015/01/11.png" width="405" bottom="25" url="none"][trx_text] Enjoy seasonal deals, coupons, recipes and tips from The Healthy Farm value guide.[/trx_text][trx_button text="the health farm deal" top="5"][/trx_column_item][trx_column_item][trx_title type="3" bottom="30"] featured EVENT[/trx_title][trx_image src="/wp-content/uploads/2015/01/12.png" width="405" bottom="25" url="none"][trx_text] Join us most Thursdays at 6pm CST for #healthyfarm Twitter chats.[/trx_text][trx_button text="events" top="5"][/trx_column_item][trx_column_item][trx_title type="3" bottom="30"] featured RECIPE[/trx_title][trx_image src="/wp-content/uploads/2015/01/1916.jpg" width="405" bottom="25" url="none"][trx_text] These lightly spiced pillowy potato dumplings made with sweet potatoes are great with pesto or roasted veggies.[/trx_text][trx_button text="sweet potato gnocchi" top="5"][/trx_column_item][/trx_columns][trx_line height="2" top="70" bottom="85"][trx_columns columns="3" indent="yes" left="25" right="25"][trx_column_item][trx_title type="3" bottom="30"]organic FRUIT[/trx_title][trx_image src="/wp-content/uploads/2015/01/221.jpg" width="405" bottom="25" url="/wp-content/uploads/2015/01/221.jpg"][trx_text] Enjoy seasonal deals, coupons, recipes and tips from The Healthy Farm value guide.[/trx_text][trx_button text="the health farm deal" top="5"][/trx_column_item][trx_column_item][trx_title type="3" bottom="30"] organic WINES[/trx_title][trx_image src="/wp-content/uploads/2015/01/211.jpg" width="405" bottom="25" url="/wp-content/uploads/2015/01/211.jpg"][trx_text] Join us most Thursdays at 6pm CST for #healthyfarm Twitter chats.[/trx_text][trx_button text="events" top="5"][/trx_column_item][trx_column_item][trx_title type="3" bottom="30"] gift CARDS[/trx_title][trx_image src="/wp-content/uploads/2015/01/23.jpg" width="405" bottom="25" url="/wp-content/uploads/2015/01/23.jpg"][trx_text] These lightly spiced pillowy potato dumplings made with sweet potatoes are great with pesto or roasted veggies.[/trx_text][trx_button text="sweet potato gnocchi" top="5"][/trx_column_item][/trx_columns][trx_slider controls="yes" links="yes" height="597" top="90" bottom="100" left="25" right="25" theme="dark"][trx_slider_item src="/wp-content/uploads/2015/01/1223.jpg" theme="dark"] [/trx_slider_item][trx_slider_item src="/wp-content/uploads/2015/01/4234.jpg" theme="dark"] [/trx_slider_item][trx_slider_item src="/wp-content/uploads/2015/01/789876.jpg" theme="dark"] [/trx_slider_item][/trx_slider][trx_text color="#1a1a1a" size="36" weight="500" uppercase="yes" align="center" bottom="45"] Our partners[/trx_text][trx_columns columns="7" width="1240" bottom="80"][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q1.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q2.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q3.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q4.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q5.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q7.png" url="#"][/trx_column_item][trx_column_item][trx_image src="/wp-content/uploads/2015/01/q6.png" url="#"][/trx_column_item][/trx_columns][/trx_content][/vc_column][/vc_row]
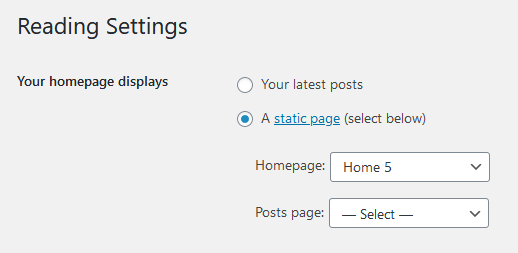
Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings > Readings

- In the Your homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find other variations of the same Homepage we have described above.
Home Start
Here is how the second Homepage looks like.
Check the settings of this page on the screenshots below.


Plain code (Home Start).
[vc_row][vc_column width="1/1"][trx_blogger cat="133" count="24" visible="24" offset="0" scroll="no" indent="yes" orderby="date" order="desc" style="portfolio_mini" location="default" dir="horizontal" rating="no" descr="0" info="no"][/vc_column][/vc_row]
Home 2
This is how the third version looks like.


Plain code (Home 2).
[vc_row][vc_column width="1/1"] [trx_blogger cat="28" count="3" visible="3" offset="0" scroll="no" indent="yes" orderby="date" order="desc" style="portfolio_big" location="default" dir="horizontal" rating="no" descr="0" info="no"] [trx_blogger cat="133" count="12" visible="12" offset="12" scroll="no" indent="yes" orderby="date" order="desc" style="portfolio_mini" location="default" dir="horizontal" rating="no" descr="0" info="no"] [/vc_column][/vc_row]
Home 3
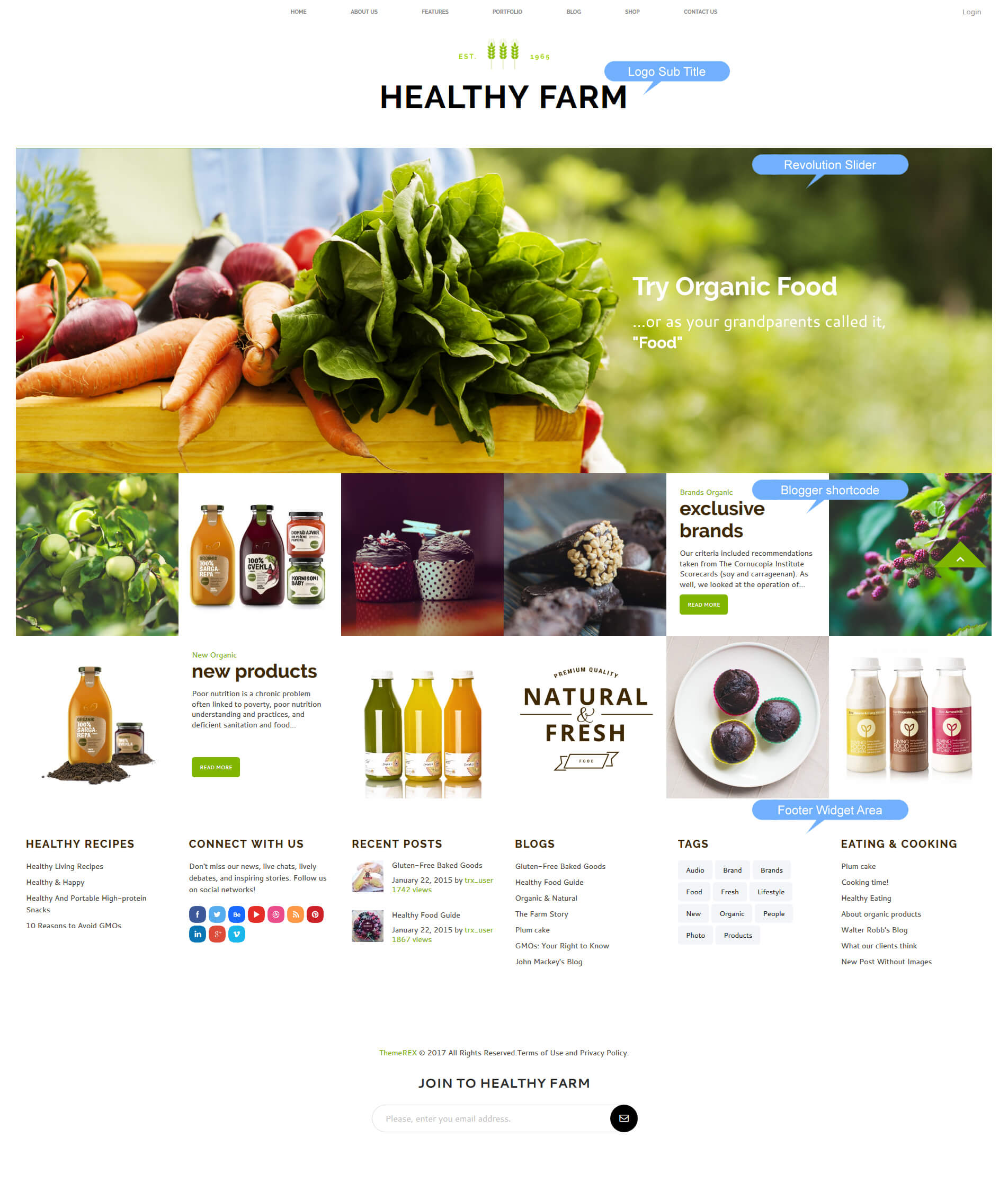
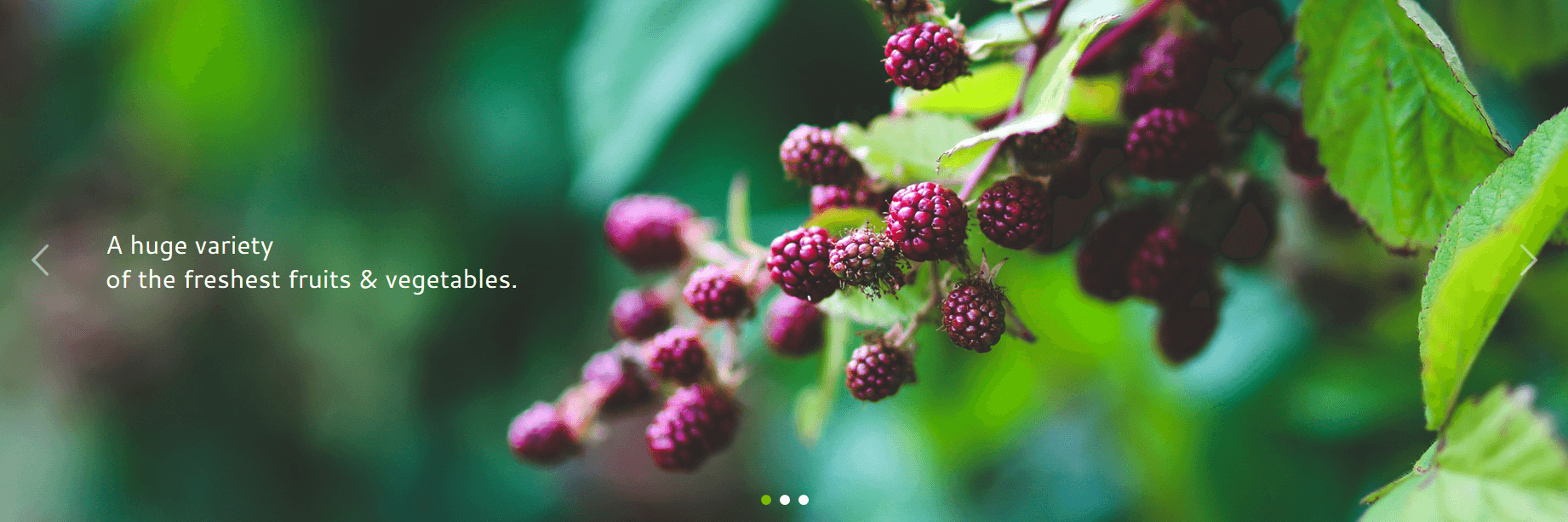
This is how the fourth version with a slider looks like.


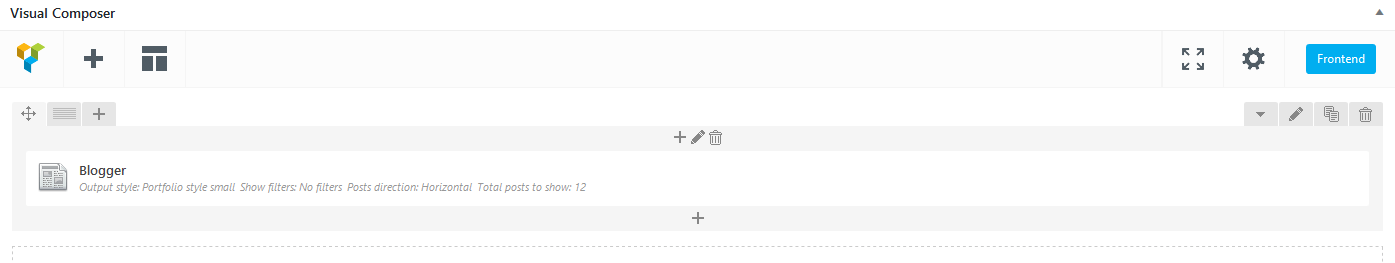
Plain code (Home 3).
[vc_row][vc_column width="1/1"] [trx_blogger cat="133" count="12" visible="12" offset="12" scroll="no" indent="yes" orderby="date" order="desc" style="portfolio_mini" location="default" dir="horizontal" rating="no" descr="0" info="no"] [/vc_column][/vc_row]
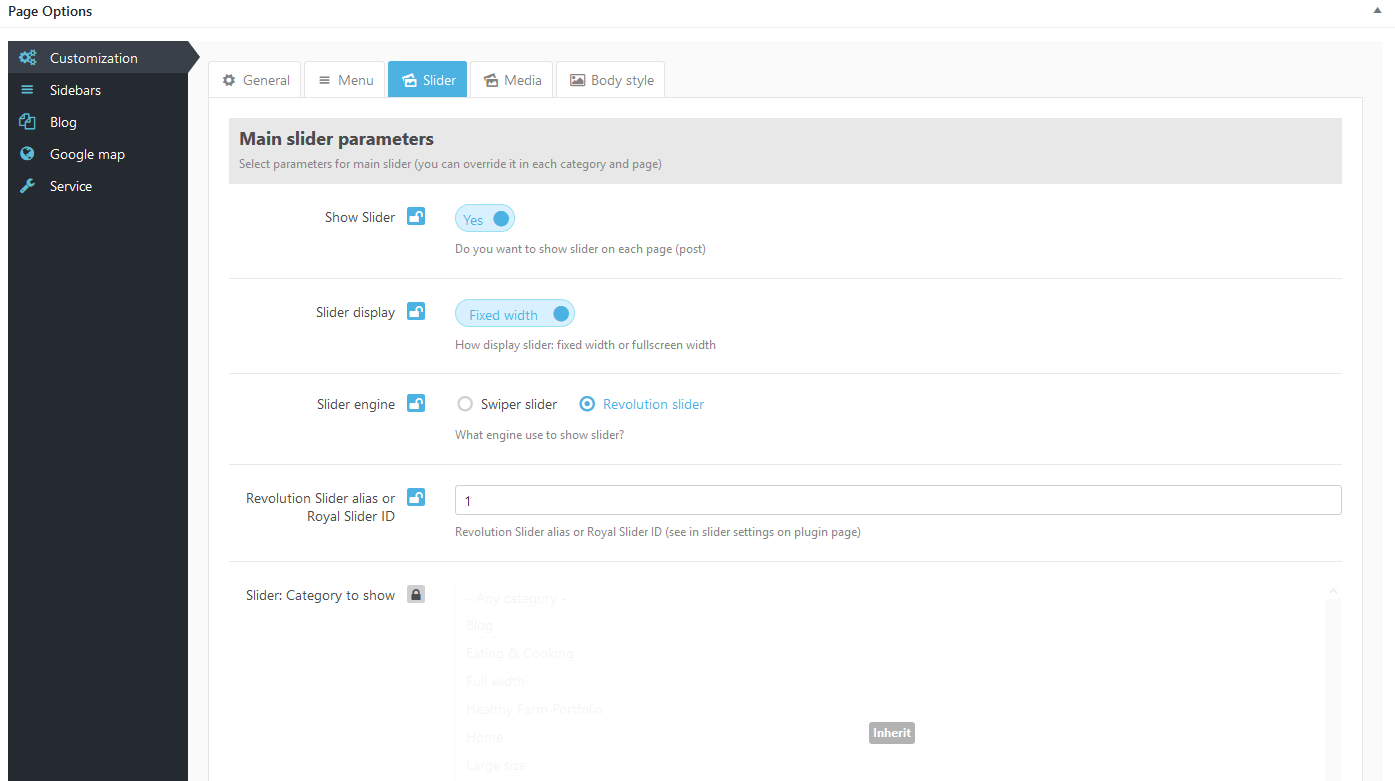
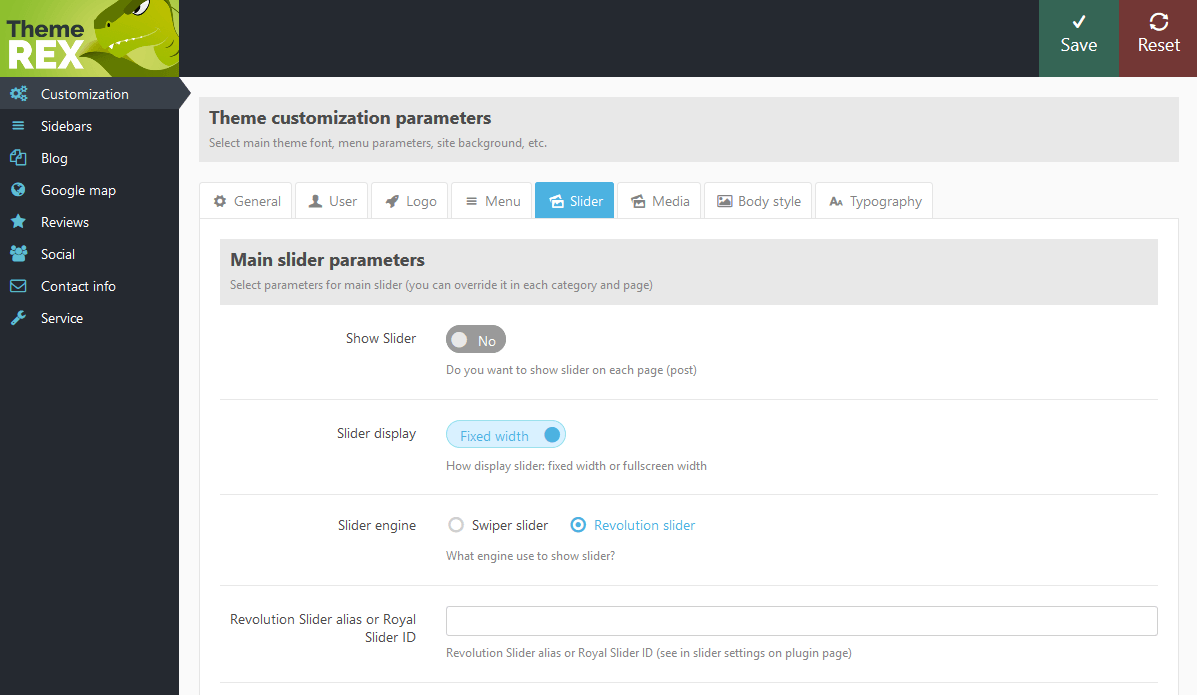
Page Options > Customization > Slider
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global T-REX Options first and only then enable it for each and every page (or set of pages) in its "Page Options" settings.

Home 4
This is how the fifth version looks like.


Plain code (Home 4).
[vc_row][vc_column][trx_text color="#fff" size="36" align="center" top="250" bottom="0"]A huge variety of the freshest fruits & vegetables.[/trx_text][trx_text color="#fff" size="24" align="center" bottom="60"]Get out shopping guide.[/trx_text][trx_block class="0" style="text-align:center;"][trx_button text="Top Tips" size="big" background="#ff5a00" link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" bottom="200"][/trx_block][trx_blogger style="portfolio_mini" cat="133" rating="no" info="no" descr="0" count="12" visible="12" offset="12" scroll="no" order="desc" indent="yes"][/vc_column][/vc_row]
Page Options > Customization > Body Style

Main Slider
Now, let's set up the main theme's slider. The theme includes the following slider engines which are Swiper Slider and Revolution Slider. You can choose any of your choice.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the posts of any category. You can select a category and specify the number of the posts displayed.
NOTICE! It's a good practice to prepare a category containing slider images beforehand and name it accordingly, like "Slider-Set-1" or sort of. Also we highly recommend to prepare post featured images thoroughly, it's good to make sure they all have similar dimensions and are large enough.
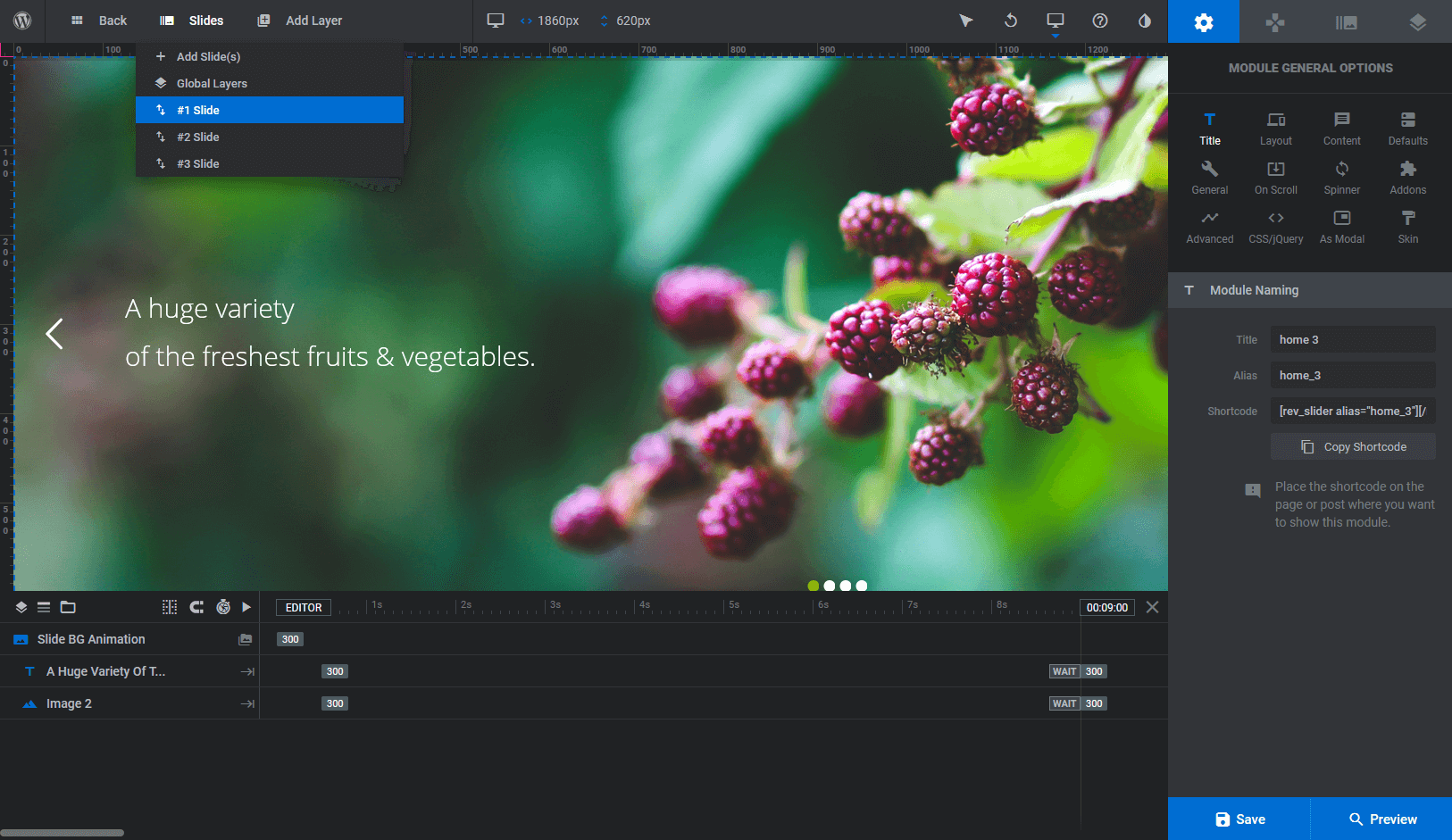
Revolution Slider
Also, the theme is fully compatible with an extremely powerful and beautiful plugins - Revolution Slider. After installation, you can set any of them as the main slider in the menu Appearance -> T-REX Options -> Customization -> Slider. To do this, set Revolution slider in the field Slider Engine, and specify the alias (ID) of the slider in the Revolution Slider alias or Royal Slider ID field (before using a slider you should create it 1st and have it's ID).

We highly recommend checking the following links:
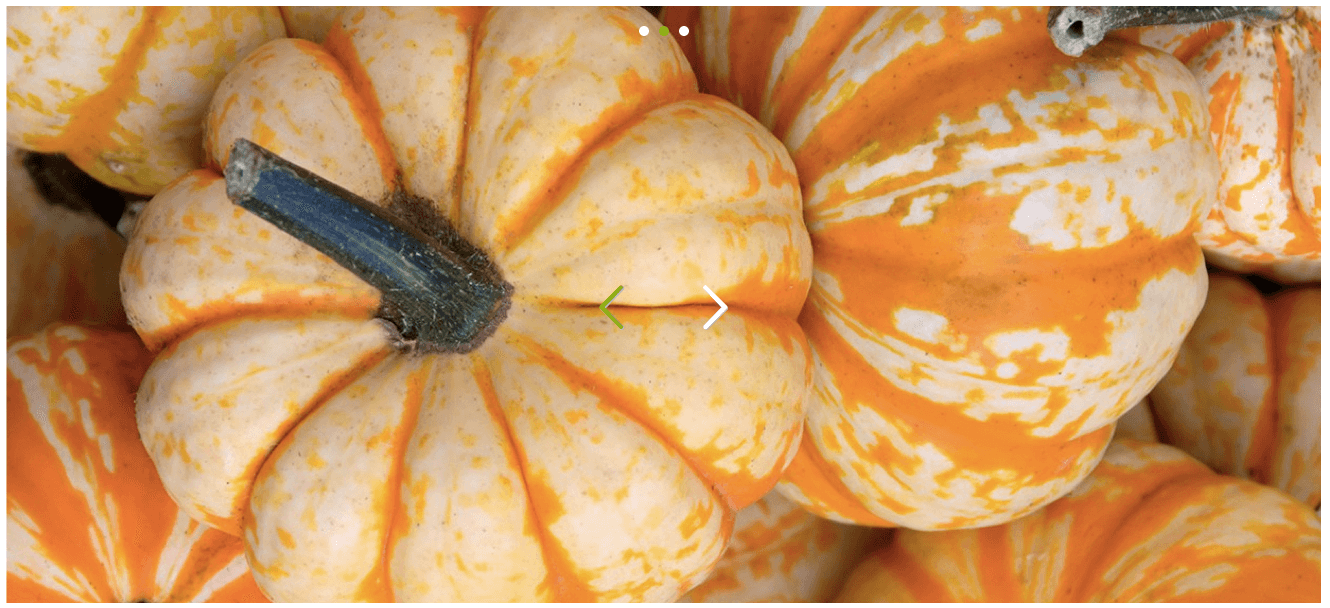
Here's how your slider might look like.

Find the slider's layer screenshot below.

Blog
Now, you have finished up the appearance of the homepage of your website. It is time to start a blog.
Please notice that blog is a very handy tool for company news and events page, so it's not just for bloggers. To use the blog's functionality in our theme, you need to create the blog stream page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Blog streampage" for example)
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page - you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page, etc.).
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Your homepage displays select "A static page (select below)", and in the list "Homepage" choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click on Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

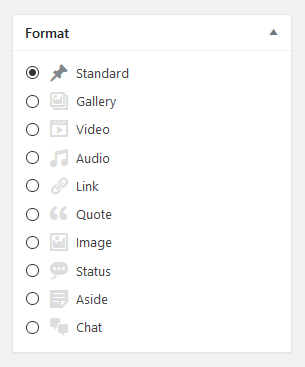
Select desired Post Format.

- Standart - just set the featured image or without featured image.
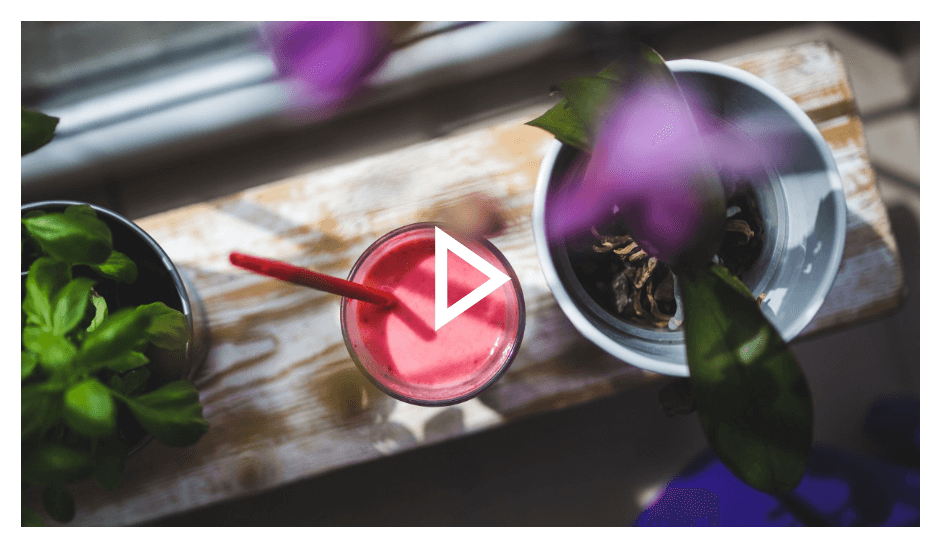
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings, you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
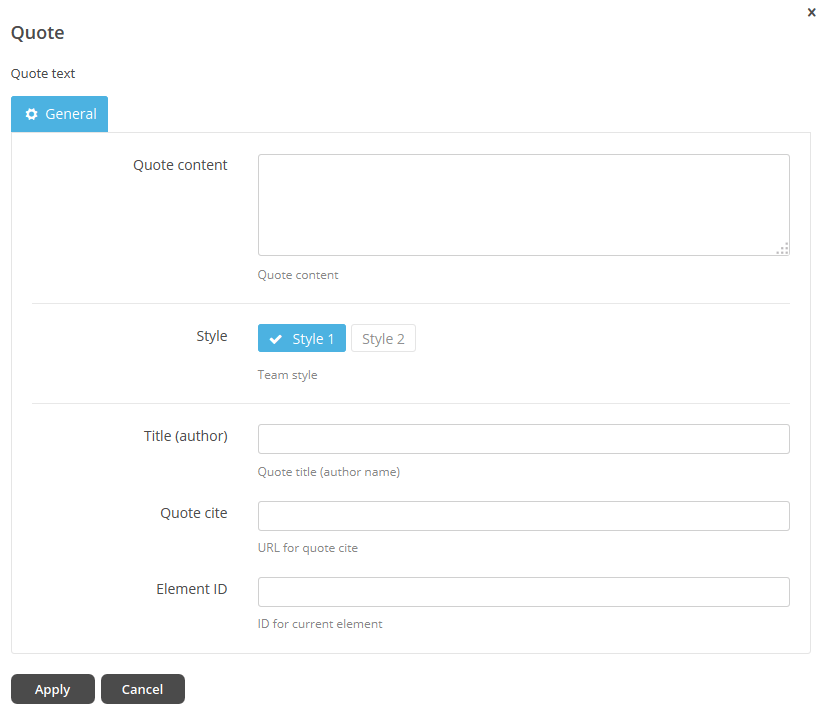
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally, it contains a block of messages - correspondence of two or more people. For pretty formatting, you can use the shortcode [trx_chat].
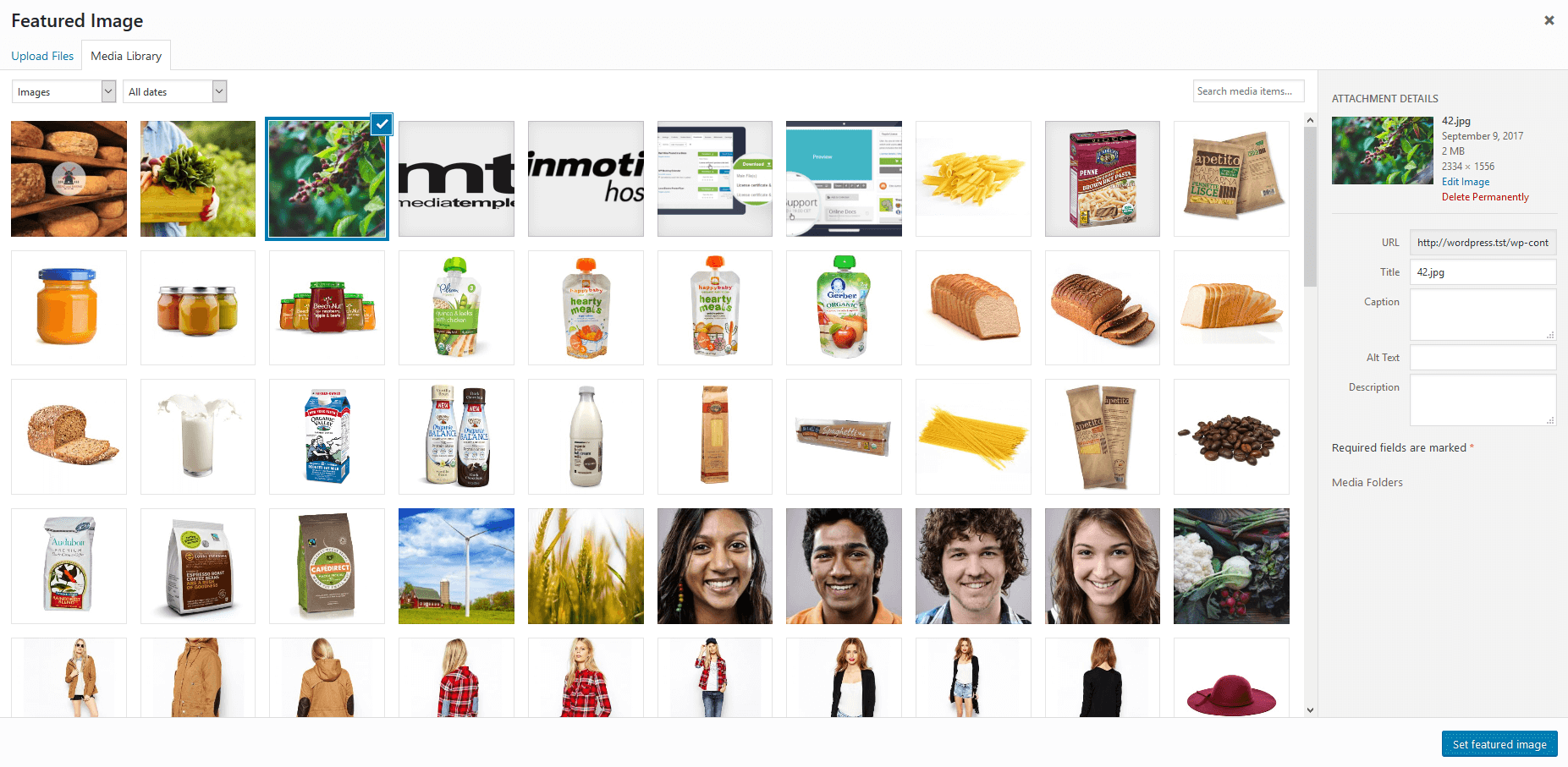
- For every post item it is needed to upload an image and to set it as a featured image. Click Set
featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured
image.


-
IMPORTANT: In the Post Options section, you can flexibly customize the appearance and behavior of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance > T-REX Options > Blog will be used.

- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
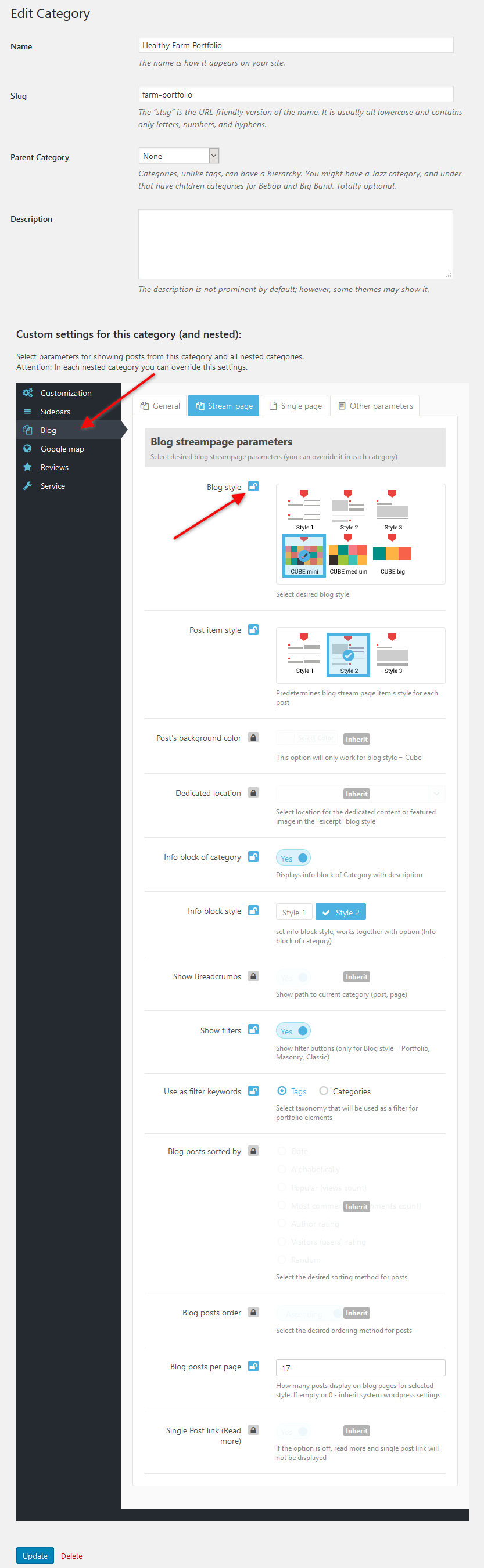
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this category (and nested)" click on Blog > Stream Page tab.
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
- Go to Posts -> Add New, name the post accordingly.
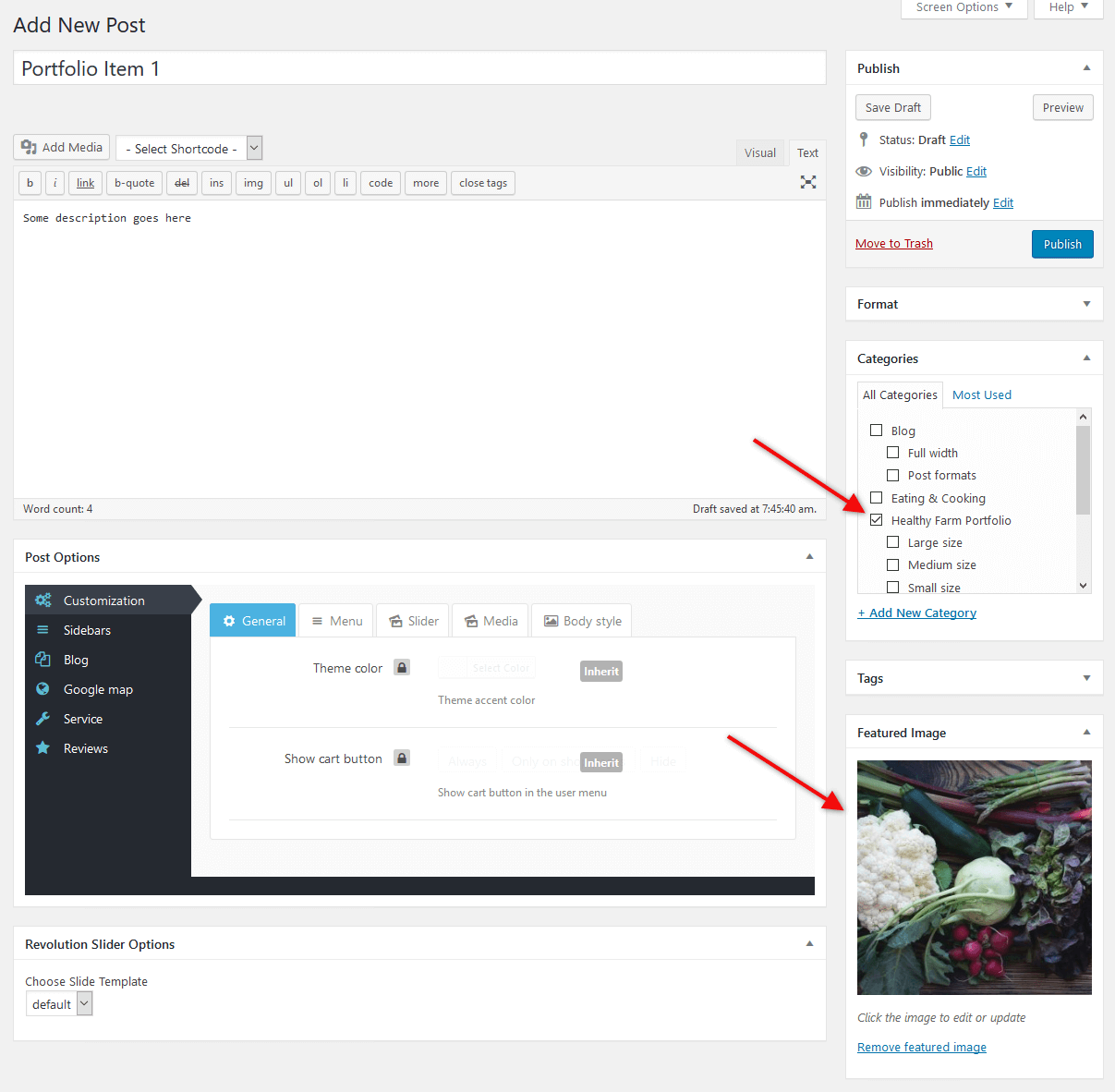
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

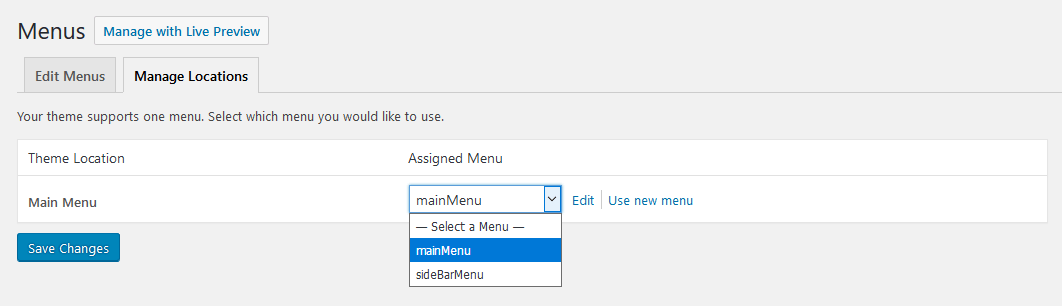
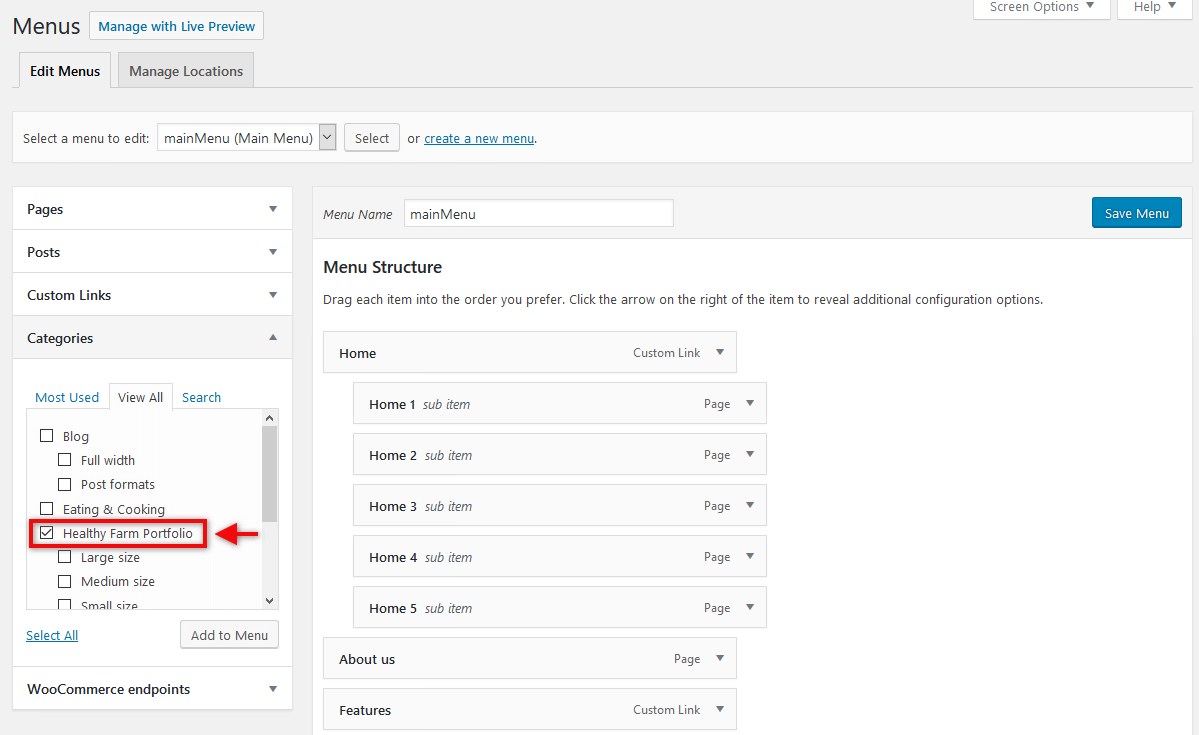
To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
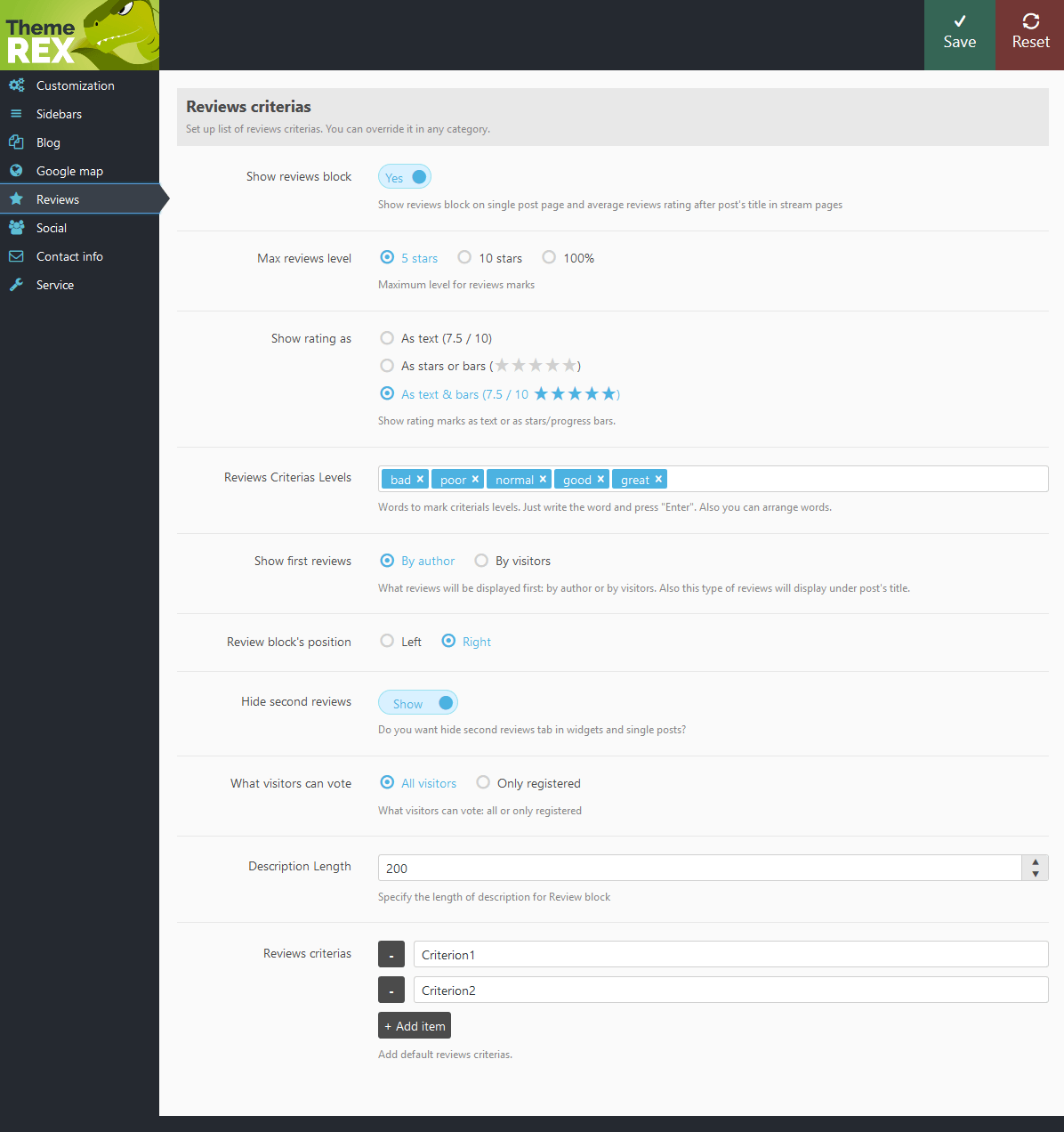
- In Appearance - T-REX Options - Reviews add the required number of evaluation criteria.
These criteria will be available when editing any post in any category. If your website publishes reviews in
only one direction (for example, "Movies"), then you may leave it like this.

- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click on Edit button and
at the bottom of the page find "Custom settings for this category" on the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
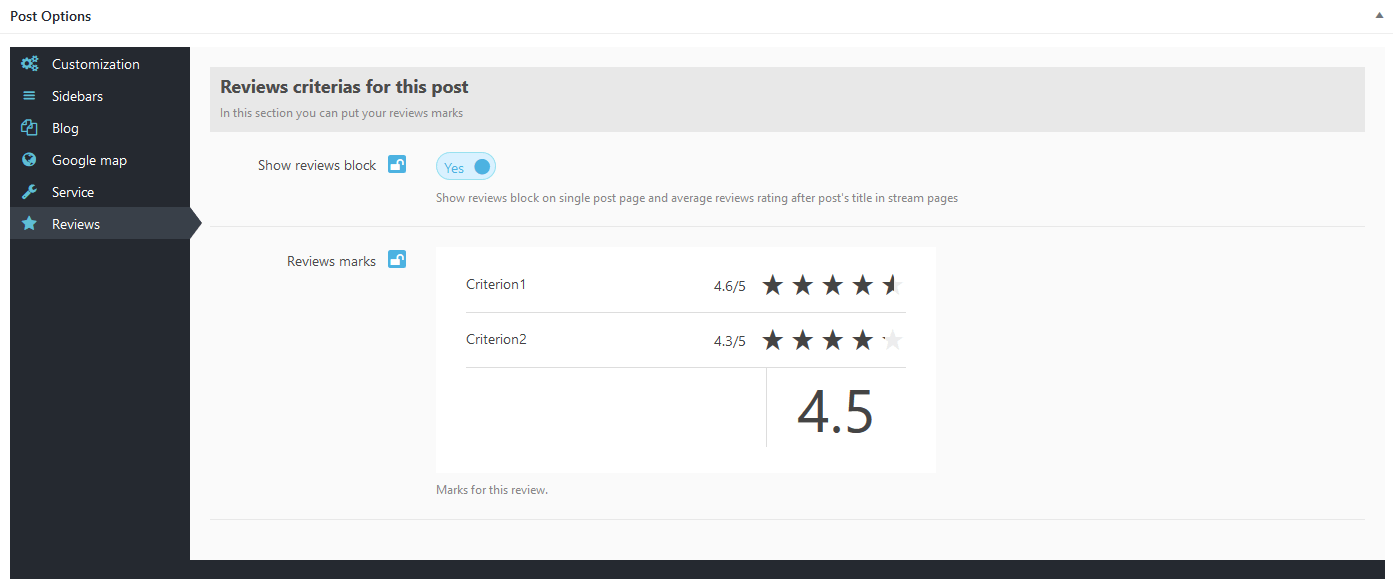
Now, in any post, you can assess the subject of the article in the section Post Options in
the tab Reviews:

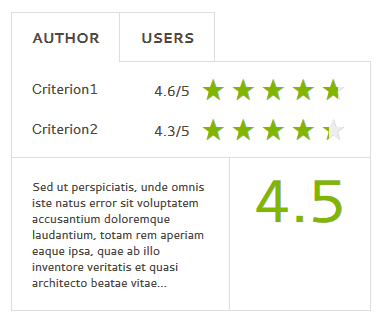
As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT:
In Appearance - T-REX Options - Reviews you can choose the rating system for your posts:
5 stars, 10 stars or 100%. You can easily switch from one
rating system to another at any moment!
Also you can choose how to display the rating - as text, as stars or bars or as As text&bars.
Filter pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only
Lets see an example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter". For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Add page Title as usual ("Only Reviews" for example)
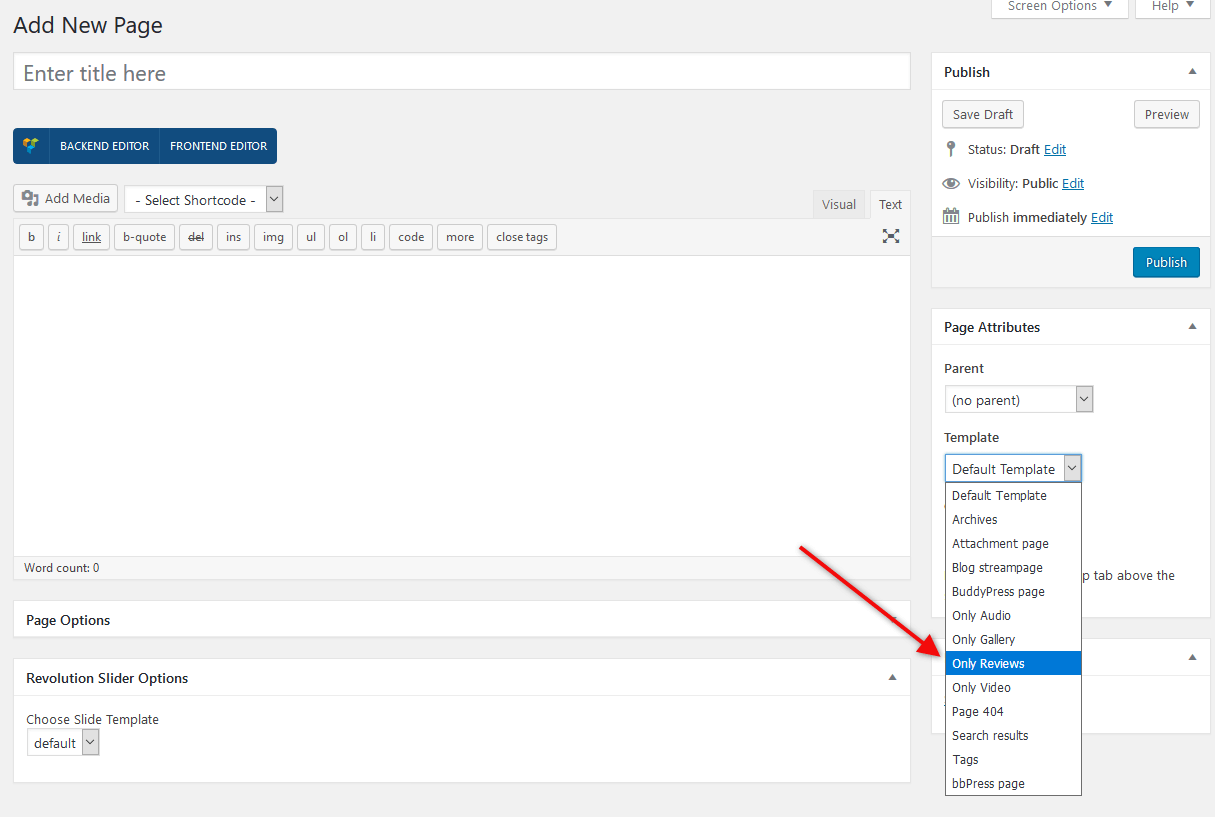
- Choose "Only Reviews" as the page's template
- Publish this page.

Now you can add this page to the menu, and users of your website will be able to pick from the entire number of posts only those containing Reviews; as for you - you will be able to set individual style of the page display.
Only Videos
Video filter page is similar to "Only Reviews" (see above).
Only Audios
Audio Filter page is similar to "Only Reviews" (see above).
Only Galleries
Galleries Filter page is similar to "Only Reviews" (see above).
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results - you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
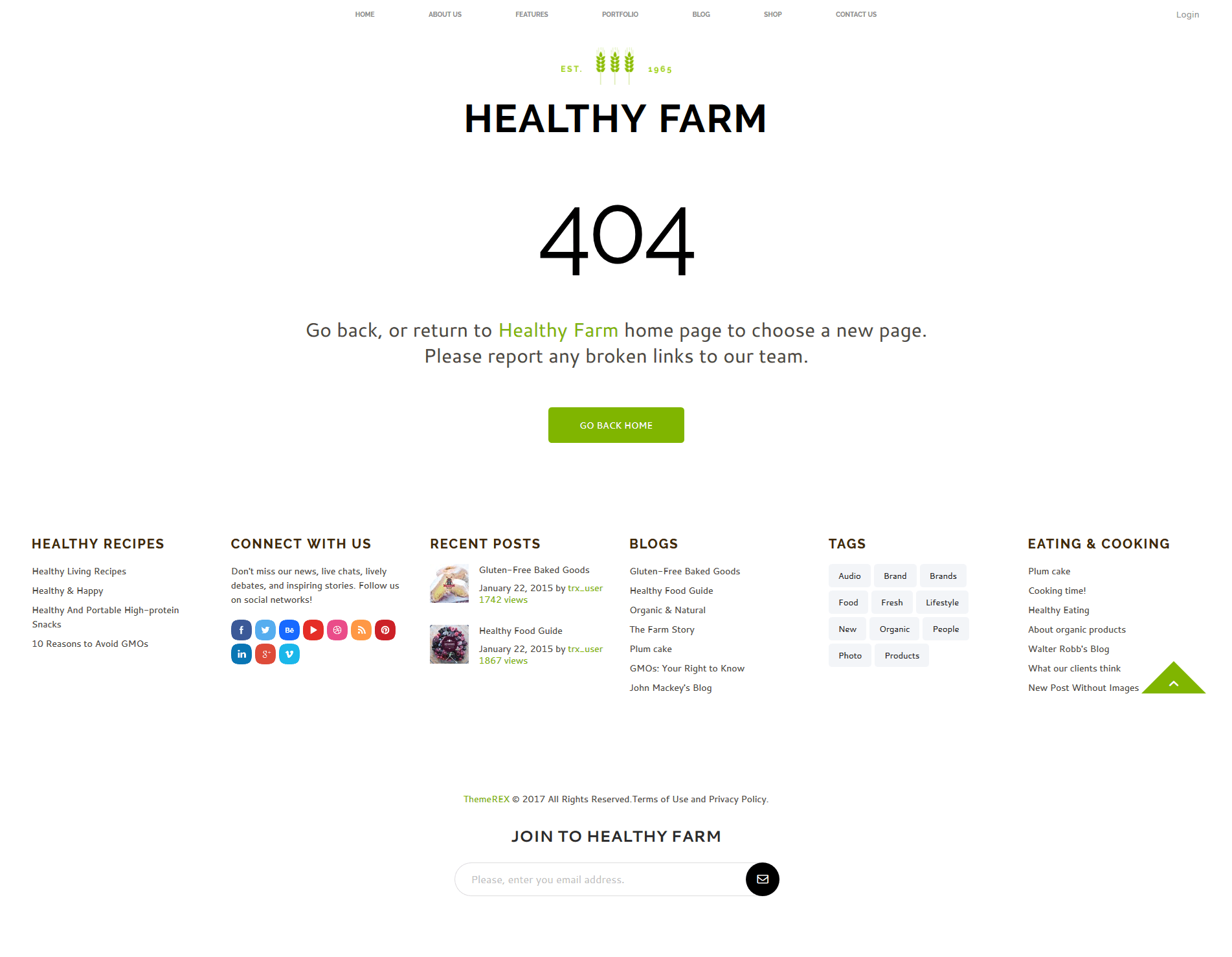
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
-
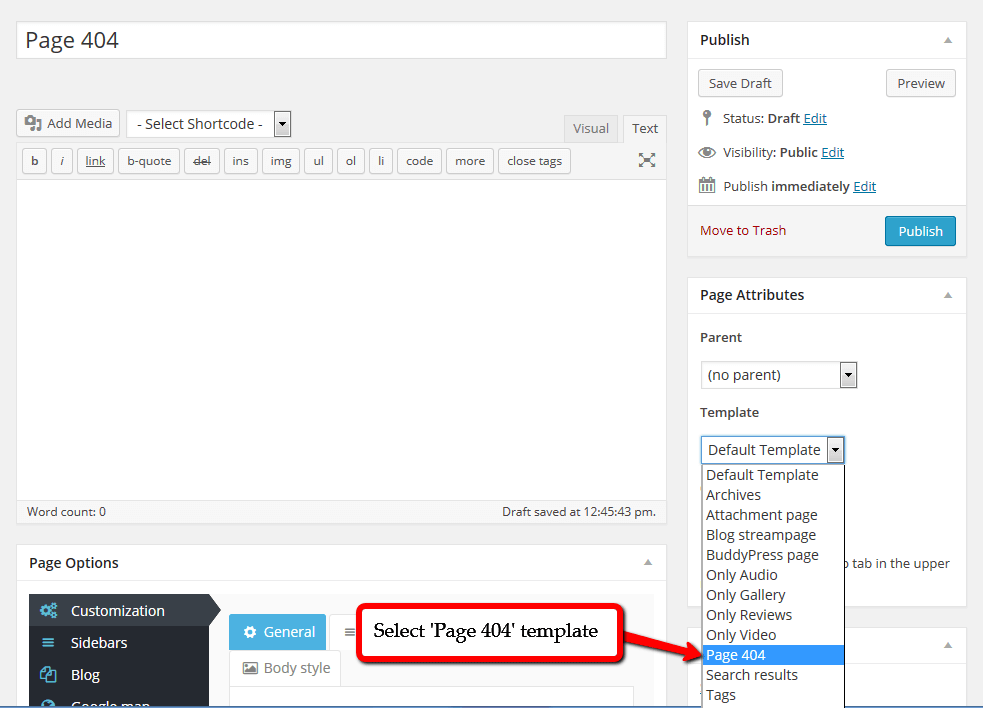
Choose "Page 404" as the page's template

- In "Page Options" area we set up the display of this page:
- We are hiding the right sidebar - Sidebars > Main in the field "Show main sidebar" select "without sidebar"
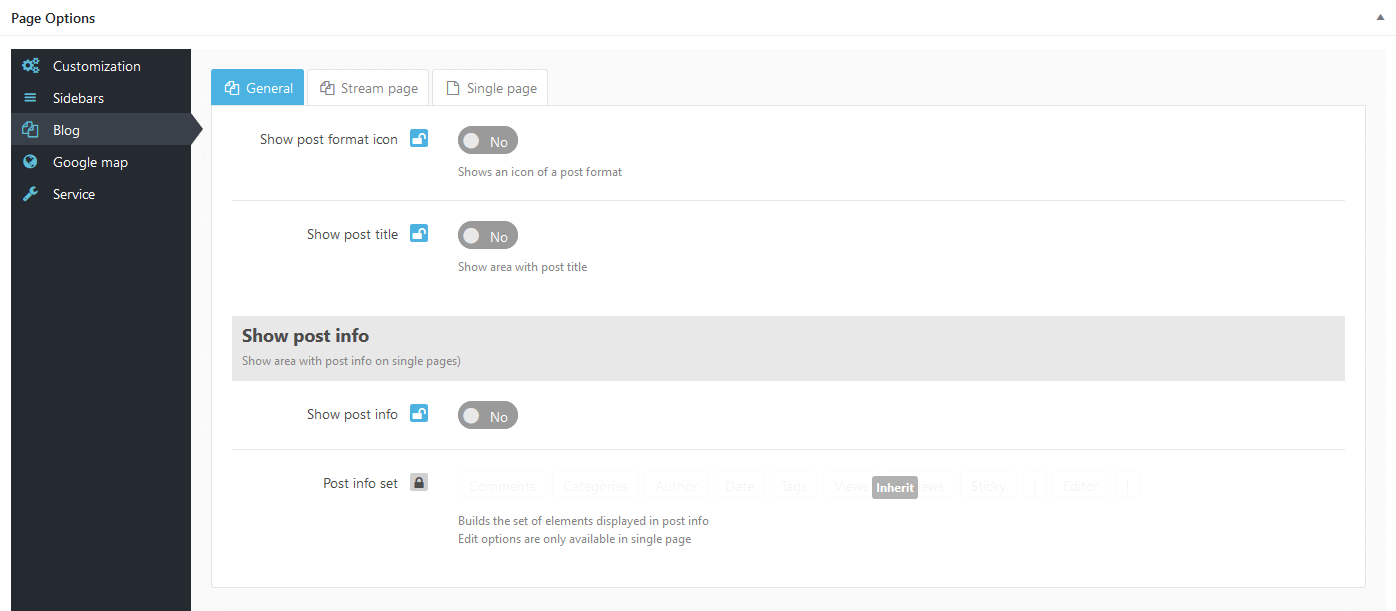
- We are hiding the additional info of the page - Blog > General in the fields "Show post format icon"/"Show post title"/"Show post info" choose "No"

- We are removing details of (author, related posts, comments) - Blog > Single Page select "No" in corresponding fields

- Publish this page.
As a result, when you try to open non existing page on your site you will see page containing this message:

NOTICE! You can not preview 404 page using wordpress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
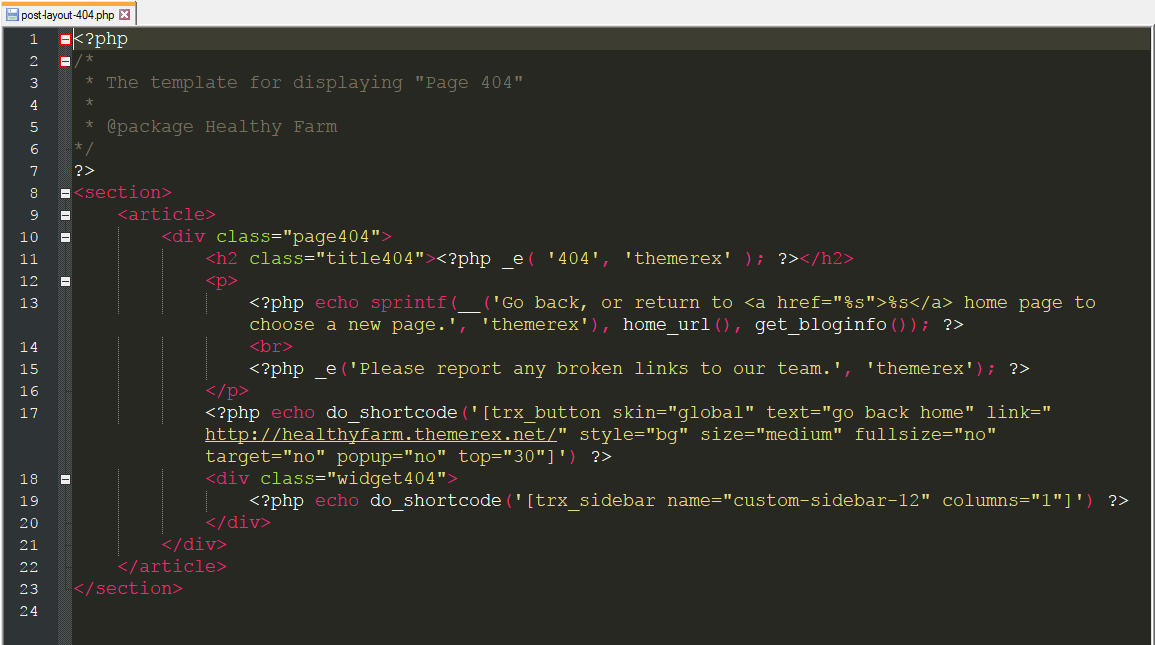
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains post-layout-404.php file. You can open it in any text editor and change HTML code according to your needs.

Archives
Archives Page Setup is similar to "Page 404" (see above).
Search results
Archives Search Results is similar to "Page 404" (see above).
T-REX Options
As we mentioned in our previous chapter the theme has Settings Inheritance System. Most of the settings defined in T-REX Options work throughout the website and can be overridden later for selected pages/posts/categories. Now, let's review in details each element of T-REX Options panel and see how it affects website behaviour and appearance.
NOTICE! In top left corner of T-REX Options panel you can see Save, Reset buttons. Using this menu you can save your changes, roll back to default settings, import/export your current settings if you are migrating to another server or domain.
Customization
This section gives you lot's of space for your creativity. You can make a really deep customization of the theme:
Since there are too many options they are subdivided logicaly into several subsections:
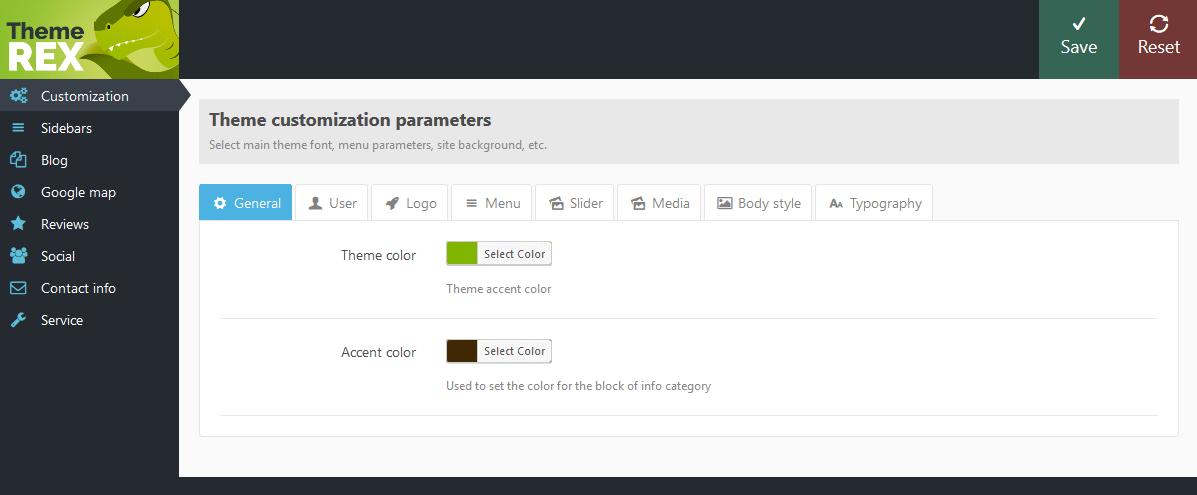
General

- Theme (Accent) color - main theme accent color used for major design elements. allows you to asjust theme easily to match your corporate colors.
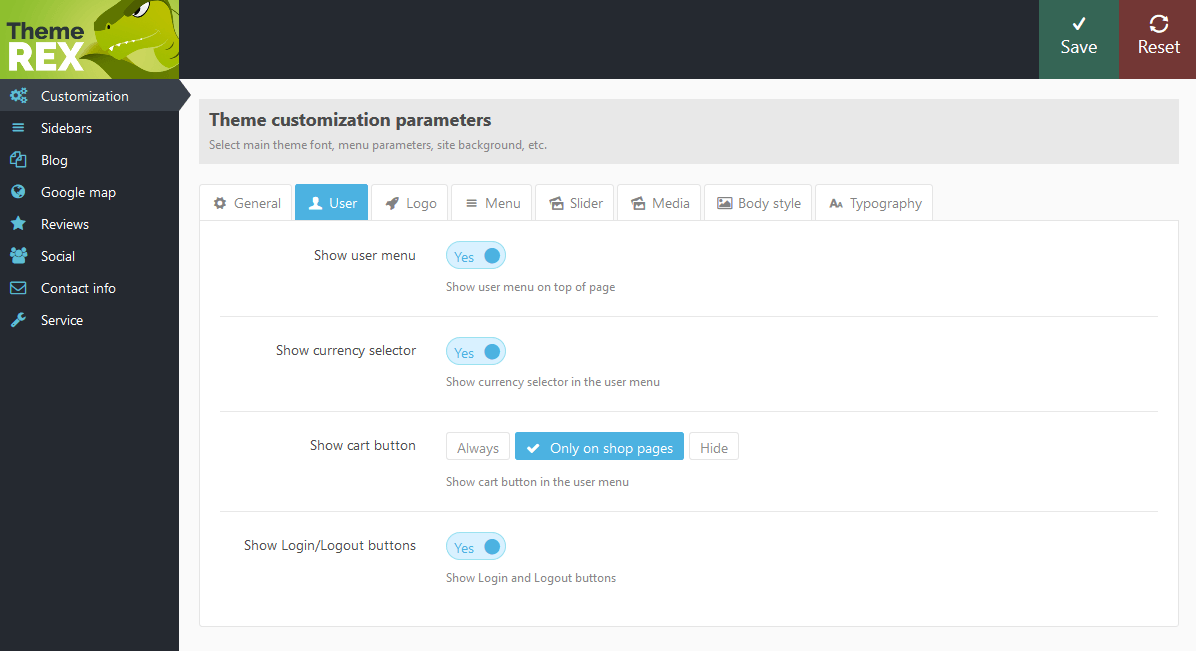
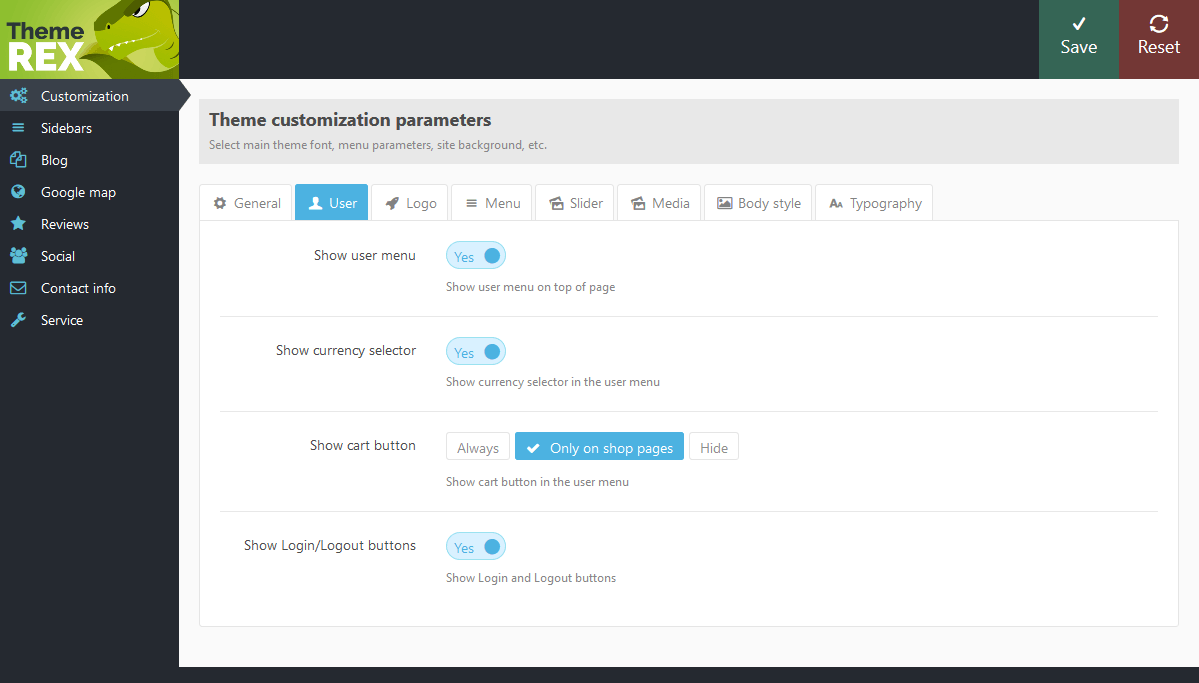
User

- Show user menu - Here you can choose whether to show custom menu located in the right upper corner of the page or not.

- Show currency selector - Here you can switch ON/OFF currency selector in the user menu.
- Show cart button - You can either hide the cart button through out the website, or show it on all pages, or show on shop pages only.
- Show Login/Logout buttons - Here you can switch ON/OFF Login/Logout button.
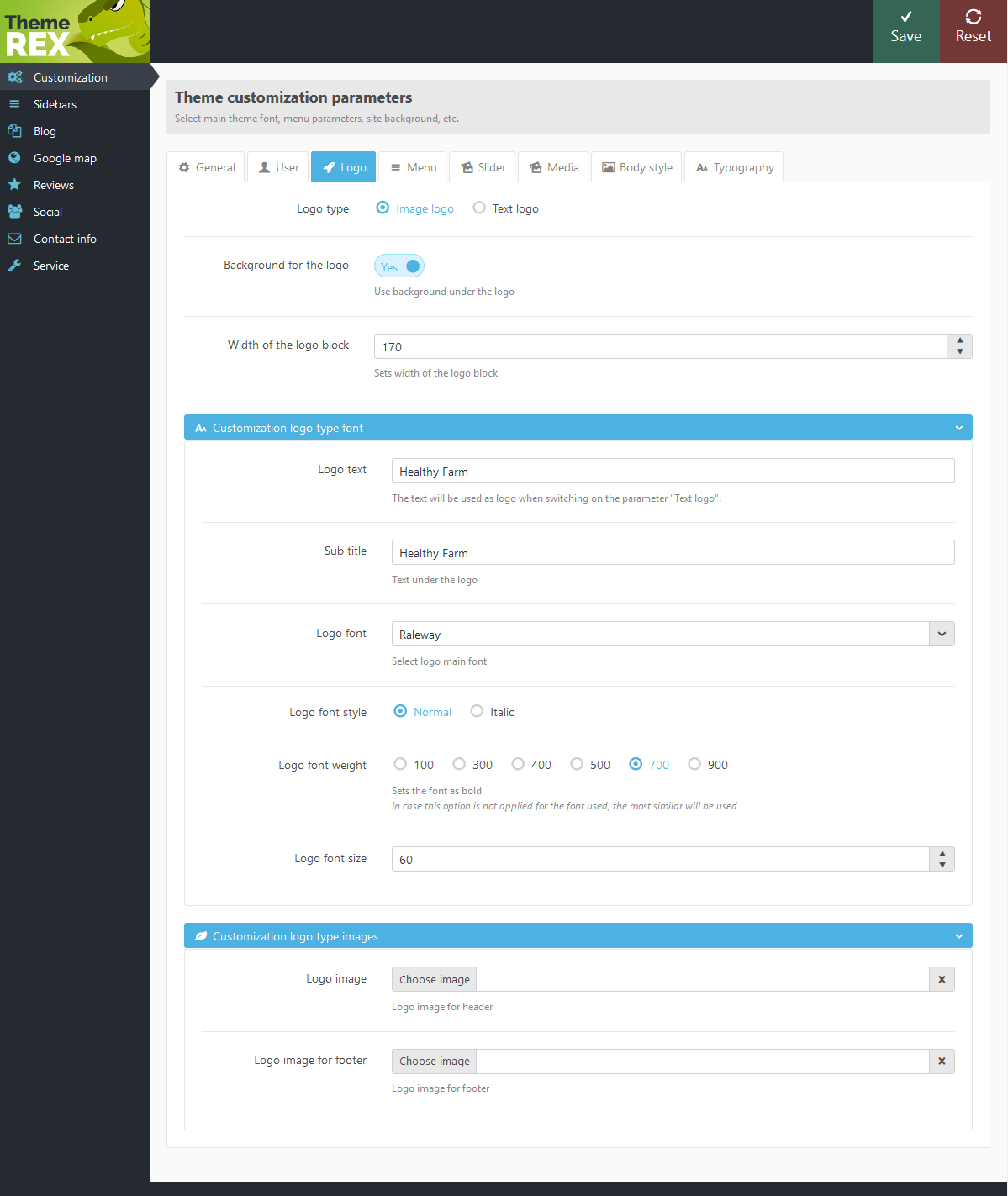
Logo

- Logo type - You can choose type of the logo - text logo or image.
- Background for the logo - Use or no background under the logo
- Width of the logo block - Width of the logo block in pixels
Customization logo type font
- Logo text - Here you can set text logo - e.g. healthyfarm.
- Sub title - This field contains slogan to be displayed under the main logo.
- Logo font - This field let you choose font for the logo.
- Logo font style - You cn choose type of text style - regular or Italic
- Logo font weight - Sets the font as blid. In case this option is not applied for the font used, the most similar will be used.
- Logo font size - Size of the logo in pt.
Customization logo type images
- Logo image - Here you can select logo image.
- Logo image for footer - Here you can select logo image for footer.
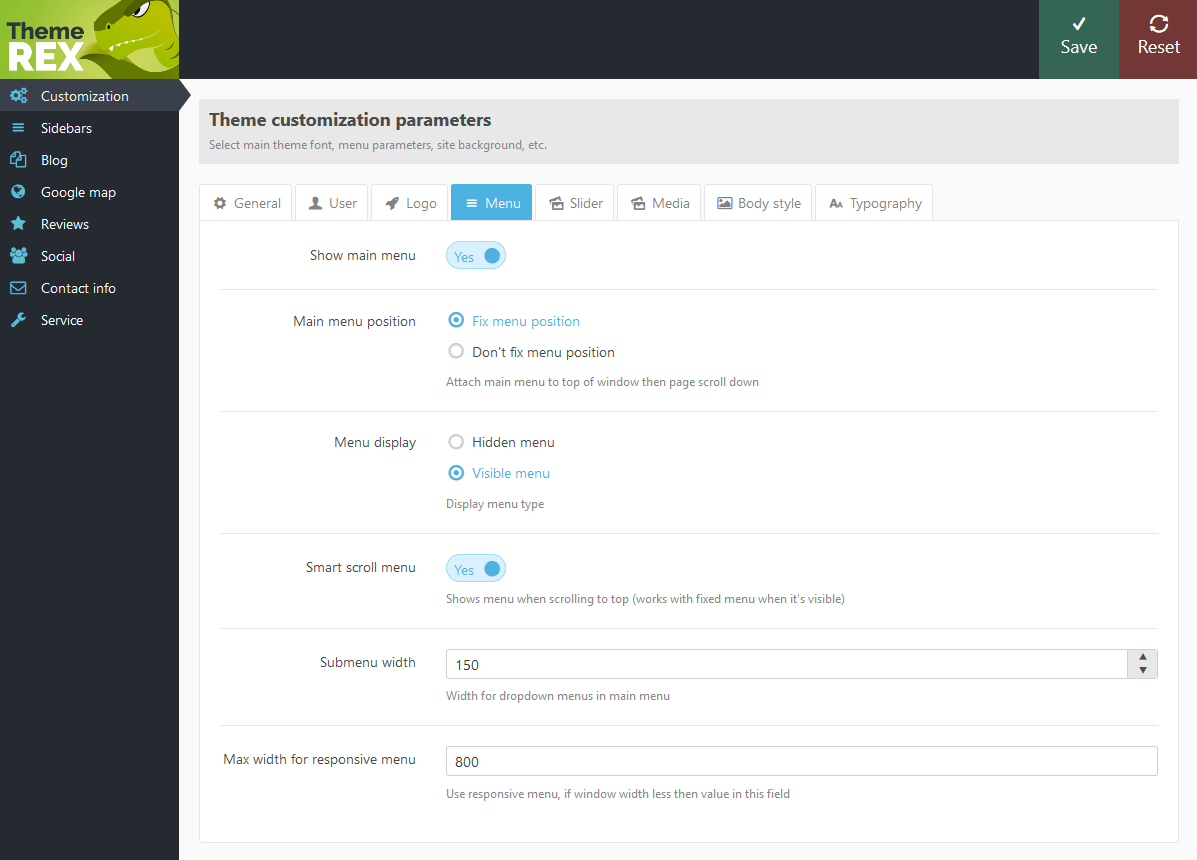
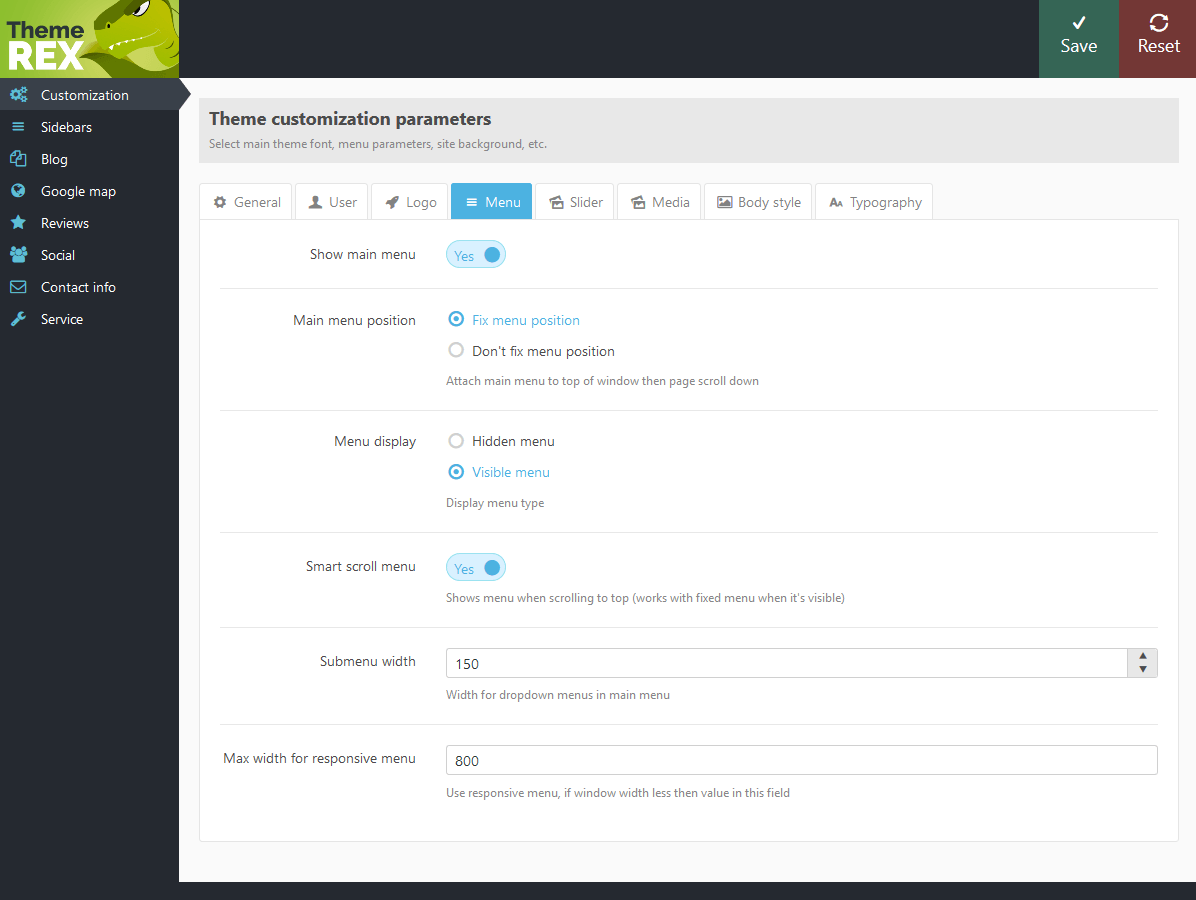
Menu

- Show main menu - Whether to show or hide main menu.
- Main menu position - Attach main menu to top of window then page scroll down.
- Menu display - Here you can chose to hide Menu.
- Smart scroll menu - Shows menu when scrolling to top (works with fixed menu when it's visible).
- Submenu width - Here you can chose the width of submenu items.
- Max width for responsive menu - Here you can set maximum width of screen for responsive styles of your menu. Under this value menu will be shown as responsive for mobile, tablets etc.
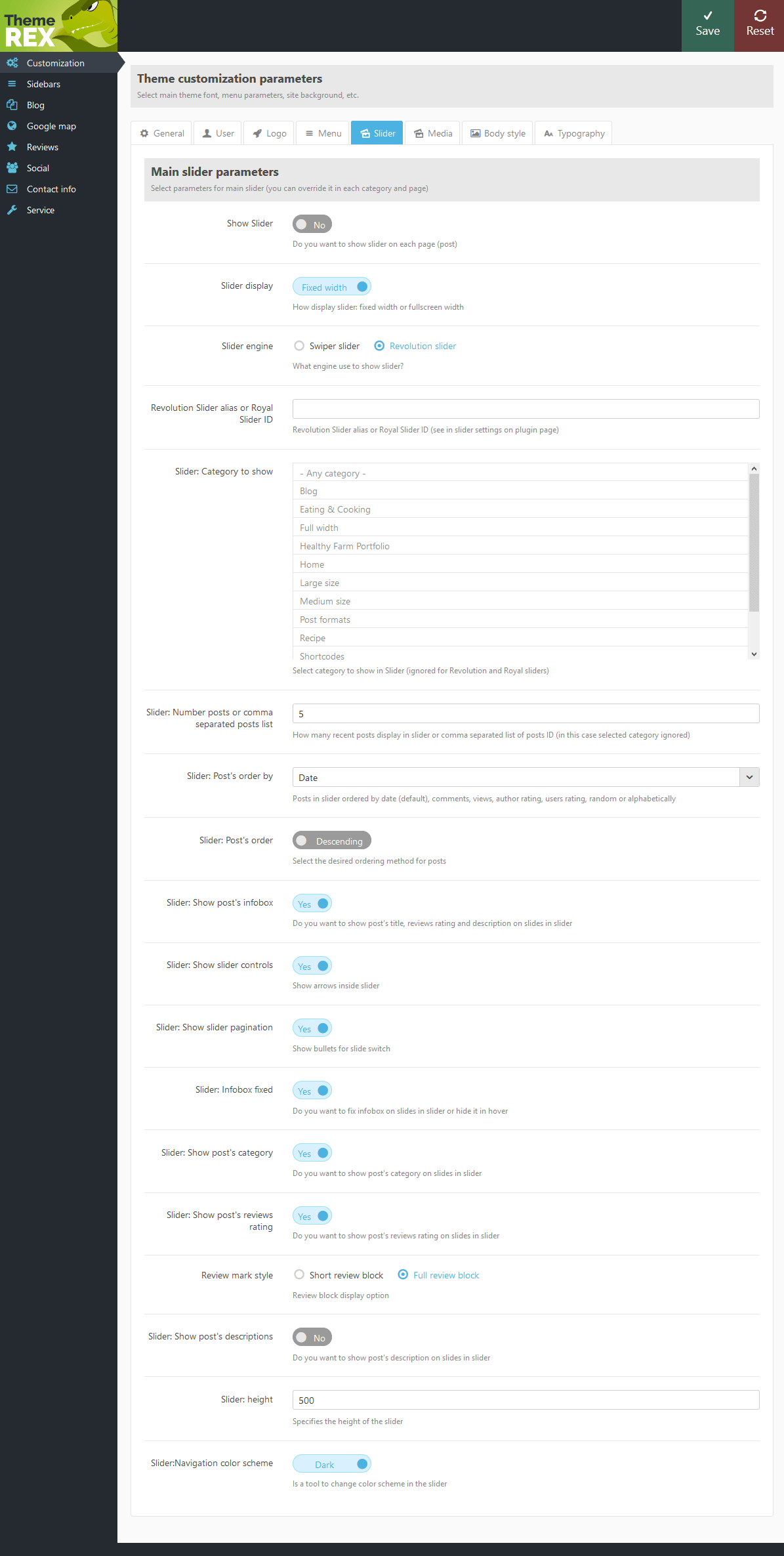
Slider

- Show Slider - You can choose whether to show slider on each page (post) or not.
- Slider display - You can select how to display slider by default: fixed width or fullscreen width.
- Slider engine - Choose type of the slider engine.
- Revolution Slider alias or Royal Slider ID - In case if you use Royal slider or Revolution slider - here, you can set id of the slider.
- Slider: Category to show - Here you can select the category of posts which will be used to design the slider (ignored for Revolution and Royal sliders).
- Slider: Number posts or comma separated posts list - Specify the number of posts displayed in slider or comma separated list of posts ID (in this case selected category will be ignored).
- Posts Slider: Post's order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Slider: Post's order - (string). The order to sort posts: asc|desc.
- Slider: Show post's infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider?
- Slider: Show slider controls - Shows arrows inside slider
- Slider: Show slider pagination - Shows bullets for slide switch.
- Slider: Infobox fixed - Do you want to fix infobox on slides in slider or hide it in hover?
- Slider: Show post's category - Do you want to show post's category on slides in swiper-slider?
- Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider?
- Review mark style - Review block display option: short review block or full review block
- Slider: Show post's descriptions - Choose whether you want to show post's description on the slides in the slider or not.
- Slider: height - Specify the slider's height
- Slider: Navigation color scheme - Changes color scheme in the slider
Media

Settings for additional processing of media content on the website: audio, video and galleries:
- Pop-up's opening effect - Here you can select effect for openning pop-up windows.
- Substitute standard WordPress gallery - Do you need to replace the original WordPress gallery in the body of the post with our slider?
- Theme-styled Standard WordPress gallery - Substitute standard WordPress gallery with our theme-styled gallery
- Substitute audio tags - Do you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Do you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - You can use this option to design tags <audio> and <video> with the popular script Media Elements?
Body Style

- Body style - The way of page displayed:
- boxed - page body is located in zone of limited screen width, behind which the background image is seen (set in the fields below)
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the zone of limited width by screen center.
- fullwide - page body occupies entire screen width (background image is not seen behind it), contents is stretched to the entire screen with small indents off the window edges.
- Background color - Global background color for all pages of the theme
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally).
- Background predefined image - One of the built-in theme images used as a fixed background (not repeated).
- Background custom image - Here you can upload your own image to be used as a fixed background (not repeated).
- Background custom image position for horizontal/vertical display - Here you can select the position of the uploaded image for horizontal or vertical display.
- Background custom image repeat - Here you can select custom image position repeat.
- Background custom image position - Here you can select the position of the uploaded image.
- Show user's header - Selects display options for the user's header area. 'Grey' and 'Global' - theme styled variants, 'Custom' - you must put all style properties in the inserted html-code and shortcodes.
- User's header content background color - Sets the background color for the user's header.
- User's header content - Paste header html-code and/or shortcodes here. You can use any html-tags and shortcodes.
- Your CSS code - Put here your css code to correct main theme styles.
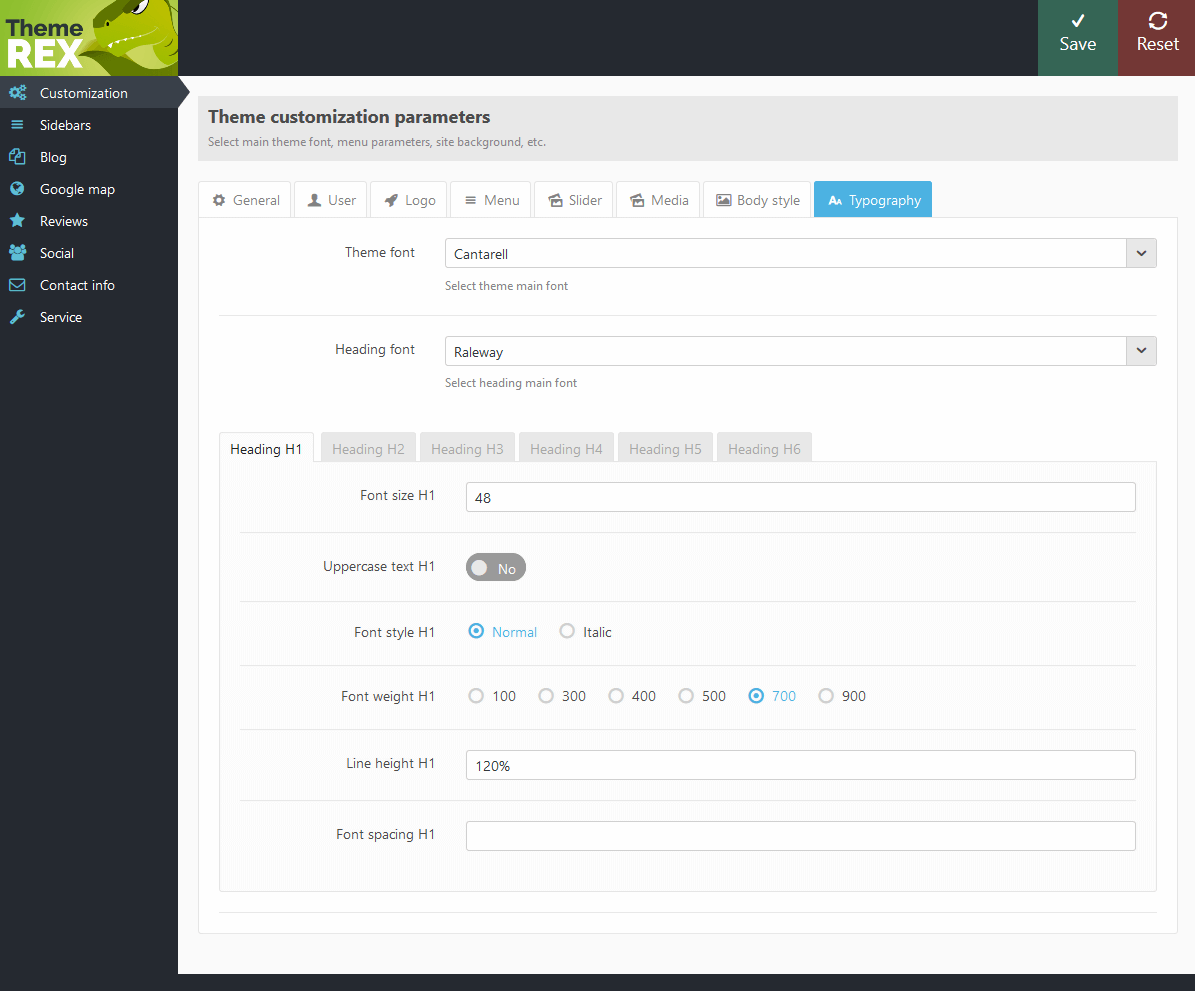
Typography

Typography settings for heading and paragraph text.
- Theme font - Selects theme main font.
- Heading font - Selects heading main font.
- Heading 1...6 - Shows the settings for heading 1...6.
- Font size - Font size (in pixels).
- Uppercase text - Chooses whether to use uppercase or not.
- Style - Font style: italic or normal.
- Weight - Font weight: 100 - light (use it only for large font sizes), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected fonts support desired weight settings.
- Line height - Inter line distance (in pixels).
- Font spacing - Spacing in em.
Blog
This section will let you to flexibly set up the appearance and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance - T-REX Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
General parameters

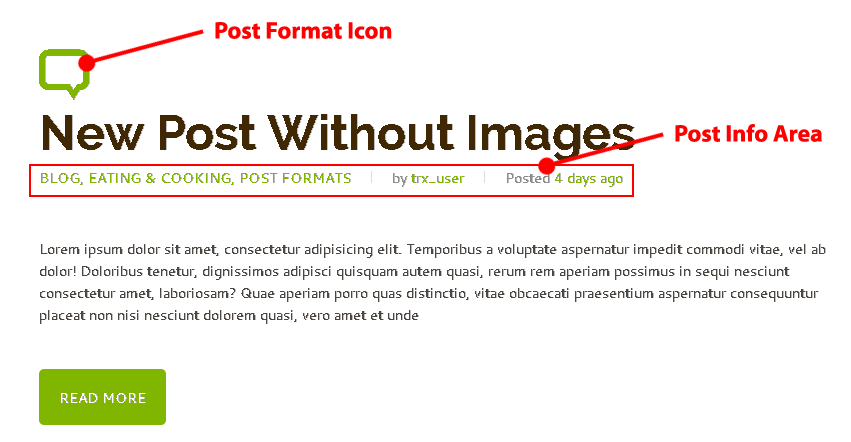
- Show post format icon - Here you can enable/disable post format icons on the single post or blog streampage.
- Show post title - Here you can enable/disable area with post title.
- Show post info - Here you can enable/disable area with post info on single pages.
- Post info set - Here you can build the own set of elements displayed in post info area(only for single page). You can change order of this elements and disable some of them.

Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Classic Blog style - show page title, post format icon, post info large image of the post and button "Read more" in the classic style.
- Classic full-wide Blog style - as same as classic blog style, but for full wide style of the website.
- CUBE mini - display posts located in columns as small pictures with description underneath and hover effect. All pictures are cropped by the height till the same size.
- CUBE medium - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- CUBE big - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Portfolio item size - By default post display will look like a cube. Rectangle will be 2x bigger.
- Post item style - Predetermines blog stream page item's style for each post.
- Post's background color - Selects the background color for the post. This option will only work for blog style = Cube
- Dedicated location - Select location for the dedicated content or featured image in the "excerpt" blog style.
- Info block of category - Displays info block of Category with description.
- Info block style - Sets info block style, works together with option (Info block of category).
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Show filters - Shows filter buttons (only for Blog style = Portfolio, Masonry, Classic).
- Use as filter keywords - Selects taxonomy that will be used as a filter for portfolio elements - categories or tags.
- Blog posts sorted by - (string). Here you can select the desired sorting method for posts:
- Date - posts ordering by publish date
- Alphabetically - posts ordering alphabetically
- Popular (views count) - posts ordering by views count
- Most commented (comments count) - posts ordering by comments number
- Author_rating - posts ordering by review's author marks
- Visitors (users) rating - posts ordering by review's readers marks.
- Random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Post excerpt maxlength - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Single Post link (Read more) - If the option is off, read more and single post link will not be displayed.
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more".
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Frontend editor - This option allows authors registered on your site, edit and delete posts directly on the website's pages.
- Show featured image before post - Show featured image (if selected) before post content on single pages.
- Show post title on links, chat, quote, status - Show area with post title on single and blog pages in specific post formats: links, chat, quote, status
- Show post author details - Show post author information block on single post page.
- Shows social icons in the author's block - Enables a display option for social icons in the author's block in single posts active if the option is enabled (Show post author details).
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post
Related post
- Show related posts - You can choose whether to display related posts block on single post page.
- Related posts number - Paster the number of the related posts showed on single post page
- Related posts order - Selects the desired ordering method for related posts: asc|desc.
- Related posts sorted by - (string). Here you can select the desired sorting method for related posts:
- Date - posts ordering by publish date
- Alphabetically - posts ordering alphabetically
- Popular (views count) - posts ordering by views count
- Most commented (comments count) - posts ordering by comments number
- Author_rating - posts ordering by review's author marks
- Visitors (users) rating - posts ordering by review's readers marks.
- Random - posts ordering is random
Comments post
- Show comments - Shows comments block on single post page.
- Show avatar - Shows avatars in comments.
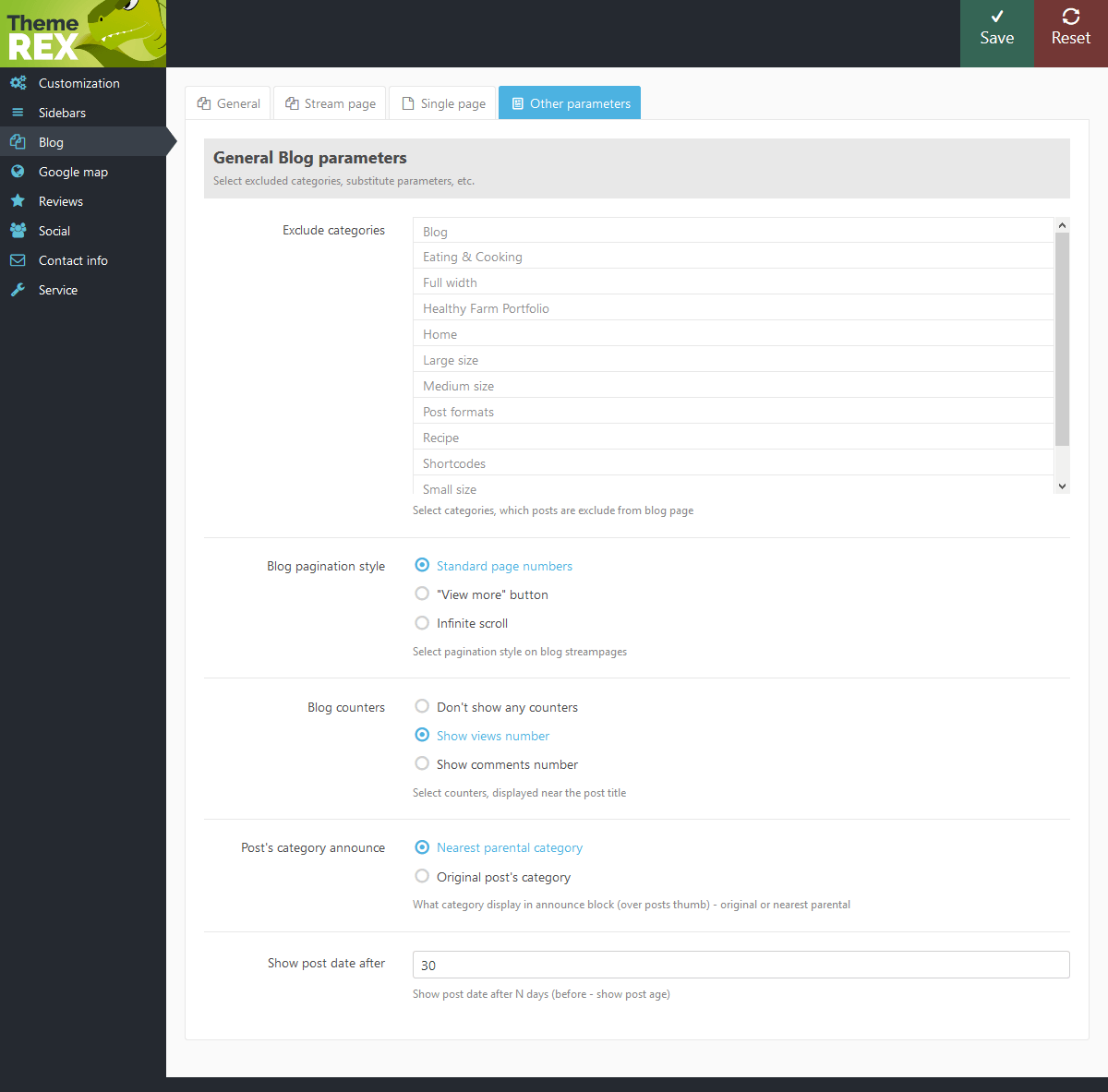
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
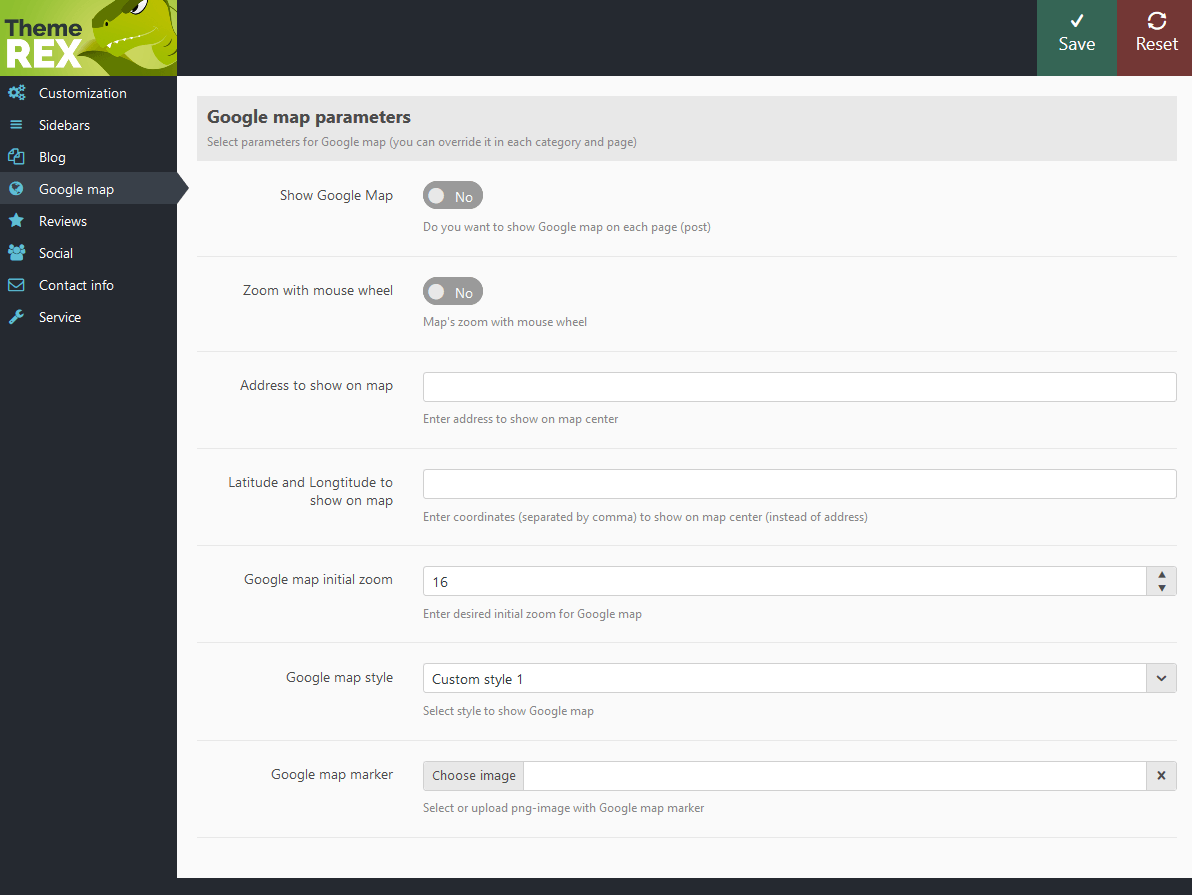
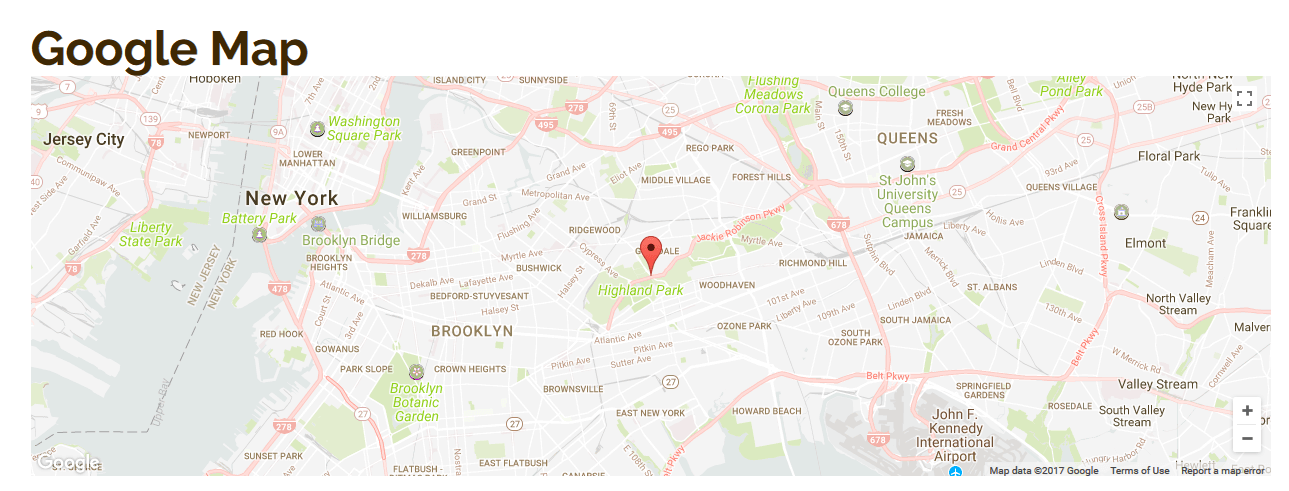
Google map

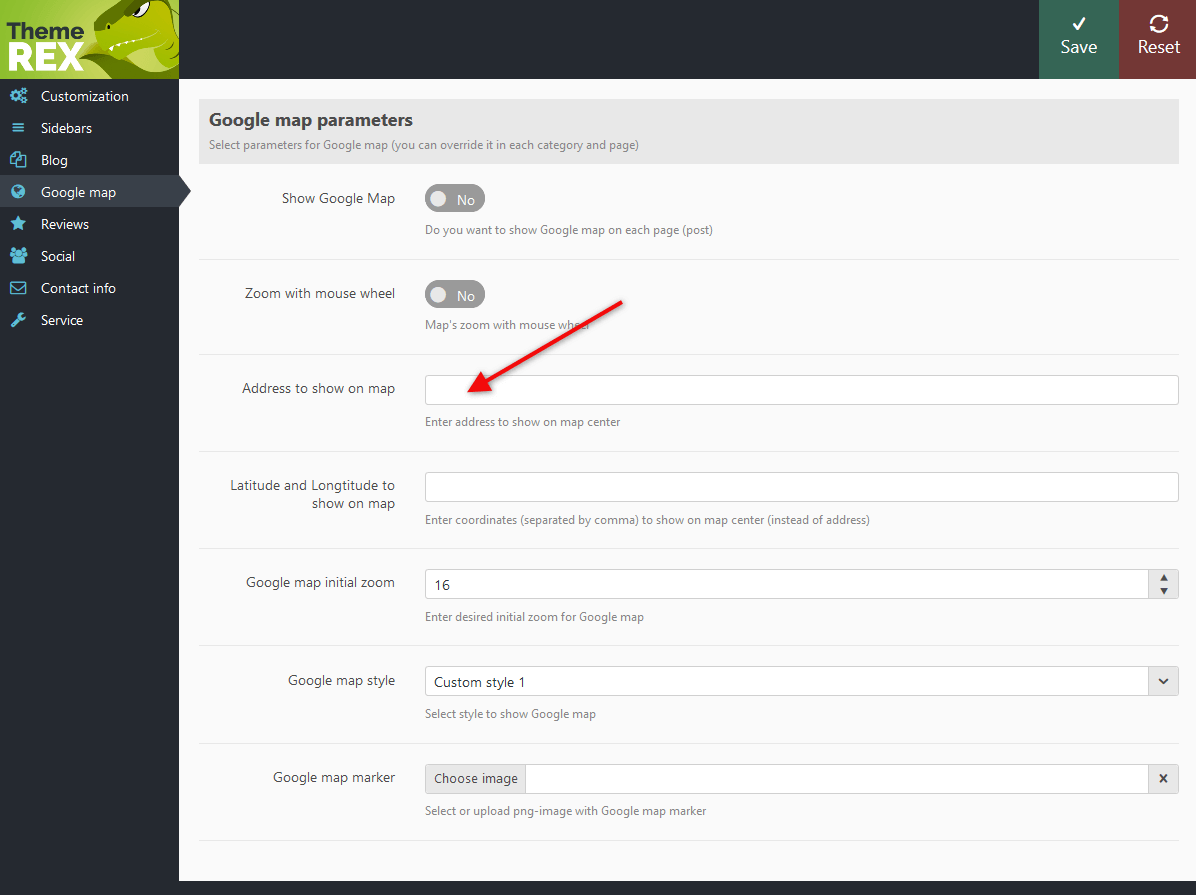
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > T-REX Options > Service tab.
The section "Google map" provides the settings for the Google map:
- Show Google Map - Here you can set switch ON/OFF Google map for all pages on your website.
- Zoom with mouse wheel - Here you can set switch ON/OFF Map's zoom with mouse wheel.
- Address to show on map - Here you can set address to show on the map.
- Latitude and Longtitude to show on map - Or you can enter coordinates (separated by comma) to show on map center (instead of address).
- Google map initial zoom - Here you can enter desired initial zoom for Google map.
- Google map style - We have predefined set of the google map styles. You can selet one.
- Google map marker - Here you can select or upload png-image with Google map marker.
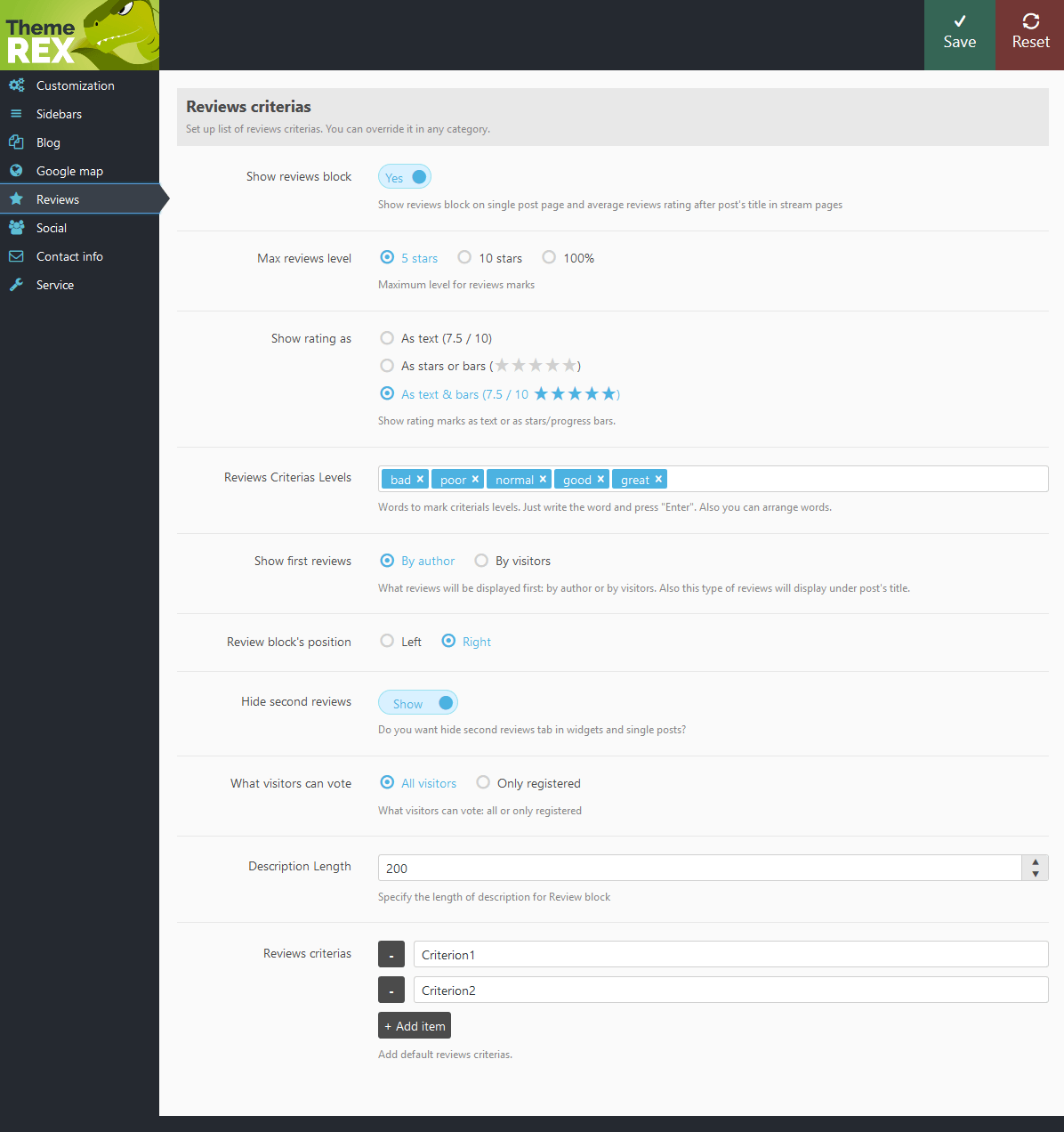
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - Select rating display option, you can choose either numerical output or display view in a form of stars, or both.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Review block's position - Here you can set the position of review block.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What visitors can vote: all or only registered.
- Description Length - Specifies the length of description for Review block.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
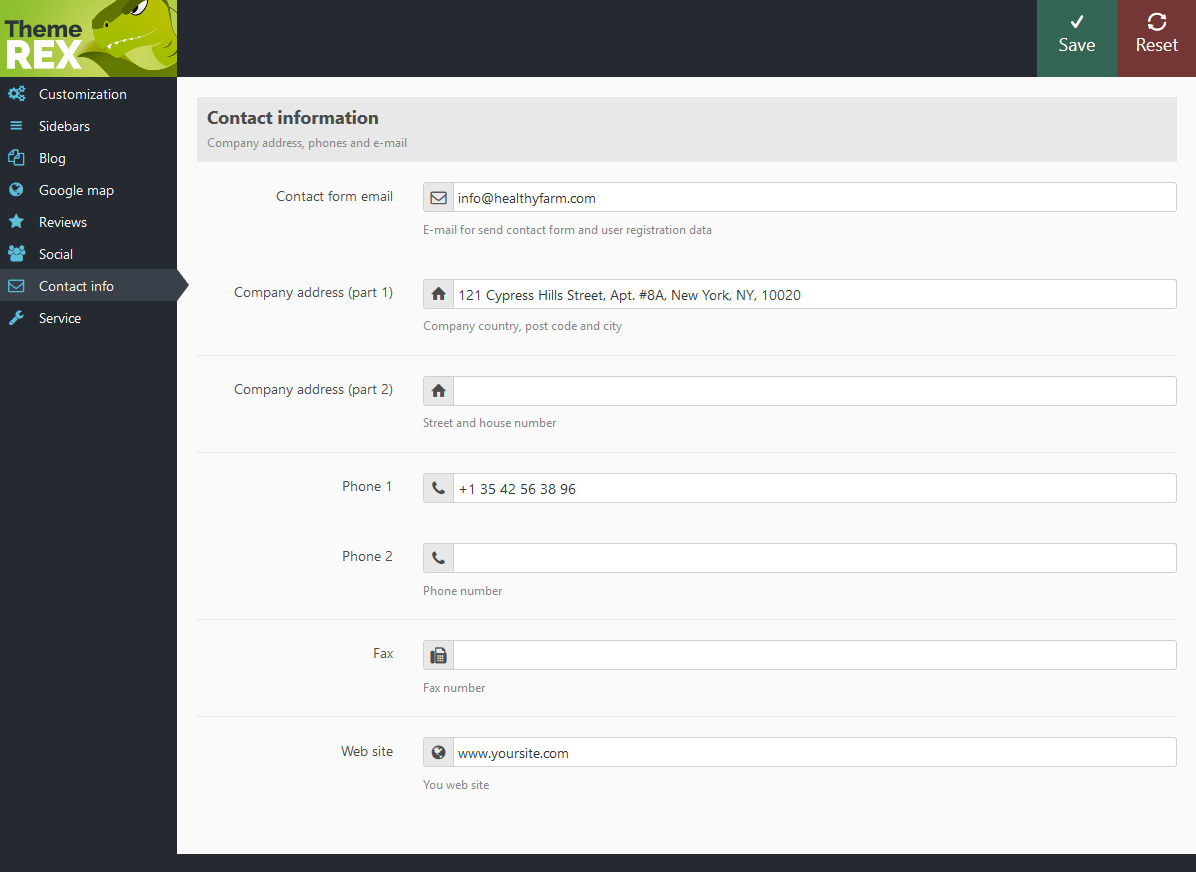
Contact info

This section controls company contact information and sets some important values for contact forms and comment forms.
- Contact form email - Contact form messages and new user registration notifications will be forwarded to this email address. If left empty, default WordPress admin e-mail will be used.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone 1 - Comma separated phone numbers set One.
- Phone 2 - Comma separated phone numbers set Two.
- Fax - Comma separated fax numbers.
- Web site - Your web site address.
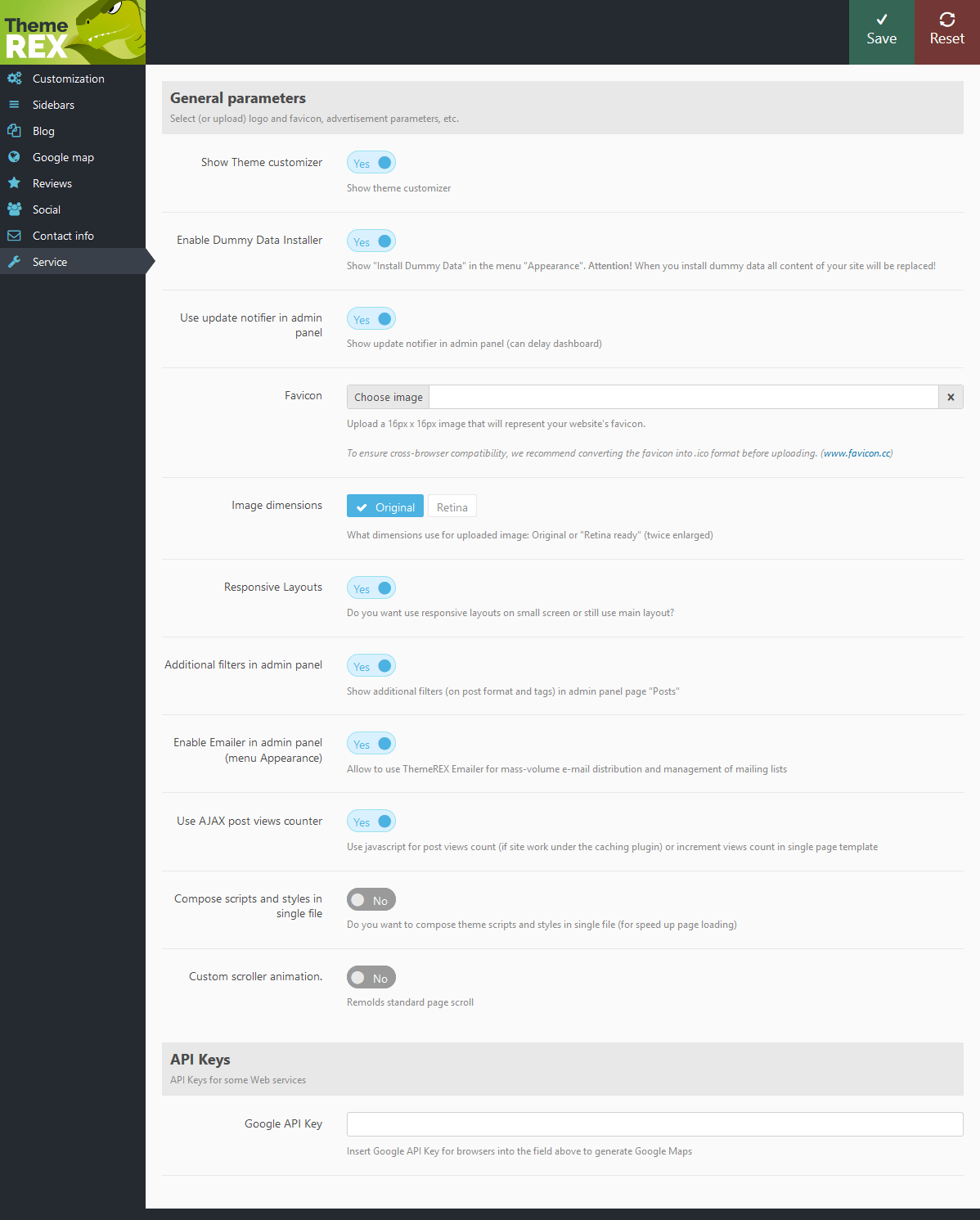
Service

In this section you can configure miscellaneous theme settings.
- Show theme cutomizer - Here you can select to show Theme customizer or not.
- Enable Demo Data Installer - Shows "Install Demo Data" in the menu "Appearance".
Attention! When you install demo data all content of your site will be replaced! - Use update notifier in admin panel - Show update notifier in admin panel. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Favicon - Here you can upload and set 16px x 16px image that will represent your website's favicon.
- Image dimensions - Here you can select what dimensions use for uploaded image: Original or "Retina ready" (twice enlarged). Select Yes only if you expect to show your website on retina displays.
- Responsive Layouts - Here you can select to use responsive layouts on small screen(mobile version of your website) or still use main layout?
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
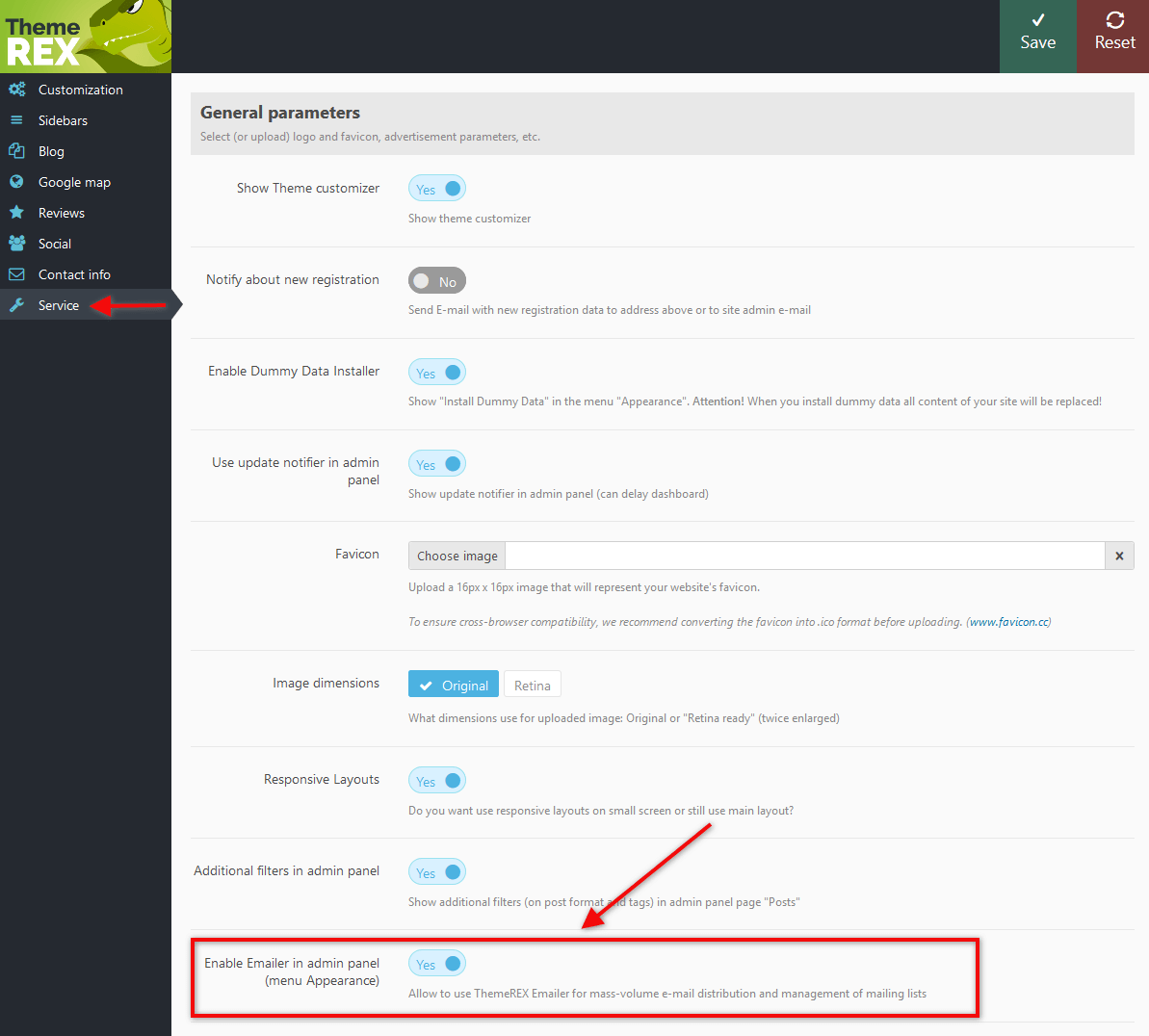
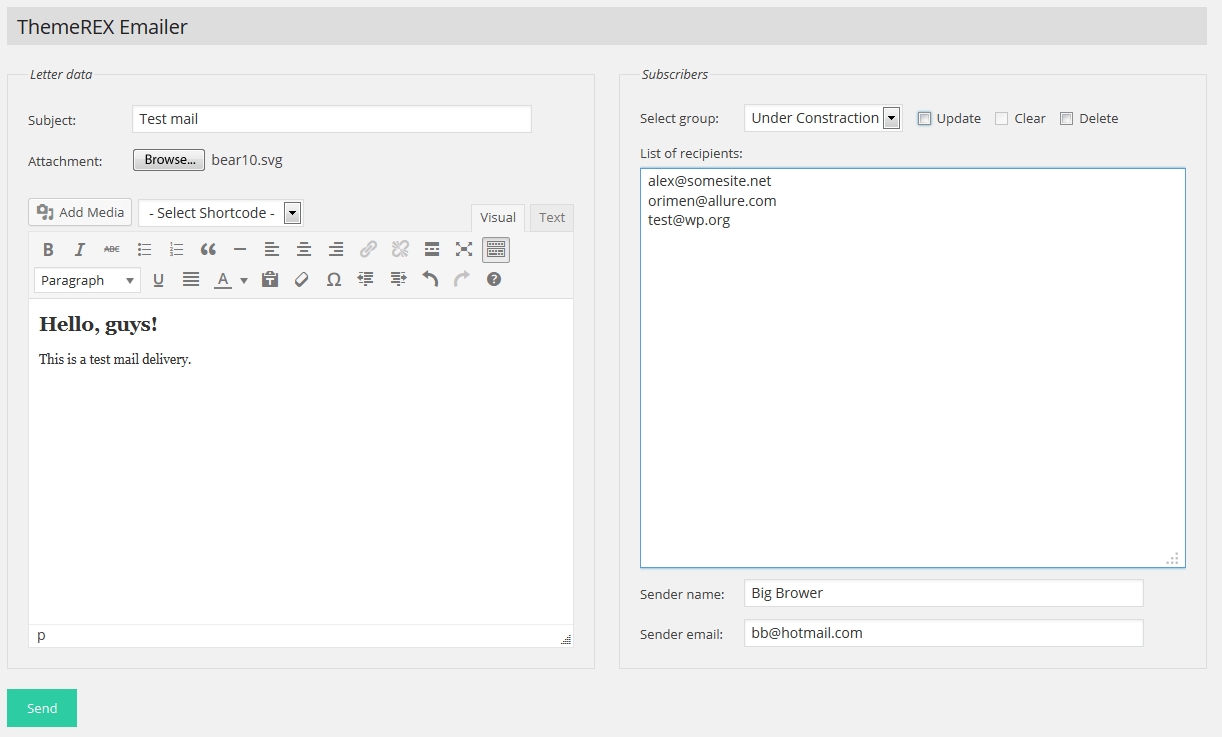
- Enable Emailer in admin panel (menu Appearance) - Do you want to show "Emailer" item in the menu "Appearance" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer]
- Use AJAX post views counter - What type of counter should you use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled
- Compose scripts and styles in single file - You can speed up page loading if compose theme scripts and styles in single file.
- Custom scroller animation - Remolds standard page scroll.
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Page Options
Every page, post and category has Options panel allowing to override some of global T-REX Options and add custom
look to these elements. To find ths panel simply click on Edit page link and scroll down the page, you will find this panel at the bottom of the page. As you can see on the image below not all options can be overridden, just some of them. We won't focus much on this panel as we described its features above.
The main thing you should remember is that this panel sets custom styles and behavours for selected elements and nested elements (if any, this can be applied mostly to subcategories in selected category).

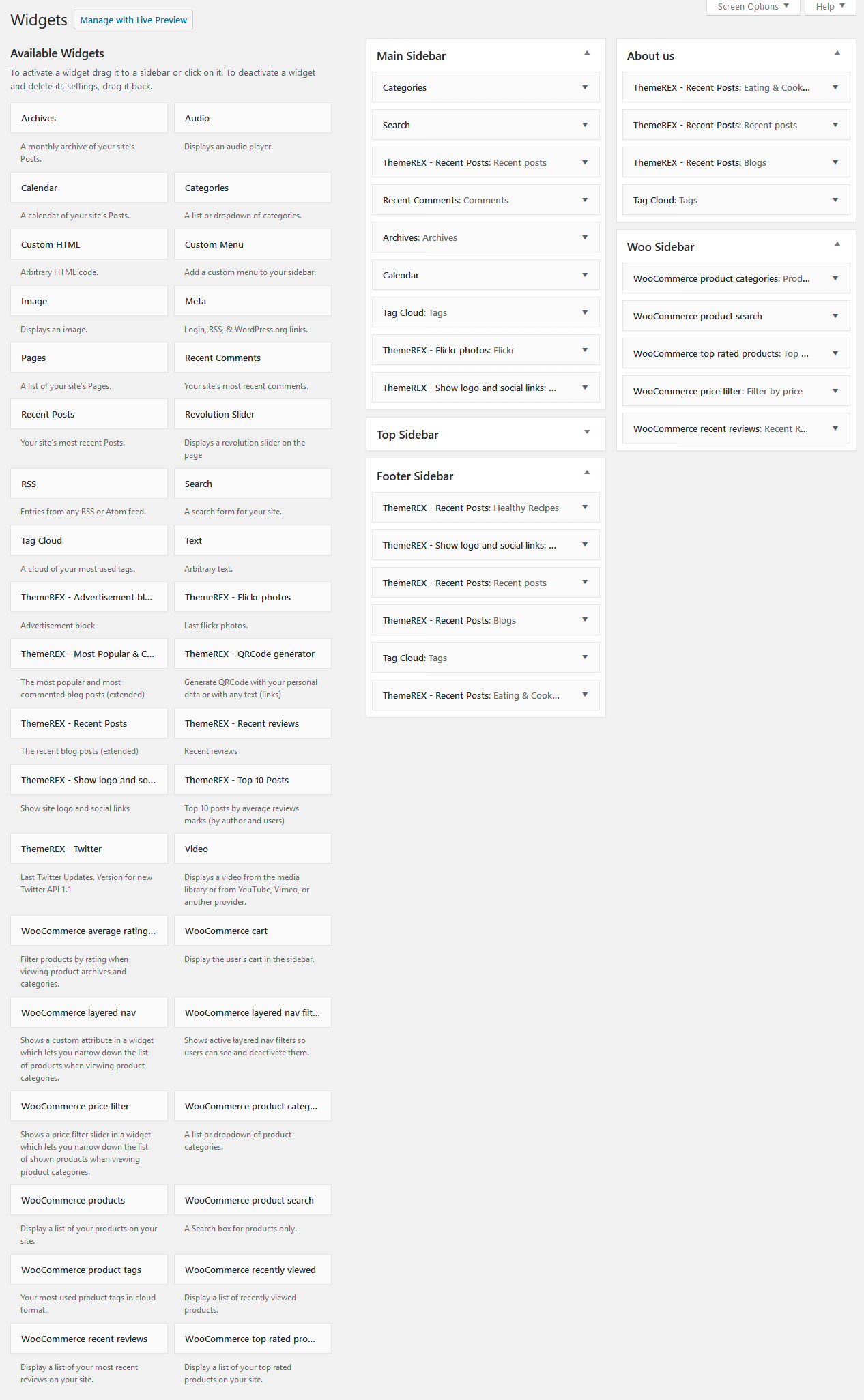
Widgets
HealthyFarm theme comes with some default widget sidebars. Have a look in Appearance - Widgets.
- Top sidebar - displays widgets as tabs in header of the page (under the main menu);
- Main sidebar - displays widgets vertically on the left or right from the main contents;
- Footer sidebar - displays widgets horizontally in footer of the page (under Contents);
- About Us - just an additional sidebar;
- Woo Sidebar - displays WooCommerce related widgets;
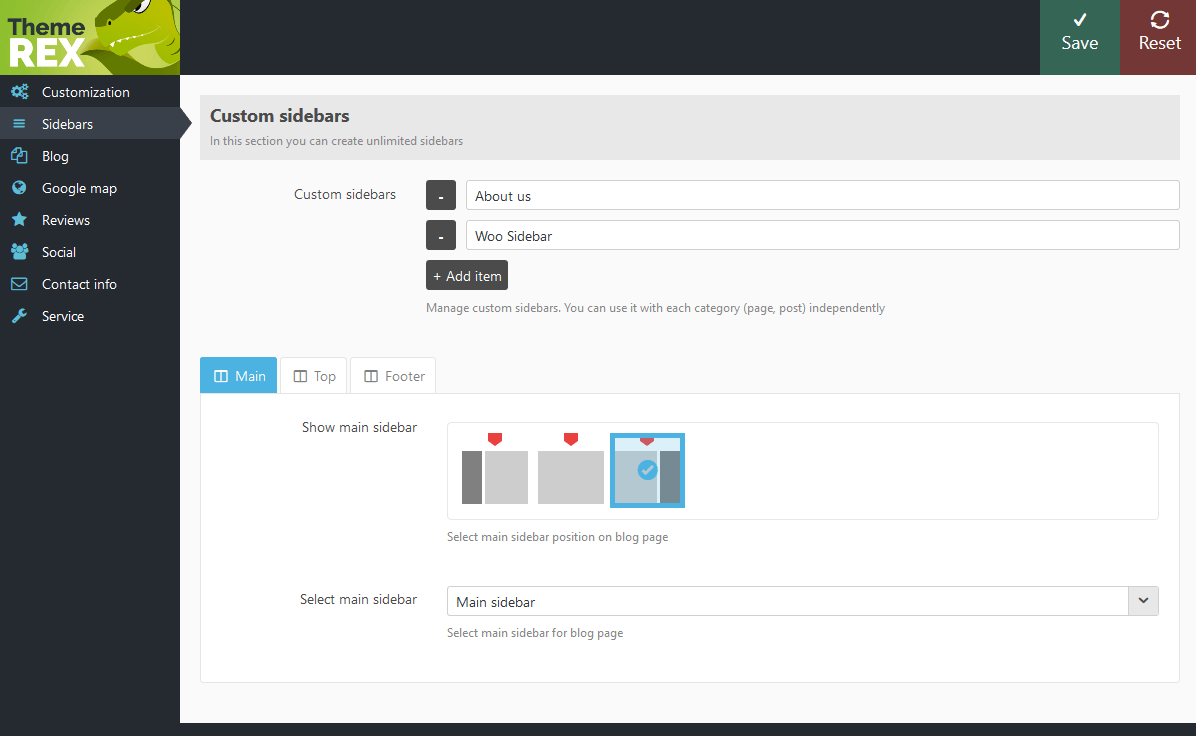
In Appearance > T-REX Options > Sidebars you can create an unlimited number of additional sidebars.

Theme widgets can be set in the Appearance - Widgets.

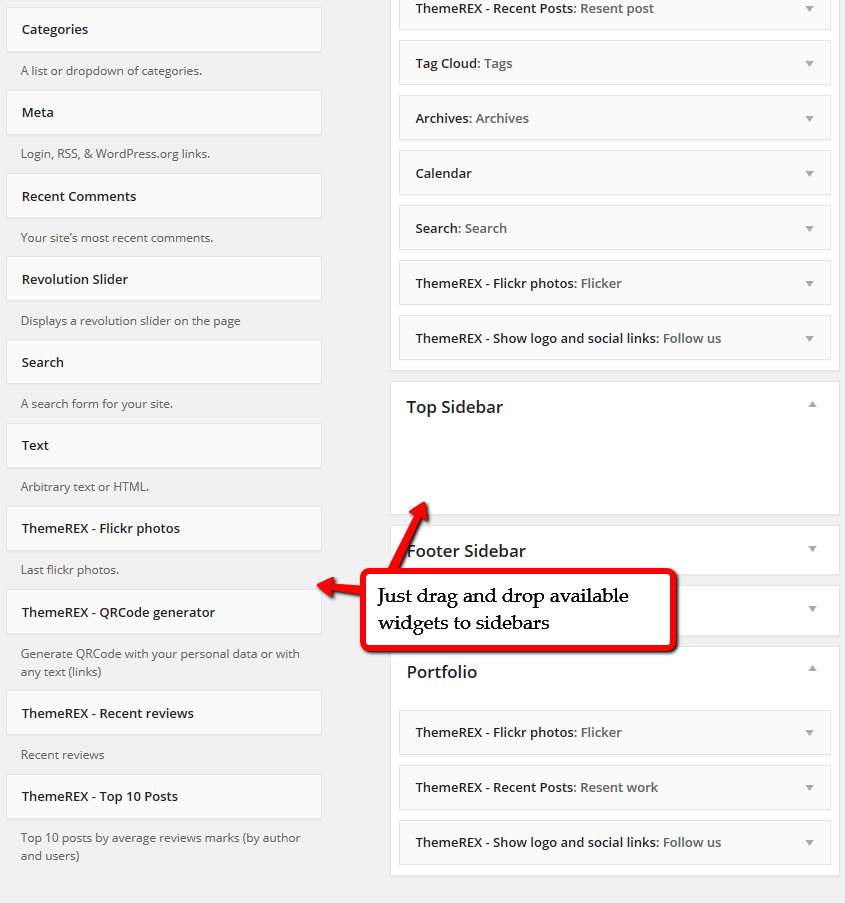
Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, at the bottom of the page find
Page Options > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.

Custom widgets:
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Flickr photos: Shows photos from Flickr account.
- ThemeREX - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- ThemeREX - QR Code generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
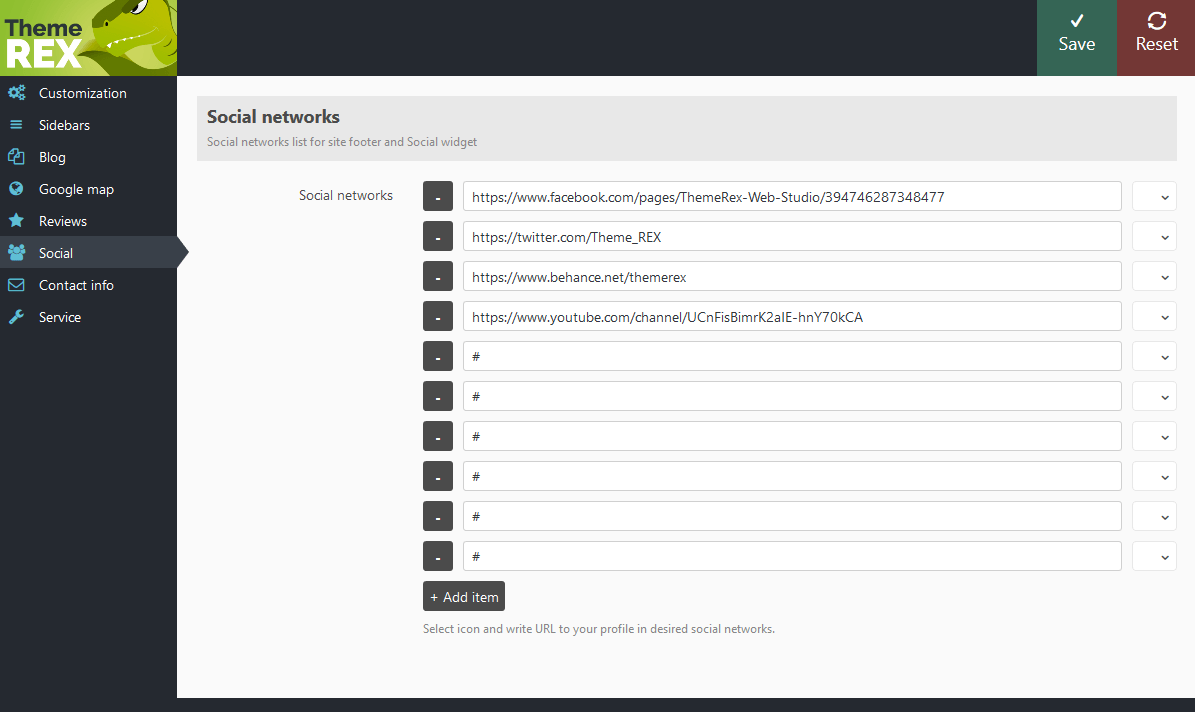
- ThemeREX - Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - T-REX Options - Socials. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API
1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
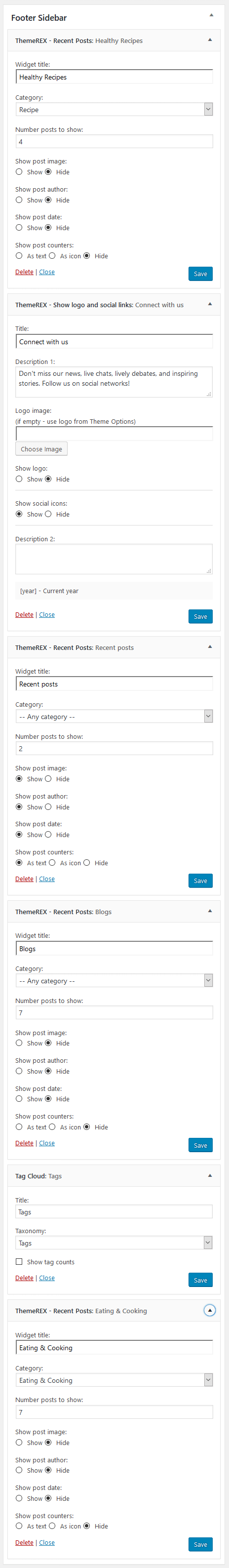
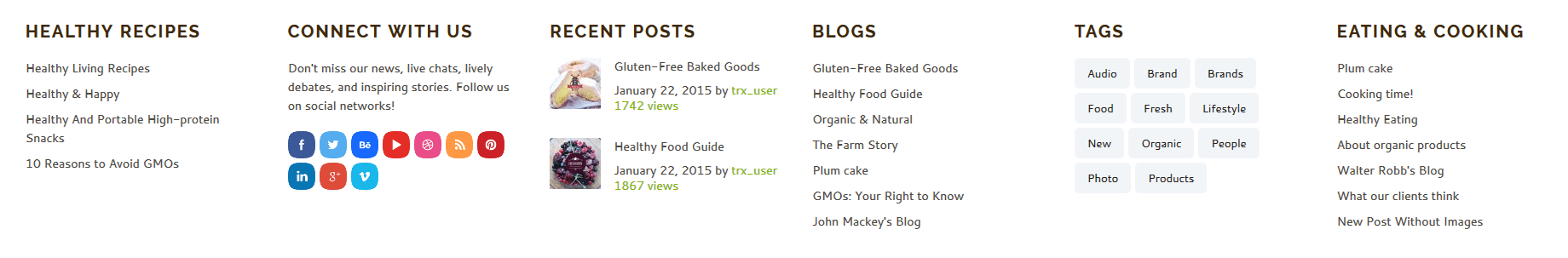
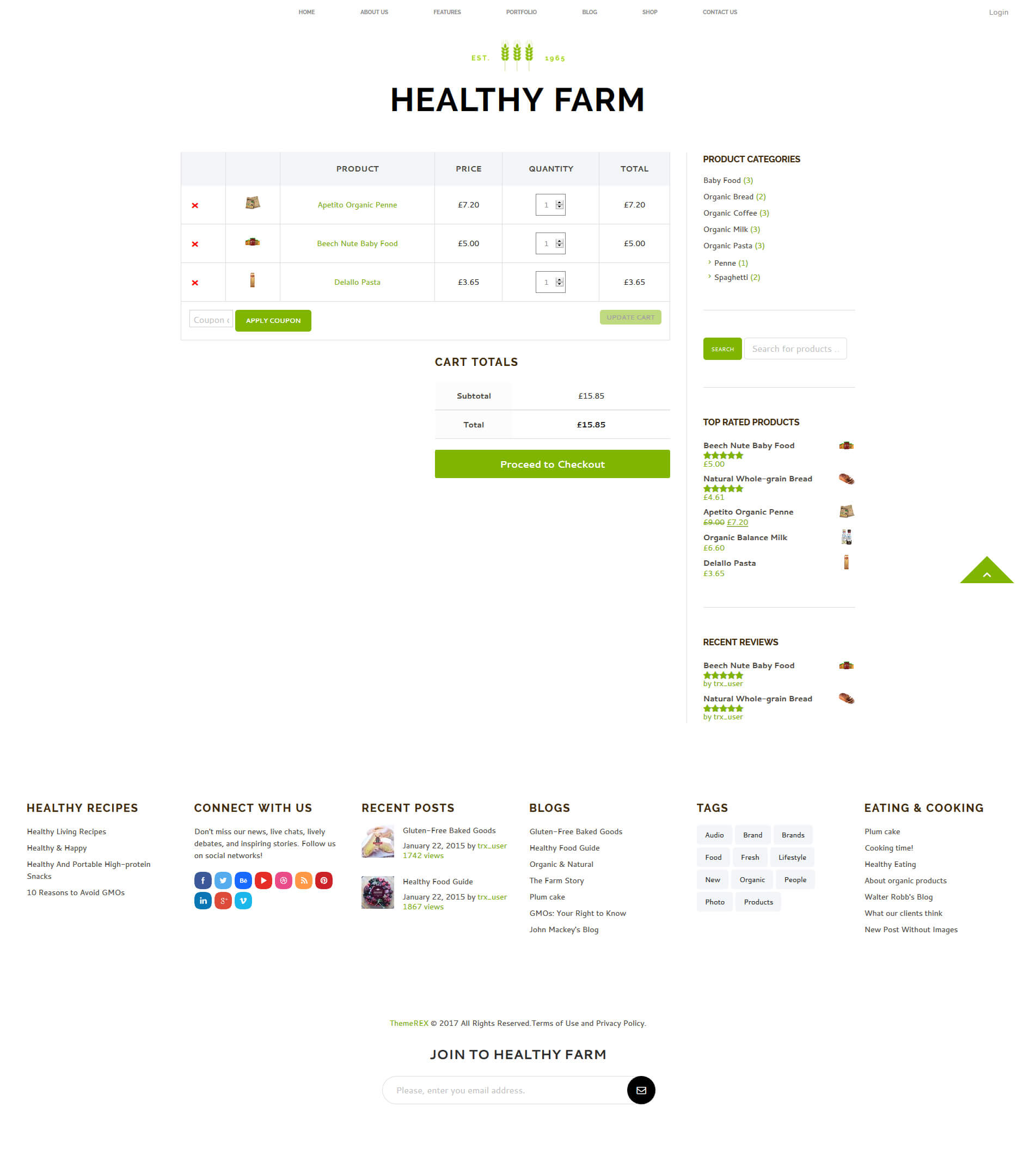
Here is an example of how the Footer sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

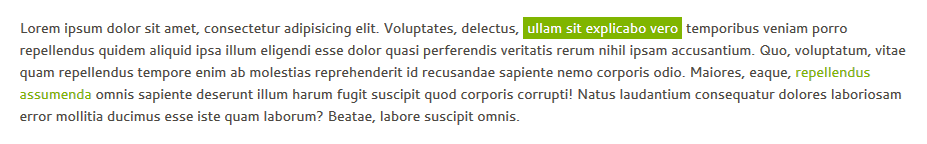
IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the HealthyFarm theme.
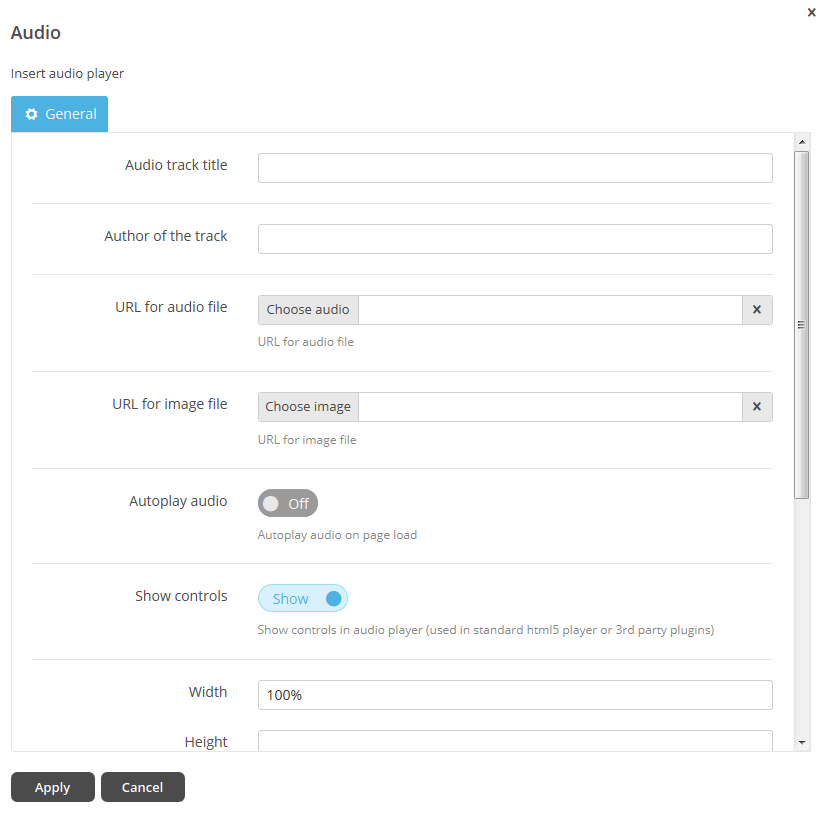
trx_audio
Inserts an audio file.

Parameters:
- url or src or mp3 or wav - (string). URL of an audio file
- title - (string). Title of this audios file.
- author - (string). Author of this audio file.
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allow autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

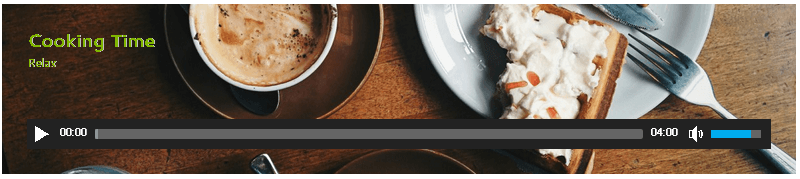
[trx_audio url="http://healthyfarm.themerex.net/wp-content/uploads/2014/02/laura.mp3" controls="show" autoplay="off" width="100%" top="50" title="Theme of Laura - Silent Hill OST" author="Akira Yamaoka" ]
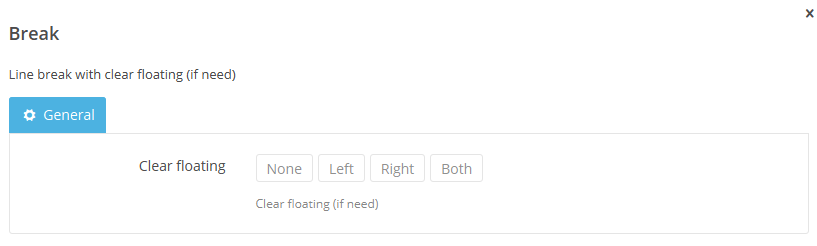
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.

Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right" or means of CSS. The value can be "both" or "left" or "right".
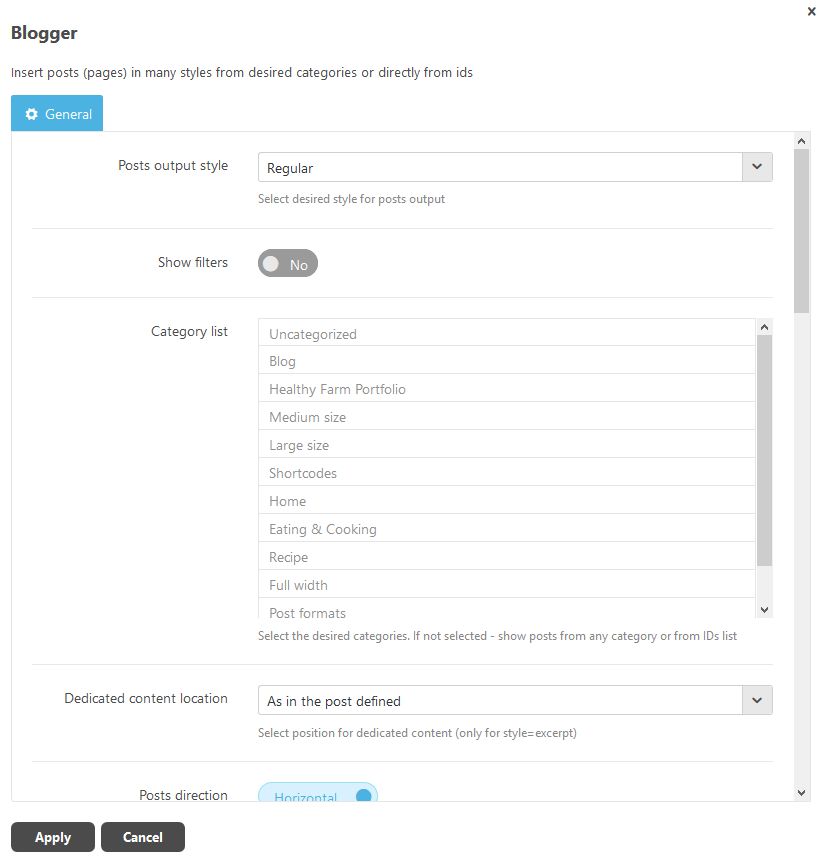
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On the one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it's doing that! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different homepages.

Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
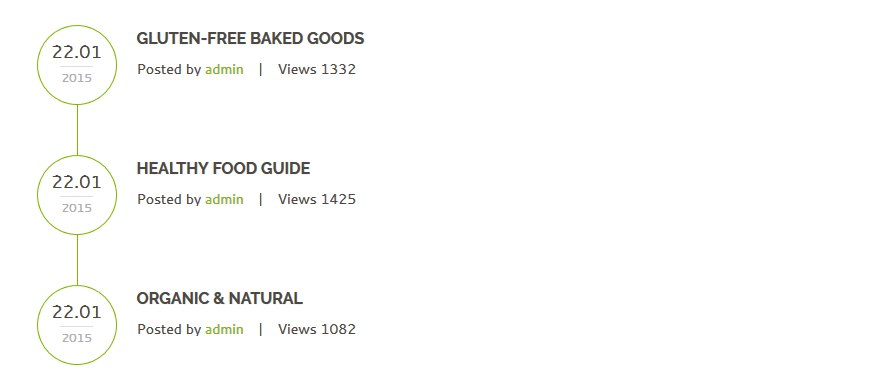
- date
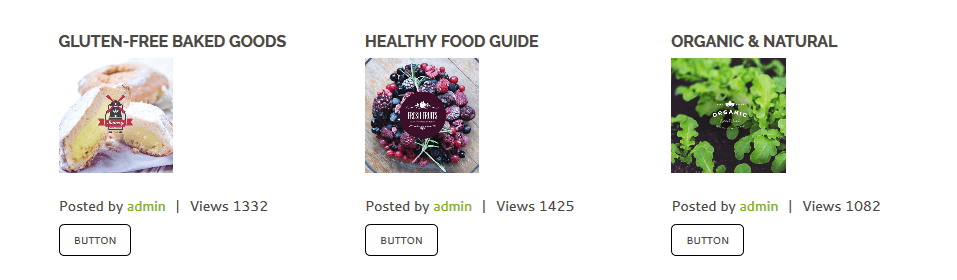
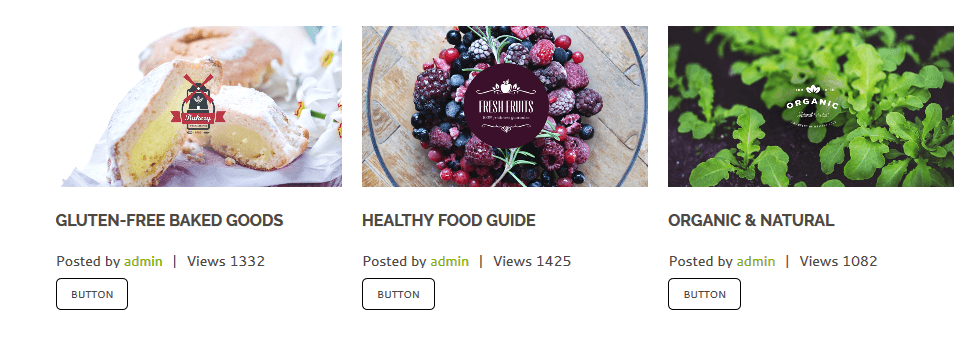
- image_large or image_medium or image_small or image_tiny
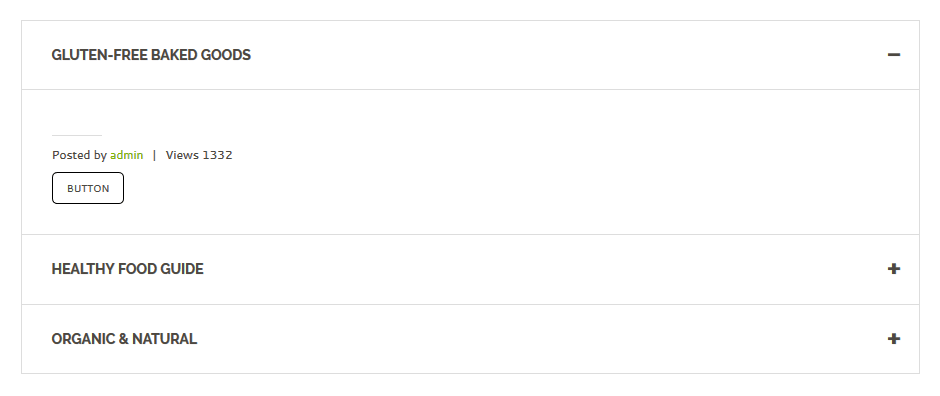
- accordion_1 or accordion_2 or accordion_3
- list
- excerpt
- related
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no. IMPORTANT: Scrolling is created only if count > visible
- controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger style="date" dir="vertical" info="yes" descr="0" count="3" visible="3" offset="0"]
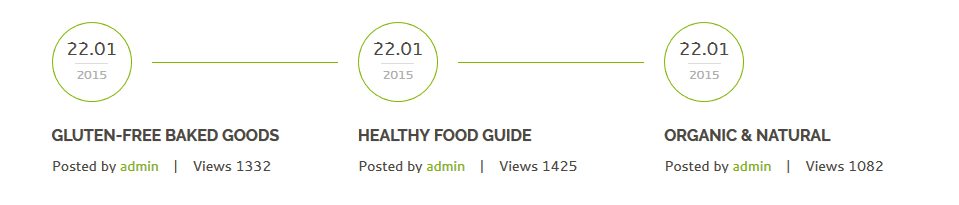
Style "Date" Direction "Horizontal"

[trx_blogger style="date" info="yes" descr="0" count="3" visible="3" offset="0"]
Style "Accordion 1" Direction "Horizontal"

[trx_blogger style="accordion_1" info="yes" descr="0" count="3" visible="3" offset="0"]
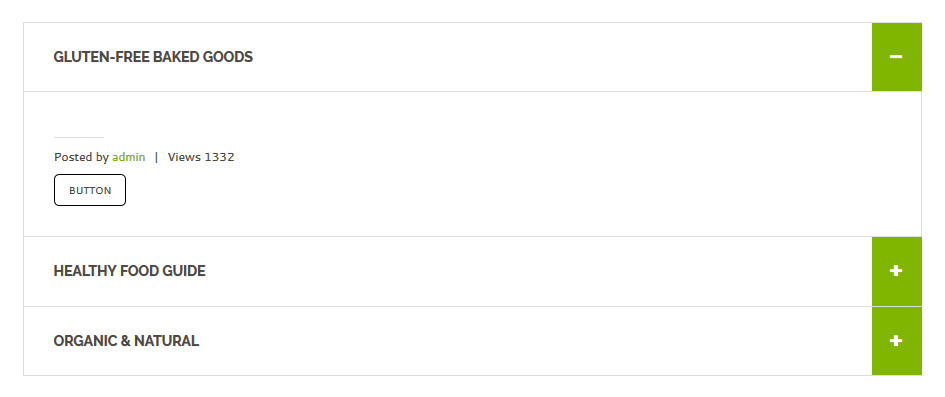
Style "Accordion 2" Direction "Horizontal"

[trx_blogger style="accordion_2" info="yes" descr="0" count="3" visible="3" offset="0"]
Style "Small featured image" Direction "Horizontal"

[trx_blogger style="image_small" info="yes" descr="0" count="3" visible="3" offset="0"]
Style "Large featured image" Direction "Horizontal"

[trx_blogger style="image_large" info="yes" descr="0" count="3" visible="3" offset="0"]
trx_chat
Creates chat elements.

Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus,
euismod erat a, placerat odio.
[/trx_chat]
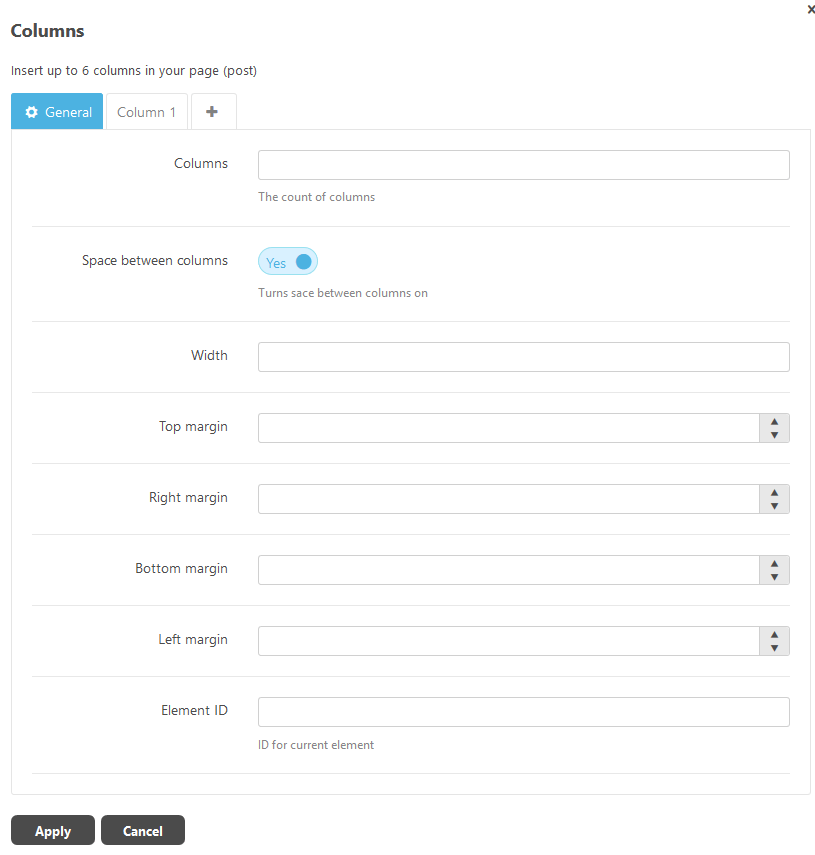
trx_columns
Creates columns in the text.

Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
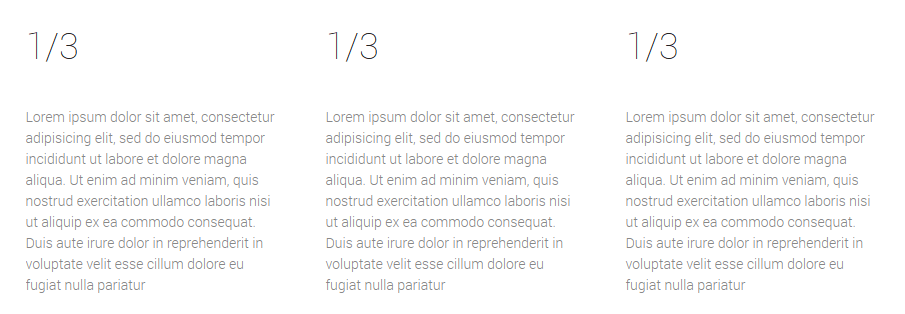
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]

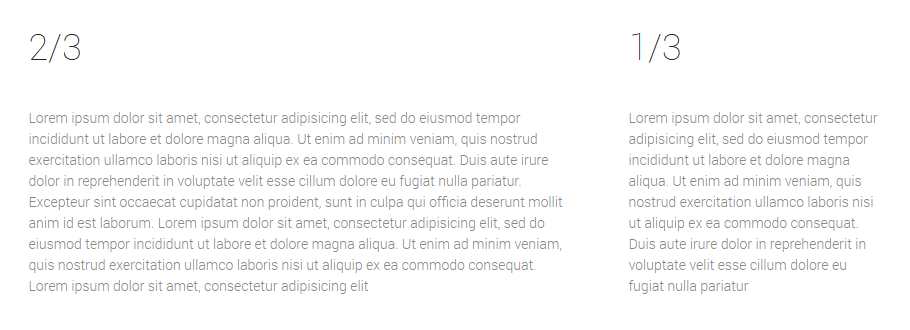
[trx_columns count="3"]
[trx_column_item span="2"]
2/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Lorem ipsum dolor sit amet, consectetur adipisicing elit
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
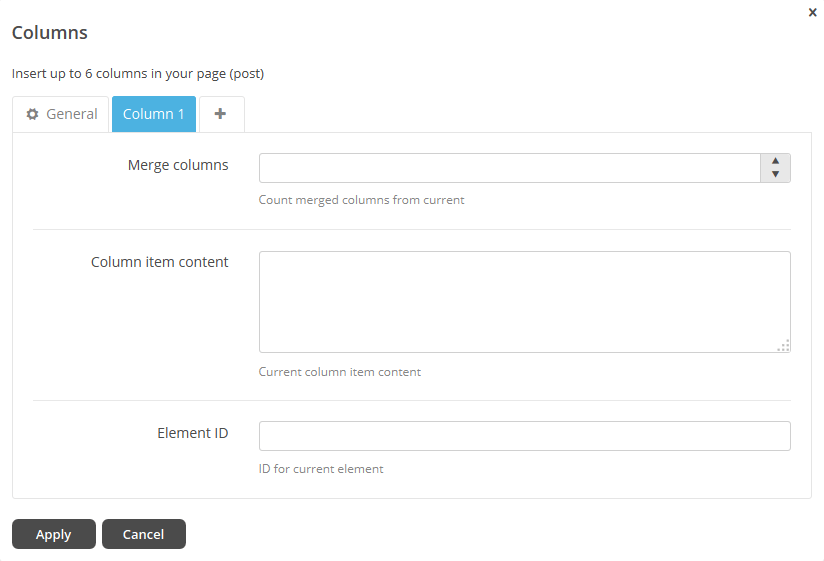
trx_column_item
Creates one column item in the columns block.

Parameters:
- span - (number). Indicates the number of the merged columns.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
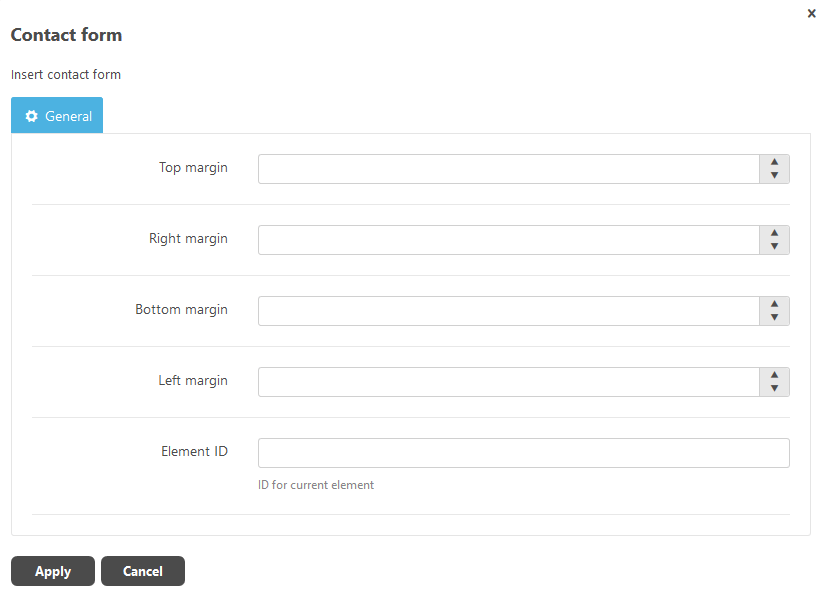
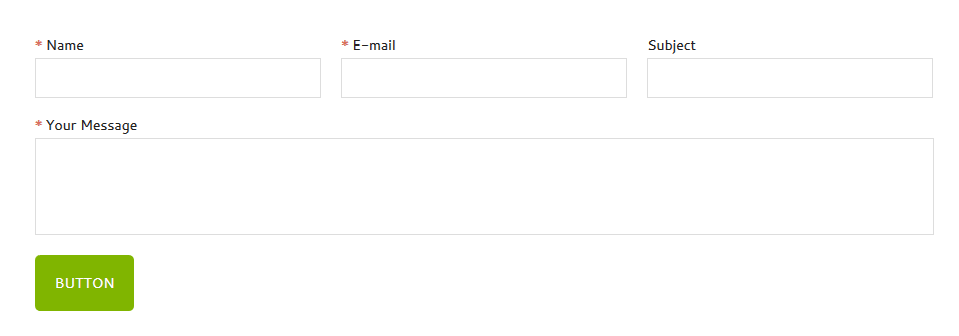
trx_contact_form
Displays a contact form.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> T-REX Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit the file healthy-farm/includes/shortcodes/sortcodes.php in any text editor like Notepad or TextEdit, starting from line 485 (just search for "[Contact form]").

Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form title="Send Us a Message"]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.

Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allow to address this element from javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.

Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_dropcaps]Consectetur adipisicing elit ...[/trx_dropcaps]
[trx_dropcaps style="2"]Consectetur adipisicing elit ...[/trx_dropcaps]
...
[trx_dropcaps style="6"]Consectetur adipisicing elit ...[/trx_dropcaps]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".

Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Constraction" align="center" open="no"]

[trx_emailer group="Under Constraction" align="center" open="yes"]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > T-REX Options > Service tab.

Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_googlemap address="25 Broadway, New York" width="400" height="300" style="greyscale2"]
IMPORTANT: Address for the Googlemap can be specified in the shortcode general settings:

or it can be inherited from the Appearance > T-REX Options > Google map section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.

Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]ullam sit explicabo vero[/trx_highlight]
[trx_highlight type="2"]repellendus assumenda[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_title type="4" align="center" bottom="0"]Default[/trx_title]
[trx_icon icon="icon-gallery" align="center" size="30" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" size="40" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" size="60" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" size="80" bottom="8" top="8"]
[trx_title type="4" align="center"]Circles[/trx_title]
[trx_icon icon="icon-gallery" align="center" box_style="circle" size="25" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" box_style="circle" size="35" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" box_style="circle" size="50" bottom="8" top="8"]
[trx_icon icon="icon-gallery" align="center" box_style="circle" size="70" bottom="8" top="8"]
[trx_title type="4" align="center"]Square[/trx_title]
[trx_icon icon="icon-gallery" color="#0a0a0a" align="center" box_style="square" bg_color="#f2f3f4" size="25" weight="100" bottom="8" top="8"]
[trx_icon icon="icon-gallery" color="#0a0a0a" align="center" box_style="square" bg_color="#f2f3f4" size="35" weight="100" bottom="8" top="8"]
[trx_icon icon="icon-gallery" color="#0a0a0a" align="center" box_style="square" bg_color="#f2f3f4" size="50" weight="100" bottom="8" top="8"]
[trx_icon icon="icon-gallery" color="#0a0a0a" align="center" box_style="square" bg_color="#f2f3f4" size="70" weight="100" bottom="8" top="8"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image
text flows around it on the opposite side.

Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values:
left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_image url="http://healthyfarm.themerex.net/wp-content/uploads/2014/06/unsplash_52b326f55b5f9_1.jpg" title="This image aligned left" align="left" width="400px"]
trx_infobox
Creates different types of messages.

Parameters:
- style - (string). The infobox style. It can take one of the following values:
regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a
button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified
- it gets "no".
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="success" closeable="yes"]
<b>Success Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="info" closeable="yes"]
<b>Info Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="error" closeable="yes"]
<b>Error Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
trx_line
It creates the line of the set style.

Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset
- color - (string). The color line. You can specify the color
(white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a
hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical
value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as
a percentage of the page width (specify number with percents). If this parameter is not specified - it
gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="solid"]
[trx_line style="dashed"]
[trx_line style="dotted"]
trx_list
Creates lists of different styles.

Parameters:
- style - (string). List display style. It can take one of the following values:
iconed|regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the
list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a
required icon using the shortcode builder, or you may learn about a complete list of available icons,
opening the page "/css/fontello/demo.html" inside the theme folder.
This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole,
and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_list style="iconed" icon="icon-pencil" marked="no"]
[trx_list_item marked="no"]Lorem ipsum[/trx_list_item]
[trx_list_item marked="no"]Dolor sit[/trx_list_item]
[trx_list_item marked="no"]Quia, porro[/trx_list_item]
[trx_list_item marked="no"]Harum vero quae[/trx_list_item]
[trx_list_item marked="no"]Plus extra[/trx_list_item]
[/trx_list]
trx_list_item
Creates one list item in the list.

Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a
required icon using the shortcode builder, or you may learn about a complete list of available icons,
opening the page "/css/fontello/demo.html" inside the theme folder.
This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole,
and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the
properties of a given class from the style table.

Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter
link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_popup id="popup1" width="50%"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis, aspernatur, ab, voluptatibus ipsum corporis pariatur assumenda doloremque accusantium optio repudiandae reprehenderit culpa incidunt odit repellendus accusamus eveniet beatae a suscipit ratione necessitatibus!
Aperiam, ...
...
[/trx_popup]
trx_price_table
Create a table with prices.

Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_price_table align="center" count="4"]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Basic[/trx_price_data]
[trx_price_data type="price" money="29.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]1 Website[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]100 GB Disk Space[/trx_price_data]
[trx_price_data]10 MySQL Databases[/trx_price_data]
[trx_price_data]100 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Standard[/trx_price_data]
[trx_price_data type="price" money="39.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]10 Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]1 TB Disk Space[/trx_price_data]
[trx_price_data]100 MySQL Databases[/trx_price_data]
[trx_price_data]1000 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Premium[/trx_price_data]
[trx_price_data type="price" money="49.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]50 Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]Unlimited Disk Space[/trx_price_data]
[trx_price_data]100 MySQL Databases[/trx_price_data]
[trx_price_data]5000 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Gold[/trx_price_data]
[trx_price_data type="price" money="59.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]Unlimited Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]Unlimited Disk Space[/trx_price_data]
[trx_price_data]Unlimited MySQL Databases[/trx_price_data]
[trx_price_data]Unlimited Email Addresses[/trx_price_data]
[/trx_price_item]
[/trx_price_table]
trx_price_item
Creates a single column in a table with prices. It's inserted inside shortcode [trx_price_table].

Parameters:
- animation - (string). Whether to enlarge the column when you hover over it: yes |
no.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_price_data
Creates a single cell in a column in the table with the prices. It's inserted inside shortcode [trx_price_item].

Parameters:
- type - (string). Type of a cell:
- regilar (or empty) - regular cell
- title - cell with column's header
- price - cell with price
- image - cell with image
- footer - cell in table footer
- united - merged cell (occupes two cells - current and the next cell in this column)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in
CSS stylesheets.
- image - (string). Image URL (only if type="image")
- money - (number). Dot separated price value (only if type="price")
- currency - (string). Currency symbol (only if type="price")
- period - (string). Period name (only if type="price")
trx_quote
Used to emphasize the big and small quotes in the text.

Parameters:
- link - (string). URL of the site with the original.
- author - (string). Title for link to the site with the original.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom the value of which is the number - the margin in pixels from
the top and bottom of the block respectively.
Examples:

[trx_quote style="2" author="Steve Jobs" link="#"][vc_column_text]Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.[/vc_column_text][/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These
two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due
to which the same shortcodes can not be inserted into each other.

Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of
"Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll
content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

You can wrap any shortcode you want into the "section" one, for example Google map.
[trx_section class="0" style="0"]
[trx_title]Google Map[/trx_title]
[trx_googlemap address="121 Cypress Hills Street, Apt. #8A, New York, NY, 10020" zoom="12" style="royal" height="400"]
[/trx_section]
trx_skills
Shows the levels of your abilities in many different styles.

Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1
to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's
elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills maximum="100" type="bar" dir="horizontal" layout="rows" count="5"]
[trx_skills_item title="English" level="98%"]
[trx_skills_item title="Spanish" level="66%"]
[trx_skills_item title="French" level="87%"]
[trx_skills_item title="Latin" level="82%"]
[trx_skills_item title="Others" level="76%"]
[/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.

Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements
is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1
to 4
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from
a specific category or the slideshow of the Revolution slider you have prepared beforehand, as a slider
(if you have previously installed this plugins).

Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" option are available if the plugin revslider.zip is installed. The default
parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution sider.
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000
(if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if
engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or
the first) posts added (unless ids parameter is specified). If parameter "cat" is not
specified - posts from any category will be displayed (if engine=flex|swiper). It is allowed to specify
several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom
of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=flex|swiper): none|fixed|slide.
If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper):
yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider controls="yes" links="yes" height="597" top="90" bottom="100" left="25" right="25" theme="dark"]
[trx_slider_item src="/wp-content/uploads/2015/01/1223.jpg" theme="dark"][/trx_slider_item]
[trx_slider_item src="/wp-content/uploads/2015/01/4234.jpg" theme="dark"][/trx_slider_item]
[trx_slider_item src="/wp-content/uploads/2015/01/789876.jpg" theme="dark"][/trx_slider_item]
[/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.

Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_table
Displays a table.

Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table align="center"]Paste here table content, generated on one of many public internet resources, for example:
http://html-tables.com/
or http://tablegen.nfshost.com/
or http://www.impressivewebs.com/html-table-code-generator/
[/trx_table]
trx_tabs
Creates blocks with tabs.

Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Create a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs initial="1"][trx_tab title="Tab 1" tab_id="sc_tab_1505068174_1_98" id="sc_tab_1505068174_1_98"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1505068174_2_9" id="sc_tab_1505068174_2_9"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1505068348616_8" id="sc_tab_1505068348616_8"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][/trx_tabs]

[trx_tabs style="2" initial="1"][trx_tab title="Tab 1" tab_id="sc_tab_1505068174_1_98" id="sc_tab_1505068174_1_98"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1505068174_2_9" id="sc_tab_1505068174_2_9"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1505068348616_8" id="sc_tab_1505068348616_8"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel.[/vc_column_text][/trx_tab][/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.

Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_teams
Displays the members of your team (photo with description).
IMPORTANT: Member's name, position, email, photo, icons, etc can be edited in the team member shortcode's general settings.

Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team columns="4" info="yes" bottom="60" left="60" right="60" indent="yes" rounding="no"]
[trx_team_item user="trx_user" name="Pamela Fryman" position="Founder" photo="/wp-content/uploads/2015/03/bigstock-Highly-detailed-fine-art-portr-27170090.jpg"]
[/trx_team_item]
[trx_team_item user="trx_user" name="Johnny Doe" position="Agricultural Expert" photo="/wp-content/uploads/2015/03/bigstock-Highly-detailed-fine-art-portr-27170237.jpg"]
[/trx_team_item]
[trx_team_item user="trx_user" name="Mike Newton" position="Healthy Cooking" photo="/wp-content/uploads/2015/03/bigstock-Highly-detailed-fine-art-portr-27170102.jpg"]
[/trx_team_item]
[trx_team_item user="trx_user" name="Alice Smith" position="Mananger" photo="/wp-content/uploads/2015/03/bigstock-Highly-detailed-fine-art-portr-27170273.jpg"]
[/trx_team_item]
[/trx_team]
trx_team_item
Displays one member of your team.

Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the
description and links to the user profile in popular social networks. If team member is not registered in
your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters). Single testimonial post can be customized through the general testimonial shortcode's settings.

Parameters:
- style - (number). Display style of the block: 1 to 3
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials controls="yes"][trx_testimonials_item name="Melissa" position="Purchaser" email="mail@example.com" photo="4068"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor. [/trx_testimonials_item][/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.

Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_title
Generates standard html title tag.

Parameters:
- type - (number). The title level from 1 to 6
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image:
left|right|top.
- size - Only used for style="iconed". Size of the icon or image:
small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:



[trx_title type="2" align="left" position="left" icon="icon-thumbs-up"]Amazing title[/trx_title]
[trx_title type="3" align="center" color="#eb413e" size="large" icon="icon-cog" bottom="10"]Custom color & style[/trx_title]
[trx_title type="3" align="center" bottom="10"]Text positioning[/trx_title]
trx_toggles
Creates blocks of type "toggles" or "accordion". In the accordion block only one of the blocks can be open at a time. Comparing to the accordion in the toggles you can close all the blocks or open more than
one.

Parameters:
- type - (string). You can select between toggles and accordion: toggles|accordion
- style - (number). Toggles style from 1 to 3
- icon - (string) You can set the icon(+/-) position: left|right|off
- initial - (number). The number of the initially open accordion block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- counter - (string). Enumerate headings of elements: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles type="toggles" bottom="0"]
[trx_toggles_item title="Lorem ipsum 1" id="q1"]
Lorem ipsum dolor sit amet, consectetur adipisicing...
[/trx_toggles_item]
[trx_toggles_item title="Lorem ipsum 2" id="q2" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing...
[/trx_toggles_item]
[trx_toggles_item title="Lorem ipsum 3" id="q3"]
Lorem ipsum dolor sit amet, consectetur adipisicing...
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="2"]
[trx_toggles_item title="Lorem ipsum dolor sit amet" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.

Parameters:
- open - (string). The initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.

Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
Examples:

... [trx_tooltip title="Tooltip text"]quis mattis[/trx_tooltip] ...
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.

Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is
retrieved automatically.
- title - (string). Show title bar above the video frame
- autoplay - (string). Allow autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="http://www.youtube.com/watch?v=636Dp8eHWnM" autoplay="on" title="on" image="3203"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.

Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger then original image
we'll get a "zoom" effect. If the cover image is of the same size, but differ only with сlearness or
coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS
stylesheets.
- top, bottom, left, right the value of
which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom url="/wp-content/uploads/2015/01/foodiesfeed.com_DSC_0020-3_small.jpg" over="/wp-content/uploads/2015/01/foodiesfeed.com_DSC_0020-3.jpg" align="left"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool,
allowing you to turn your website into sales machine in just few clicks. You simply need to
install this plugin and allow it to create a set of pages to display categories, products etc. Then, you need to
add a set of products.
We highly encourage you to read great documentation files Woocommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping to create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these
pages using the plugin, please open the menu "Pages" and set the display parameters for each of
the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please, remember that amongst all pages of the WooCommerce set, the page "Shop" has a priority status.
It is a sort of a 'blog stream page' for the list of your products and categories. That is why, you can set your
store's display by changing parameters of the page "Shop" in menu "Pages"
(main theme color, availability and position of sidebars, etc).
Products list:

Product page:

Cart page:

ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors.
It's a small addon helping to collect emails and send newsletters. If you are running small project it's a great alternative
to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most
of shared web servers stricktly prohibint sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers we highly recommend using professional mass email services to ensure high deliverability, high open/click rate.
Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE:
To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Emailer Features:
- Emailer will help you to automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as
the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Appearance > T-REX Options > Service and select "Yes" in the field "Enable Emailer in admin panel". Then click on "Save" button.

You will get a new menu item "Appearance" > "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page
(post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"]
to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Appearance - Emailer you will do a distibution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve
deliverability and not look spammy.
- on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail
addresses from that group.
IMPORTANT:
In this list, you will see only confirmed addresses!
Under the list of recipients, you can specify name and e-mail adress of the newsletter sender . If these
fields are not filled out, the data are collected from WordPress settings: menu Settings -
General.
To the right from the field of group selection, there is a set of switchers that allow to manage current
group:
- Update - update the list of e-mail addresses when sending an e-mail (if you edited
it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending
an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE!
A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this
section to gain an understanding on how the theme functions behind the scenes if considering any type of
modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Once again, thank you so much for purchasing this theme. As it was said at the beginning, we'd be glad to help you if you have any questions relating to this theme. We'll do our best to assist you. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form from our Profile Page on ThemeForest. Thank you so much!
ThemeREX